我们在微信小程序的项目中,勾起
开发环境不检验请求域名、TLS以及HTTPS证书就可以使用http请求了。
我们在“我的信息”这一惨菜单栏加一个按钮,点击的事件就是发送一个request请求到服务端,然后取回返回的数据打印在控制台中。
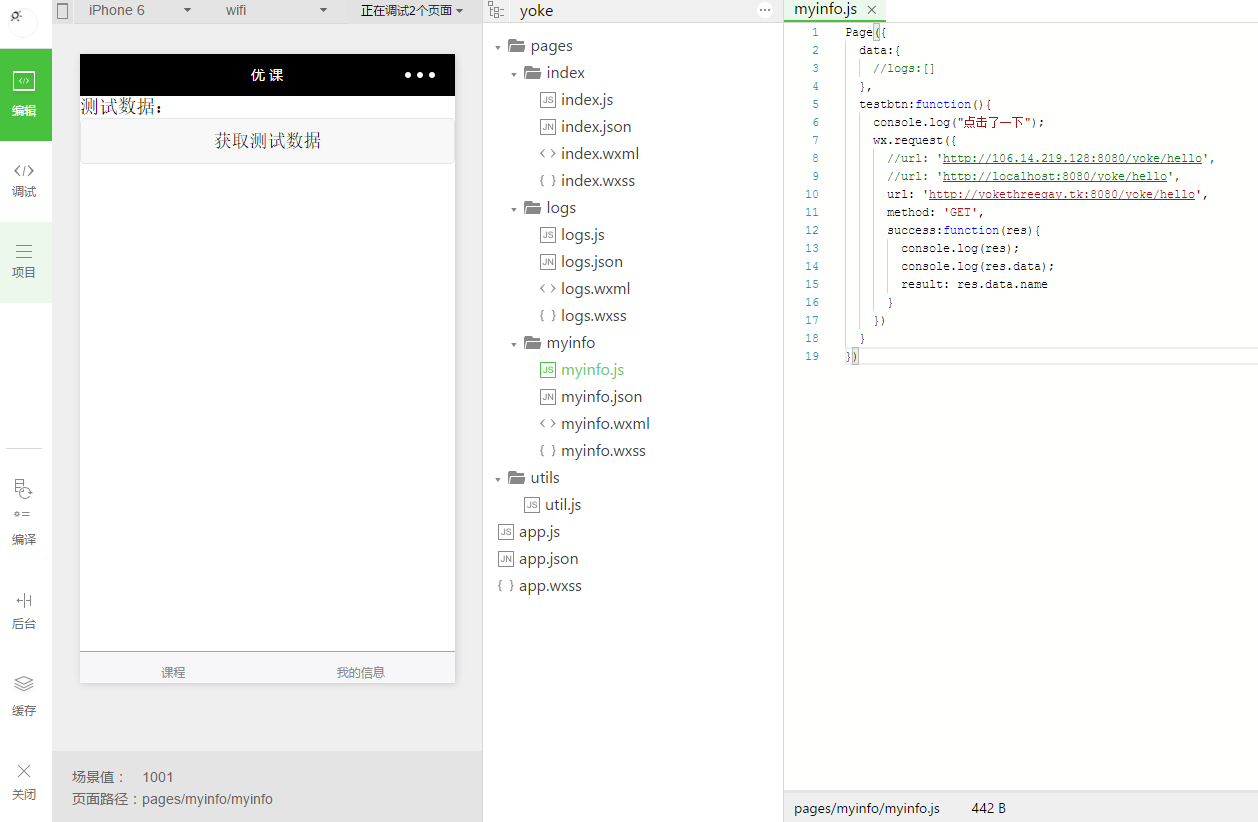
其中myinfo.js代码如下:
Page({
data:{
//logs:[]
},
testbtn:function(){
console.log("点击了一下");
wx.request({
//url: 'http://106.14.219.128:8080/yoke/hello',
//url: 'http://localhost:8080/yoke/hello',
url: 'http://yokethreegay.tk:8080/yoke/hello',
method: 'GET',
success:function(res){
console.log(res);
console.log(res.data);
result: res.data.name
}
})
}
})myinfo.wxml代码如下:
<view class="classname">
<text>测试数据:</text>
<button bindtap="testbtn">获取测试数据</button>
{{result}}
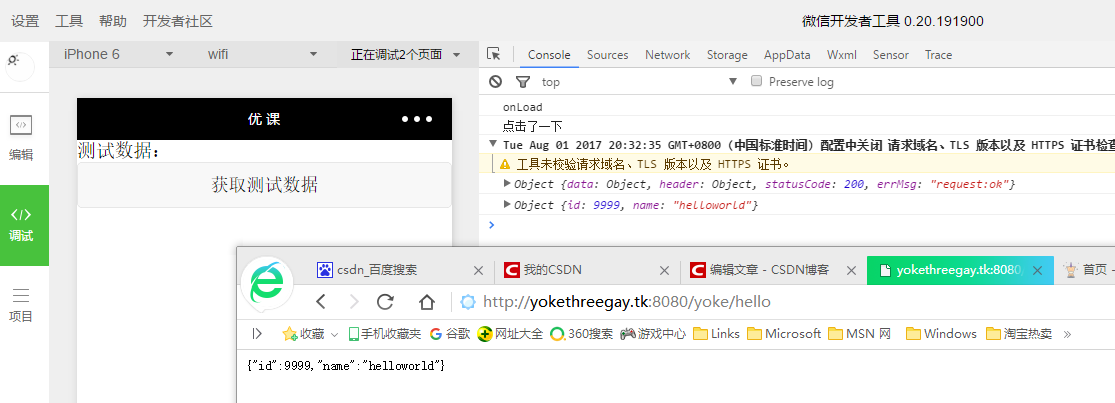
</view>点击以后,控制台打印了预期的效果。前后端通信测试成功。

























 2112
2112

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








