1.xml布局文件
2.attrs.xml自定义属性文件:<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <Gallery android:id="@+id/gallery" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="30dp" > </Gallery> <ImageView android:id="@+id/imageView" android:layout_width="300dp" android:layout_height="300dp" android:layout_gravity="center_horizontal" android:scaleType="fitCenter" /> </LinearLayout>
3.java代码,通过适配器将图片放入gallery中显示并添加监听事件:<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="Gallery"> <attr name="android:galleryItemBackground"></attr> </declare-styleable> </resources>
package com.android.mygallery; import android.app.Activity; import android.content.Context; import android.content.res.TypedArray; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.AdapterView.OnItemSelectedListener; import android.widget.BaseAdapter; import android.widget.Gallery; import android.widget.ImageView; import android.widget.Toast; public class Main extends Activity { /** Called when the activity is first created. */ private Gallery gallery; private ImageAdapter imageAdapter; private ImageView imageView; // 声明图片的数组 private int[] resIds = { R.drawable.item1, R.drawable.item2, R.drawable.item3, R.drawable.item4, R.drawable.item5, R.drawable.item6, R.drawable.item7, R.drawable.item8, R.drawable.item9, R.drawable.item10, R.drawable.item11, R.drawable.item12, R.drawable.item13, R.drawable.item14, R.drawable.item15 }; // android的适配器 @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); gallery = (Gallery) this.findViewById(R.id.gallery); imageView = (ImageView) findViewById(R.id.imageView); imageAdapter = new ImageAdapter(this); gallery.setAdapter(imageAdapter); //给画廊设置监听事件 gallery.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { // TODO Auto-generated method stub // Toast.makeText(Main.this, "" + position, // Toast.LENGTH_LONG).show(); // imageView.setImageResource(resIds[position%resIds.length]); // imageView.setBackgroundResource((int) id); } }); gallery.setOnItemSelectedListener(new OnItemSelectedListener() { @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { // TODO Auto-generated method stub imageView.setImageResource(resIds[position%resIds.length]); } @Override public void onNothingSelected(AdapterView<?> arg0) { // TODO Auto-generated method stub } }); } public class ImageAdapter extends BaseAdapter { private Context context; int mGralleyItemBackground;// 使用简单的计数器,填充背景图片 public ImageAdapter(Context context) { this.context = context; // 读取属性 TypedArray typedArray = obtainStyledAttributes(R.styleable.Gallery); mGralleyItemBackground = typedArray.getResourceId( R.styleable.Gallery_android_galleryItemBackground, 5); } @Override public int getCount() { // TODO Auto-generated method stub return Integer.MAX_VALUE; } @Override public Object getItem(int position) { // TODO Auto-generated method stub return resIds[position]; } @Override public long getItemId(int position) { // TODO Auto-generated method stub return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { // TODO Auto-generated method stub // 自定义的适配器,需要用自定义的布局来显示,通常android的通用布局是不能满足我们的需求 // 可以手工创建一个View视图,也可以inflate填充一个XML // 从数据源中根据position 获得每一个Item的值,填充到指定的XML布局中 // View convertView 是一个旧的布局,如果没有新的布局填充的时候,将使用旧的布局 // 当前的布局,会被追加到父布局中 ImageView imageView = new ImageView(context); imageView.setImageResource(resIds[position % resIds.length]); imageView.setScaleType(ImageView.ScaleType.FIT_CENTER); imageView.setLayoutParams(new Gallery.LayoutParams(200, 150)); imageView.setBackgroundResource(mGralleyItemBackground); return imageView; } } }
4.问题?:
①自定义属性是如何在java代码中使用的?
②typedArray.getResourceId(R.styleable.Gallery_android_galleryItemBackground, 5); 的返回值是什么?5是defaultValue,之前并没有对galleryItemBackground赋值,所以其返回值是什么?从哪里来?
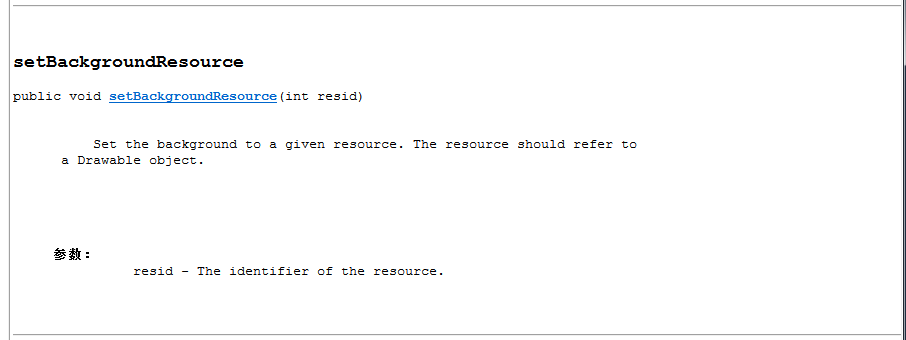
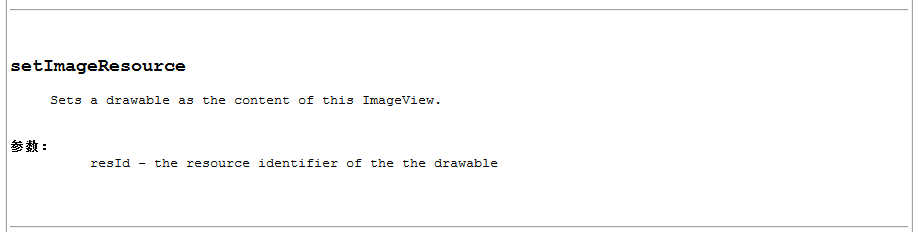
③setBackgroundResource() 与setImageResource()的区别?
setBackgroundResource是从类 android.view.View 继承的方法
setImageResource
它們的原型如下:
void android.widget.ImageView.setImageResource(int resId)
void android.view.View.setBackgroundResource(int resid)
區別是:
setImageResource與xml中的src的屬性才是相匹配的,而setBackgroundResource是與xml中的background屬性相匹配的。
④适配器的使用?
























 662
662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








