

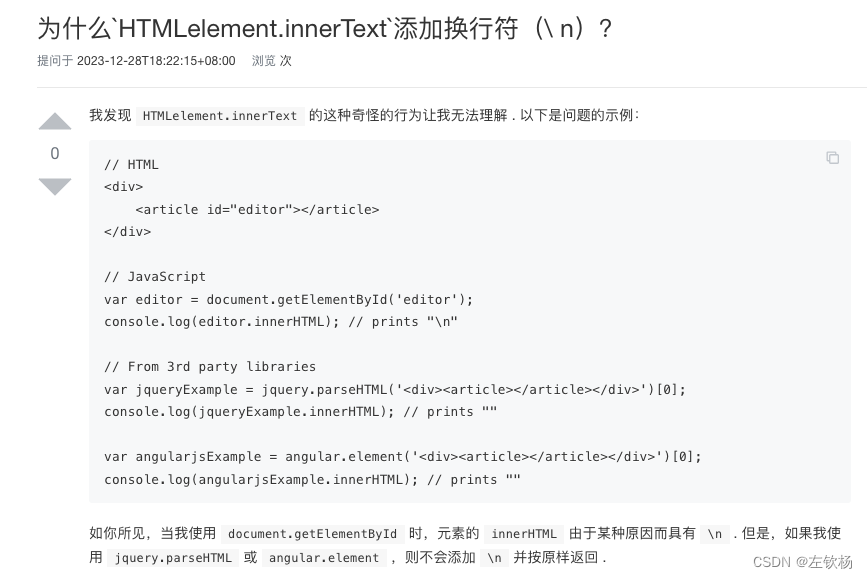
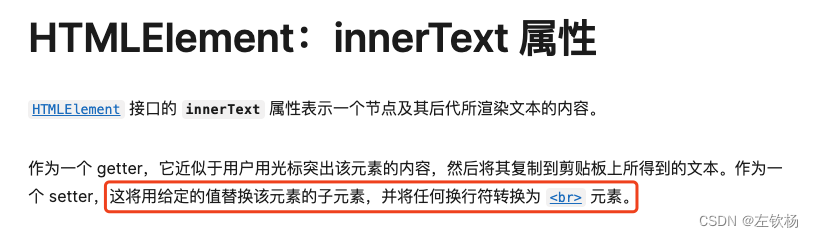
由于这个问题导致,从其他地方复制来的内容 粘贴发送之后都会多一个 换行

在发送的时候如果直接,发送innerHTML 就 可以解决
Electron h5 Andriod 都没问题,但是 公司的 IOS 端 不支持,且不提供支持(做不了。)。
于是,继续想办法。
把单纯的富文本插入操作,改一下,只粘贴文本内容
e.preventDefault();
const pastedText = e.clipboardData.getData('text/plain')
if (pastedText) {
document.execCommand('insertText', false, pastedText);
}
e.preventDefault();
const pastedText = e.clipboardData.getData('text')
if (pastedText) {
var newNode = document.createElement("span");
newNode.style = "white-space: pre-line";
newNode.innerHTML = pastedText;
// 找到光标插入并且 右移光标
window.getSelection().getRangeAt(0).insertNode(newNode);
window.getSelection().modify("move", "right", "character");
// document.execCommand('insertText', false, pastedText);
}






















 511
511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










