本人录制技术视频地址:https://edu.csdn.net/lecturer/1899 欢迎观看。
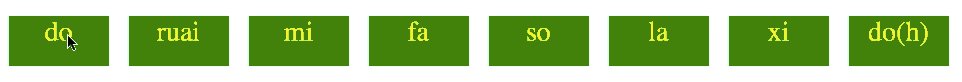
从这一节开始,我会使用实例给大家讲解一些关于html5和css3的知识,这一节介绍一下360钢琴;相信大家都已经很熟悉了。就是360浏览器上面的方块阵,可以将鼠标移动到方块上面,发出钢琴上面的音符,或者直接使用键盘上面的数字进行弹奏,放佛就是在弹奏真实的钢琴一般。先看看最终的效果。
由于听不出音效,所以还是希望大家自己写代码尝试尝试。
我使用的音效素材如下:
就是这里所列举的 "ogg" 文件。
一、需求分析:
1. 这里的指示方块,是一排排列,所以我们很容易想到使用ul li布局。
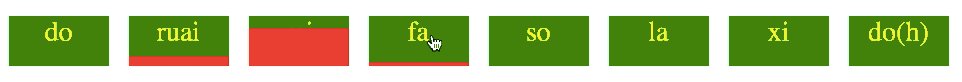
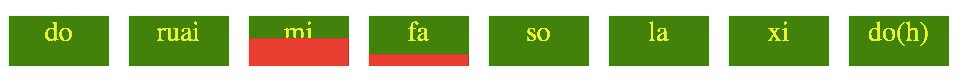
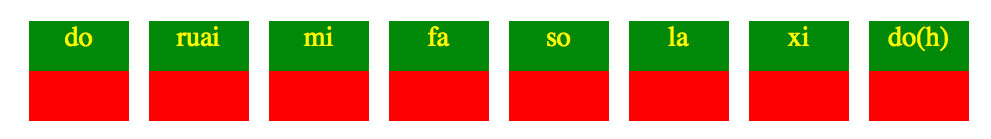
2. 当鼠标经过每个方块或者按下键盘上面对应的数字键,对应的方块将有红色内容弹起,表示这个方块有对应的声音发出。红色方块处理思路:1. 再定义一个同样的ul li,颜色为红色,并且位置在绿色指示方块的正下方;2. 直接在已有的绿色方块的li中定义一个块级元素,占满方块,同样的,位置默认也是显示在指示方块的正下方。这里采用第二种方式:示意图如下:
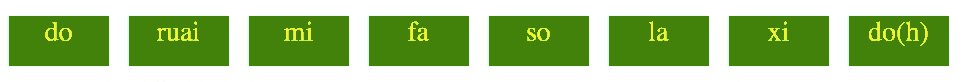
3. 初始状态时,红色的部分都不应该显示出来,所以我们应该将绿色指示区域的内容,包装在一个大的容器中,并且容器的高度等于绿色指示器的高度,超出的部分不显示。
二、代码分析:
1. HTML代码:
<body>
<div class="music">
<audio src="music/c4.ogg"></audio>
<audio src="music/d4.ogg"></audio>
<audio src="music/e4.ogg"></audio>
<audio src="music/f4.ogg"></audio>
<audio src="music/g4.ogg"></audio>
<audio src="music/a4.ogg"></audio>
<audio src="music/b4.ogg"></audio>
<audio src="music/c4m.ogg"></audio>
</div>
<div class="btn">
<ul>
<li>do<span></span></li>
<li>ruai<span></span></li>
<li>mi<span></span></li>
<li>fa<span></span></li>
<li>so<span></span></li>
<li>la<span></span></li>
<li>xi<span></span></li>
<li>do(h)<span></span></li>
</ul>
</div>
</body>body中两组代码,class为music的div用来存放所有需要播放的音效,这里的音效文件为ogg格式,只有html5才支持;这些文件只是用来播放,并且不会显示及占据其他元素的位置; class为btn的div就是用来存放绿色方块组;ul li就是所有显示的绿色方块;里面的span元素就是后来显示出来的红色方块。
2. CSS代码:
*{
margin:0;
padding:0;
}
.btn{
width:960px;
height:50px;
margin:100px auto;
}
.btn ul{
width:960px;
height:50px;
overflow: hidden;
list-style: none;
}
.btn ul li{
float:left;
width:100px;
height:50px;
background-color: green;
margin-right:20px;
cursor:pointer;
top:0;
left:0;
position: relative;
text-align: center;
font-size: 28px;
color: yellow;
}
.btn ul li span{
display: block;
width:100px;
height:50px;
position: absolute;
top:50px;
left:0;
background-color: red;
}css代码,我只解释最后的 .btn ul li span 这个样式效果: 设置了span的宽高及显示形态为block,表明了红色方块会占满整个li显示,而 "top:50px;" 就会让所有的红色方块在所有的绿色方块正下方显示了。
3. JQuery代码:
$(function(){
$(".btn ul li").mouseenter(function(){
var index = $(this).index();
$(this).children().eq(0).animate({"top": 0},500);
$(".music audio").eq(index)[0].load();
$(".music audio").eq(index)[0].play();
}).mouseleave(function(){
var index = $(this).index();
$(this).children().eq(0).animate({"top": 50},500);
});
$(window).keydown(function(e){
var code = e.keyCode;
if(code >=49 && code <= 56){
var actualCode = code - 49;
$(".btn ul li").eq(actualCode).trigger("mouseenter");
}
}).keyup(function(e){
var code = e.keyCode;
if(code >=49 && code <= 56){
var actualCode = code - 49;
$(".btn ul li").eq(actualCode).trigger("mouseleave");
}
});
});这里很明显,有两种操作:
1. 鼠标经过离开的操作:
鼠标经过的时候,将对应的span的top值设置为0,并且播放音效;离开的时候设置为50。
2. 键盘按下抬起的操作:
键盘按下的时候,根据键盘码计算得出对应的数字值,然后与 "鼠标经过与离开" 的代码一致。


























 2318
2318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










