第二天:关于CMS内容管理系统-HTML和CSS相关知识
HTML(Hypertext Markup Language),即超文本标记语言。HTML的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>这是网页的标题</title>
</head>
<body>
这是网页中能看见的部分
</body>
</html>HTML的实质是文本。 HTML文档包含HTML标签和纯文本,通过解释标签的内容,在浏览器上显示。
下面是几个很重要的术语:
标签:
Html中的元素:从开始标签到结束标签的所有内容。例如一个html文件,从开始标签到结束标签以及中间的所有内容都是html元素。而从到以及中间所有的内容都是head元素。
单标签:不包含文本 <** />(在开始标签后,打/结束)标签大多都是成对出现。
标签属性:提供了html的更多信息。属性以名称=””
标签:
<html><head><body><p>等都是标签,标签可嵌套。
Html中的元素:从开始标签到结束标签的所有内容。例如一个html文件,从开始标签到结束标签以及中间的所有内容都是html元素。而从到以及中间所有的内容都是head元素。
单标签:不包含文本 <** />(在开始标签后,打/结束)标签大多都是成对出现。
标签属性:提供了html的更多信息。属性以名称=””
常用标签:
<table>表格标签
<tr>代表一行 <th>代表表头(会加粗) <td>代表列
一个表格中每一行的列要相同,
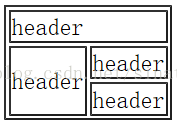
例如制作这样一个表格:也就是需要跨行和跨列:
跨行:<td rowspan=”2”>合并了2个单元格 占了下一个单元格
跨列:<td colspan=”2”>占了后一个单元格 合并
代码如下:
<table border="1">
<tr><td colspan="3">header</td></tr>
<tr><td rowspan="2">header</td><td colspan="2">header</td></tr>
<tr><td colspan="2">header</td></tr>
</table>表单:将想要提交到服务器的数据提交
<form>元素为一个表单 里面放<input><select><textarea>提交数据用









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1236
1236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








