收到客户的文档,说js文件未加密导致几万条私密数据被盗取,然后我发现这项目之前打包方法直接用ng build命令直接打包,才出现的问题。
在Angular中,ng build是用于构建应用的命令。它可以根据不同的参数来调整构建过程,从而适应不同的环境和需求。下面我们来看看ng build、ng build --aot和ng build --prod这三个命令的差异。
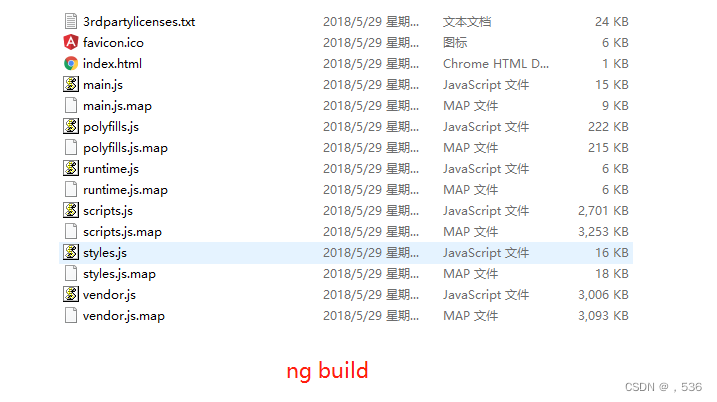
1.ng build:这是默认的构建命令。它为开发环境构建项目,并启用调试信息。这个命令通常用于在开发过程中构建和测试项目。
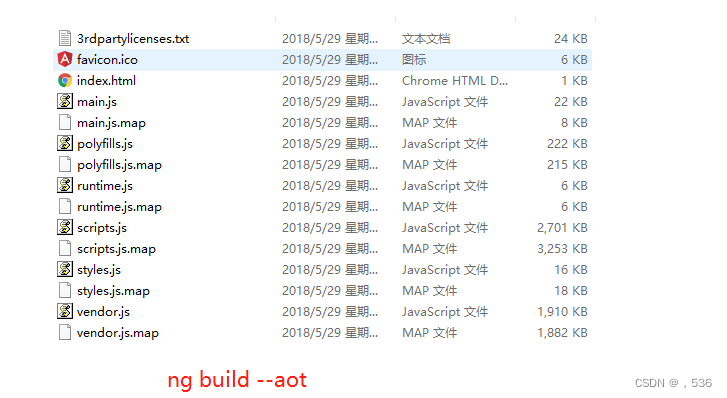
2.ng build --aot:这个命令在构建过程中使用Ahead-of-Time (AOT)编译。AOT编译可以预先生成模板和组件的编译代码,从而提高应用的启动速度和性能。使用AOT编译时,编译器会将模板和组件的元数据提取出来,并将其嵌入到编译后的代码中。这样,在运行时就不需要再次进行模板和组件的解析和编译了。

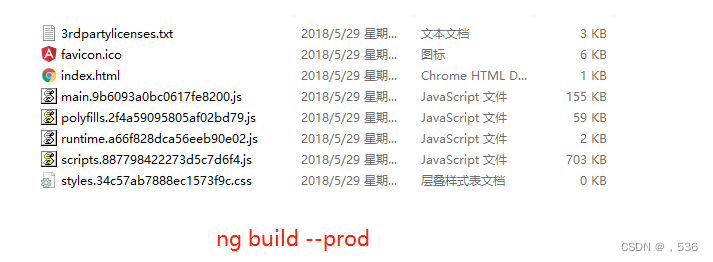
3.ng build --prod:这个命令为生产环境构建项目。它使用优化过的代码,不包含调试信息,并且会删除所有在开发过程中使用的未使用的代码(也称为 "tree-shaking")。此外,它还可以最小化和优化 CSS,图片和其他资源。这个命令通常用于在项目准备发布之前构建项目。


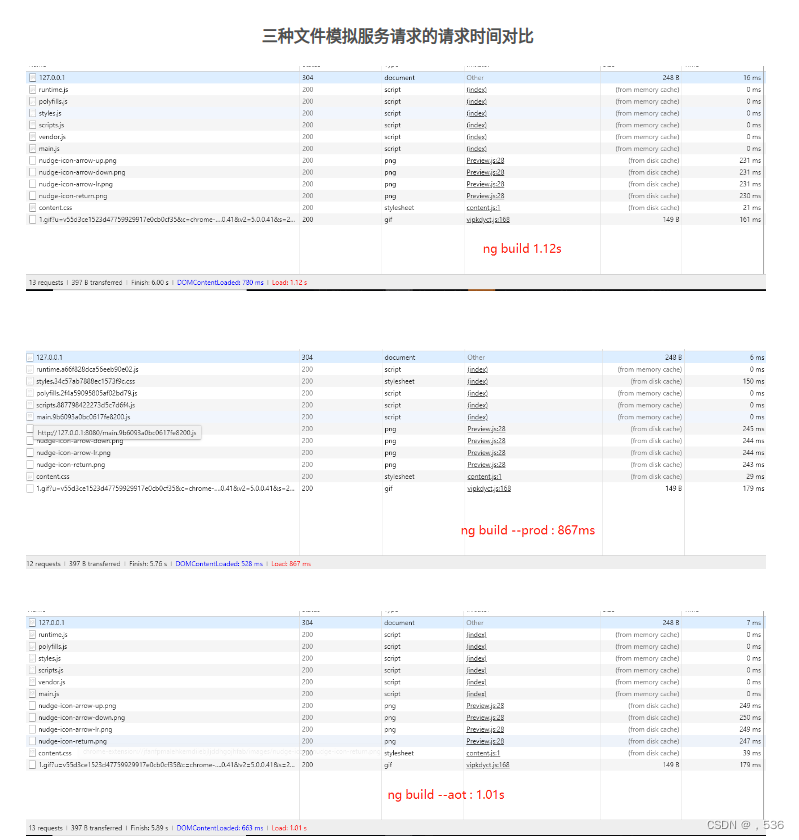
总的来说,ng build --prod和ng build --aot都用于生产环境的构建,但是它们的工作方式有所不同。ng build --prod会进行更多的优化,包括删除未使用的代码、最小化和优化CSS、图片和其他资源等。而ng build --aot则通过使用AOT编译来提高应用的启动速度和性能。相比之下,ng build是用于开发环境的构建,它包含调试信息,并且不会进行优化。





















 266
266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








