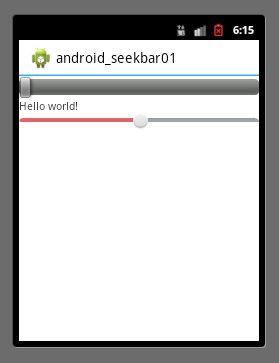
1.在布局文件中添加seekBar控件了解控件属性:
从sdk中可以得知,它是ProgressBar的扩展,它比进度条多了一个功能就是可拖动性,这样用户就可以控制进度条,比如播放电影,用户可以通过拖动SeekBar进行快进与快退.
SeekBar的属性如下:
布局文件中声明SeekBar控件:
- android:max 设置值的大小 .
- android:thumb="@drawable/" 显示的那个可拖动图标,如果没有设置该参数则为系统默认,如果自己需要重新定义,则将自己需要的图标存放在资源目录 /res/drawable下,然后调用即可.
- android:thumbOffset 拖动图标的偏量值,可以让拖动图标超过bar的长度.
- android:progress 设置seekbar当前的默认值,范围0到max之间.
- android:secondaryProgress 用过的迅雷的都知道拖动图标随着当前的播放时间的走动而走动,同时我们也注意到了也有个缓冲看到的进度条,这个属性就是用来设置默认显示的值为多少,范围为0到max.
- android:progressDrawable 当我们不想使用系统默认的SeekBar时可以自己定义一个,这个资源文件就是用来调用我们自己定义的Seekbar图标的一般是在drawable下建立一个.xml文件s用layer-list来组织这些图标.
<SeekBar android:id="@+id/seekbar2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:max="100" android:progress="30" android:secondaryProgress="60" android:thumb="@drawable/seekbar_thumb" android:progressDrawable="@drawable/seekbar_define_style"/>
2.设置thumb的属性文件seekbar_thumb.xml:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/thumb_dn" android:state_focused="true" android:state_pressed="true"></item> <item android:drawable="@drawable/thumb_dn" android:state_focused="true" android:state_pressed="false"></item> <item android:drawable="@drawable/thumb_dn" android:state_focused="false" android:state_pressed="true"></item> <item android:drawable="@drawable/thumb_up" android:state_focused="false" android:state_pressed="false"></item> </selector>
3.设置progress的属性文件seekbar_define_style(包含三个背景图片):
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 1.progress的最底层背景 --> <item android:id="@android:id/background" android:drawable="@drawable/bar_up"> </item> <!-- 2.progress的已播放部分的背景 --> <item android:id="@android:id/progress" android:drawable="@drawable/bar_dn"> </item> <!-- 3.progress的已缓冲但未播放的背景 --> <!-- <item android:id="@android:id/secondaryProgress" android:drawable="@drawable/"></item> --> </layer-list>
注:在SeekBar控件中添加了属性android:minHeight="8dip" android:maxHeight="8dip" 是的thumb在垂直方向居中。























 1395
1395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








