本人录制技术视频地址:https://edu.csdn.net/lecturer/1899 欢迎观看。
注:本文内容是学习自 KittenYang 的《A GUIDE TO IOS ANIMATION》一书,如果大家感兴趣的话,可以购买本书阅读。但就个人而言,觉得作者的确思维清晰,但语言表达上面忽略了很多细节方面的说明,代码书写方面有许多需要优化及更正的地方。
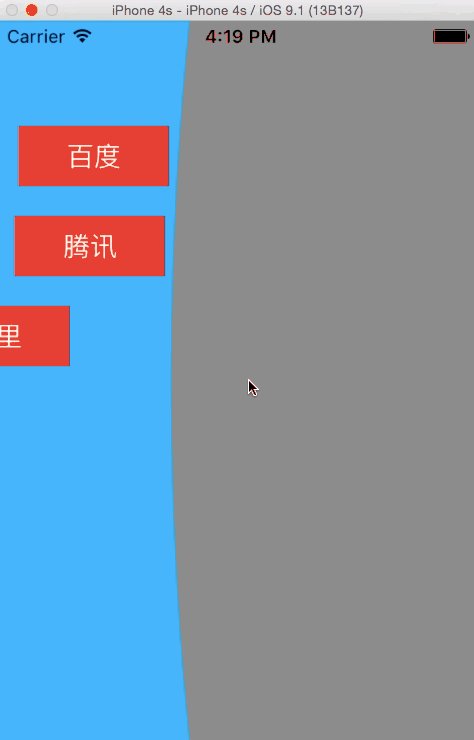
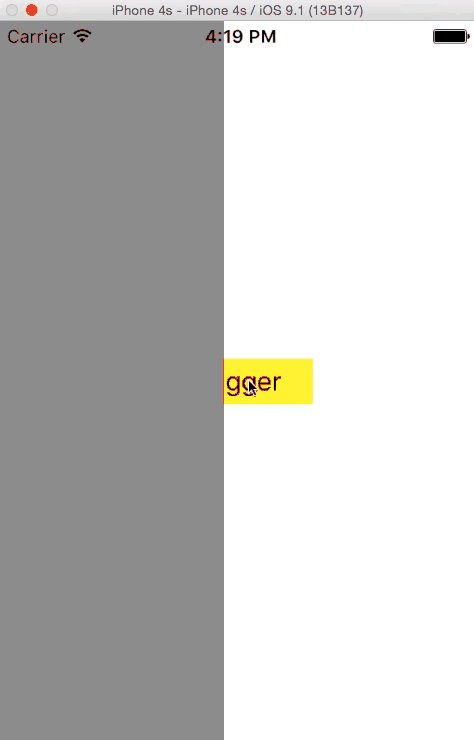
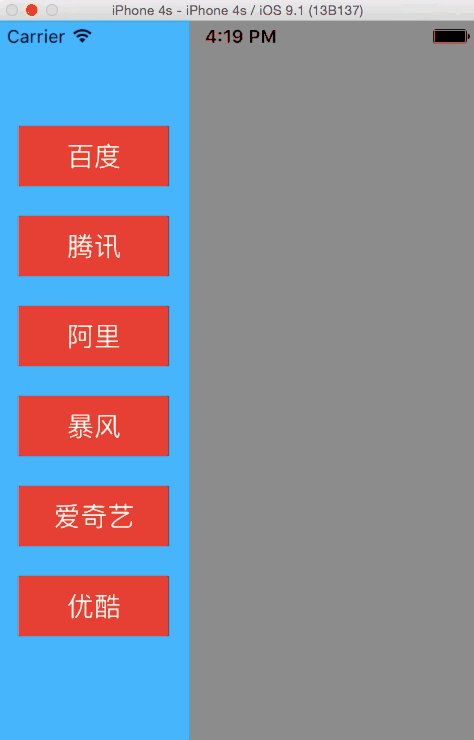
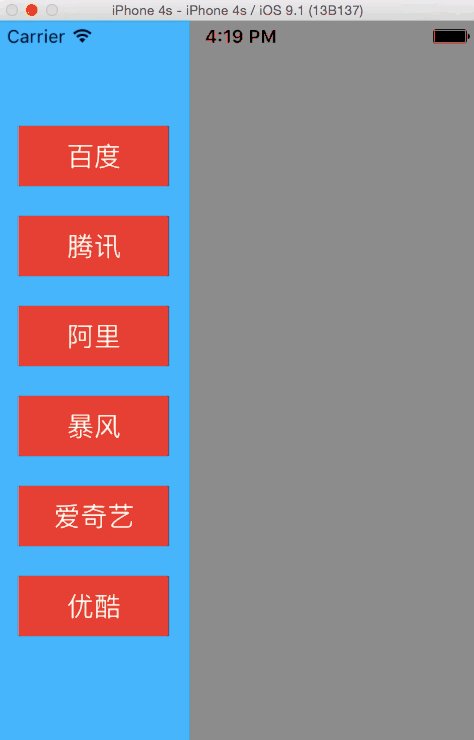
上一节的动画效果中介绍了 粘性动画, 不过真的很复杂。这一节继续为大家介绍一个粘性动画实现的效果,不过简单了许多。所以我只会给出一些说明过程及关键代码。 先看效果图。
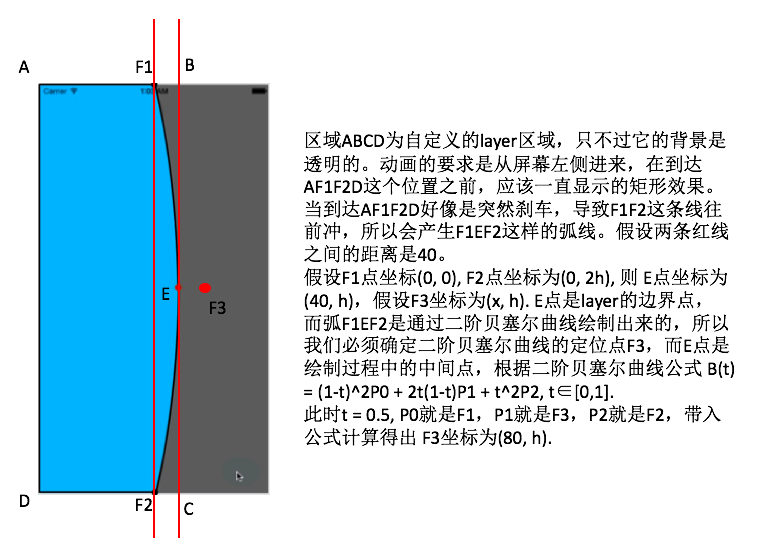
需求分析图:
主要代码:
- (void)drawInContext:(CGContextRef)ctx {
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointZero];
[path addLineToPoint:CGPointMake(self.frame.size.width - kExtraWidth, 0)];
if (self.isNeedStickyEffcetion) {
[path addQuadCurveToPoint:CGPointMake(self.frame.size.width - kExtraWidth, self.frame.size.height) controlPoint:CGPointMake(self.frame.size.width - kExtraWidth + self.factor, self.frame.size.height * 0.5)];
} else {
[path addLineToPoint:CGPointMake(self.frame.size.width - kExtraWidth, self.frame.size.height)];
}
[path addLineToPoint:CGPointMake(0, self.frame.size.height)];
[path closePath];
CGContextAddPath(ctx, path.CGPath);
CGContextSetFillColorWithColor(ctx, [UIColor colorWithRed:0 green:0.722 blue:1 alpha:1].CGColor);
CGContextDrawPath(ctx, kCGPathFill);
}
- (void)restoreSticky {
// 这里的factor就是二阶贝塞尔曲线定位点的x值
CAKeyframeAnimation *anim = [CAKeyframeAnimation animationWithKeyPath:@"factor"];
CGFloat duration = 0.5;
anim.duration = duration;
// 这里要根据二阶贝塞尔曲线公式计算得出曲线最右边的点位点和最左边的定位点的值
anim.values = [self valuesWithSamplesArray:@[@(80), @(-40), @(0)] duration:duration];
anim.fillMode = kCAFillModeForwards;
anim.removedOnCompletion = NO;
anim.delegate = self;
[self addAnimation:anim forKey:@"sticky_animation"];
}说明:
1. 代码中的 kExtraWidth 就是分析图中的两条红线之间的距离。
2. isNeedStickyEffection 这个bool变量就是用来判断自定义的这个layer是否已经移动到了AF1F2D这个位置了,如果没有的话,就直接绘制F1F2这条直线,否则的话,使用二阶贝塞尔曲线绘制F1EF2这条曲线。
3. CAKeyframeAnimation这个关键帧动画就是不停的改变factor这个值,然后不断的绘制F1EF2这条曲线。
如果大家不怎么明白的话,强力建议可以先看看我以前写的两篇博客:CALayer的needsDisplayForKey方法使用说明 和 粘性动画。

























 2476
2476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










