
状态栏透明
一般状态栏(colorPrimaryDark)是黑色的,变透明有两种方式
1、在style文件中修改
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
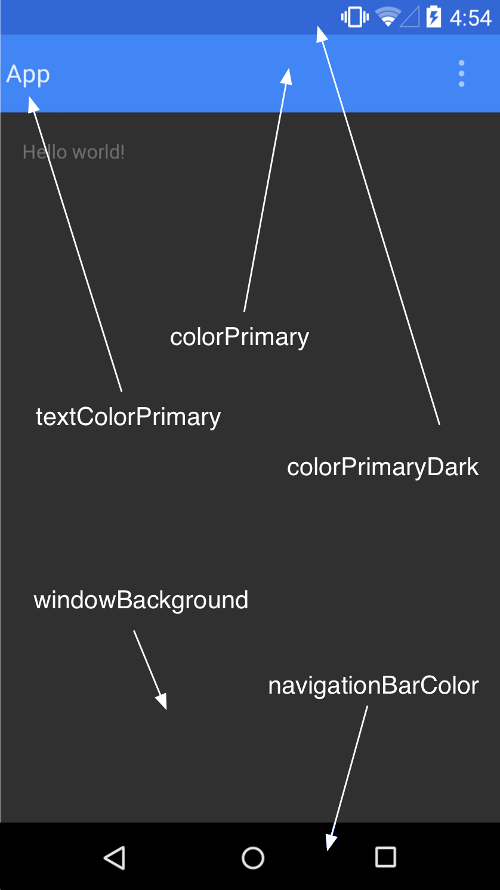
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowTranslucentNavigation">true</item>
</style>主要是android:windowTranslucentStatus设置为true是拉升到顶部状态栏,并且定义顶部状态栏透明。(其中colorPrimaryDark就是默认状态栏的颜色)
2、在代码中修改
在setContentView之前调用
if(VERSION.SDK_INT >= VERSION_CODES.KITKAT) {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}会发现状态栏和toolbar重叠到了一起,网上说的有很多种方法,比如加padding值等,发现一个比较方便的方法,在toolbar中添加fitSystemwindows属性即可
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:background="#ff0000">关于fitSystwindows属性:
这个一个boolean值的内部属性,让view可以根据系统窗口(如status bar)来调整自己的布局,如果值为true,就会调整view的paingding属性来给system windows留出空间。
System windows 指的就是屏幕上status bar、 navigation bar等系统控件所占据的部分。
android:fitsSystemWindows="true"这个属性的作用就是通过设置View的padding,使得应用的content部分——Activity中setContentView()中传入的就是content——不会与system window重叠。
另外,除了使用fitSystemWindows属性外还可以给toolbar添加pddingTop=25来达到同样的效果。使用fitSystemWindows的时候可能会有坑,比如我的仿今日头条的一个小项目———“今日小头条”,底部用的TabWidgt,此时整个布局相当于在FrameLayout之中,如果在用fitSystemWindows的话会发现只有一个可以,这时候就需要用paddingTop来实现。这也算是一个小坑。
View类提供了setSystemUiVisibility和getSystemUiVisibility方法,这两个方法实现对状态栏的动态显示或隐藏的操作,以及获取状态栏当前可见性。
setSystemUiVisibility方法传入的实参分析:
setSystemUiVisibility(int visibility)方法可传入的实参为:
1. View.SYSTEM_UI_FLAG_VISIBLE//:显示状态栏,
//Activity不全屏显示(恢复到有状态的正常情况)。
2. View.INVISIBLE
//:隐藏状态栏,同时Activity会伸展全屏显示。
3. View.SYSTEM_UI_FLAG_FULLSCREEN
//:Activity全屏显示,且状态栏被隐藏覆盖掉。
//状态栏隐藏,效果同设置WindowManager.LayoutParams.FLAG_FULLSCREEN
4. View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
//:Activity全屏显示,但状态栏不会被隐藏覆盖,状态栏依然可见,
//视图延伸至状态栏区域,状态栏上浮于视图之上
//Activity顶端布局部分会被状态遮住。
5. View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
//:效果同View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
//视图延伸至导航栏区域,导航栏上浮于视图之上
6. View.SYSTEM_UI_LAYOUT_FLAGS
//:效果同View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
7. View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
//:隐藏虚拟按键(导航栏)。有些手机会用虚拟按键来代替物理按键。
8. View.SYSTEM_UI_FLAG_LOW_PROFILE
//:状态栏显示处于低能显示状态(low profile模式),
//状态栏上一些图标显示会被隐藏。
//低调模式, 会隐藏不重要的状态栏图标
9. View.SYSTEM_UI_FLAG_LAYOUT_STABLE
//保持整个View稳定, 常和控制System UI悬浮, 隐藏的Flags共用,
// 使View不会因为System UI的变化而重新layout
10.View.SYSTEM_UI_FLAG_IMMERSIVE
//沉浸模式, 隐藏状态栏和导航栏, 并且在第一次会弹泡提醒, 并且在状态栏区域滑动可以呼出状态栏
//(这样会系统会清楚之前设置的View.SYSTEM_UI_FLAG_FULLSCREEN
//或View.SYSTEM_UI_FLAG_HIDE_NAVIGATION标志)。
//使之生效,需要和View.SYSTEM_UI_FLAG_FULLSCREEN,
//View.SYSTEM_UI_FLAG_HIDE_NAVIGATION中的一个或两个同时设置。
11.View.SYSTEM_UI_FLAG_IMMERSIVE_STIKY
//与上面唯一的区别是, 呼出隐藏的状态栏后不会清除之前设置的View.SYSTEM_UI_FLAG_FULLSCREEN
//或View.SYSTEM_UI_FLAG_HIDE_NAVIGATION标志,在一段时间后将再次隐藏系统栏)
1、Java代码中隐藏状态栏、标题栏、导航栏例子:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//隐藏当前Activity标题栏
requestWindowFeature(Window.FEATURE_NO_TITLE);
//这句代码要写在setContentView()前面。
//隐藏当前Activity状态栏(Status Bar)
if (Build.VERSION.SDK_INT < 16) {//Android 4.0 and Lower
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
} else {
View decorView = getWindow().getDecorView();
int uiOptions = View.SYSTEM_UI_FLAG_FULLSCREEN;
decorView.setSystemUiVisibility(uiOptions);
ActionBar actionBar = getSupportActionBar();
actionBar.hide();
}
//隐藏当前Activity界面的导航栏(NavigationBar)
if (Build.VERSION.SDK_INT >= 16) {
// 在Android4.0及以后版本中,可通过以下方法隐藏NavigationBar
View decorView = getWindow().getDecorView();
int uiOptions = View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN;
decorView.setSystemUiVisibility(uiOptions);
}
setContentView(R.layout.activity_main);
}2、清单文件中隐藏标题栏:
某一个activity的属性中添加
<!-- 同时隐藏状态栏和标题栏 -->
<activity
android:name="com.ysj.demo.MainActivity"
android:theme="@android:style/Theme.NoTitleBar.Fullscreen"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>如果所有activity都隐藏则在application的属性中添加:
android:theme="@android:style/Theme.NoTitleBar.Fullscreen"3、XML文件中隐藏标题栏
在style.xml文件里定义:
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
<!-- 隐藏状态栏 -->
<item name="android:windowFullscreen">true</item>
<!-- 隐藏标题栏 -->
<item name="android:windowNoTitle">true</item>
</style>然后面manifest.xml中引用就可以了,这种方法稍麻烦了些。
<application android:icon="@drawable/icon"
android:label="@string/app_name"
android:theme="@style/AppTheme">Java代码中隐藏状态栏和ActionBar的方式在4.1系统之上和4.1系统之下还是不一样的,过于老的系统也没有提供沉浸式体验的支持。
透明的状态栏和导航栏

if (VERSION.SDK_INT >= VERSION_CODES.KITKAT) {
// 透明状态栏
getWindow().addFlags(
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// 透明导航栏
getWindow().addFlags(
WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}直接调用上面2行代码可以透明,但是你会发现你的 view 跑到 actionbar 上面去了,很明显 google 的意图是使你的 view 可以占据整个屏幕,然后 状态栏和导航栏 透明覆盖在上面很明显这样不可行。
那有没有办法使你的 view 保持原来大小呢?
有,你需要在这个 activity 的 layout xml 文件添加两个属性
android:fitsSystemWindows="true"
android:clipToPadding="true"这样状态栏的背景就是你的 activity 的主背景,倘若actionbar 在,将会很难看。如图:

沉浸式知识:
原图:
状态栏的隐藏:
先调用getWindow().getDecorView()方法获取到了当前界面的DecorView,然后调用它的setSystemUiVisibility()方法来设置系统UI元素的可见性。其中,SYSTEM_UI_FLAG_FULLSCREEN表示全屏的意思,也就是会将状态栏隐藏。另外,根据Android的设计建议,ActionBar是不应该独立于状态栏而单独显示的,因此状态栏如果隐藏了,我们同时也需要调用ActionBar的hide()方法将ActionBar也进行隐藏。
View decorView = getWindow().getDecorView();
int option = View.SYSTEM_UI_FLAG_FULLSCREEN;
decorView.setSystemUiVisibility(option);
ActionBar actionBar = getSupportActionBar();
actionBar.hide();利用透明的状态栏:
首先需要注意,这样的效果是只有5.0及以上系统才支持,因此这里先进行了一层if判断,只有系统版本大于或等于5.0的时候才会执行下面的代码。
接下来我们使用了SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN和SYSTEM_UI_FLAG_LAYOUT_STABLE,注意两个Flag必须要结合在一起使用,表示会让应用的主体内容占用系统状态栏的空间,最后再调用Window的setStatusBarColor()方法将状态栏设置成透明色就可以了。
if (Build.VERSION.SDK_INT >= 21) {
View decorView = getWindow().getDecorView();
int option = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
decorView.setSystemUiVisibility(option);
getWindow().setStatusBarColor(Color.TRANSPARENT);
}
ActionBar actionBar = getSupportActionBar();
actionBar.hide();隐藏导航栏
同时使用了SYSTEM_UI_FLAG_HIDE_NAVIGATION和SYSTEM_UI_FLAG_FULLSCREEN,这样就可以将状态栏和导航栏同时隐藏了。
View decorView = getWindow().getDecorView();
int option = View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN;
decorView.setSystemUiVisibility(option);
ActionBar actionBar = getSupportActionBar();
actionBar.hide();这次看上去好像终于是完全全屏化了,但其实上这离真正的沉浸式模式还差得比较远,因为在这种模式下,我们触摸屏幕的任意位置都会退出全屏。
利用透明的状态栏和导航栏
使用了SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION,表示会让应用的主体内容占用系统导航栏的空间,然后又调用了setNavigationBarColor()方法将导航栏设置成透明色。
if (Build.VERSION.SDK_INT >= 21) {
View decorView = getWindow().getDecorView();
int option = View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
decorView.setSystemUiVisibility(option);
getWindow().setNavigationBarColor(Color.TRANSPARENT);
getWindow().setStatusBarColor(Color.TRANSPARENT);
}
ActionBar actionBar = getSupportActionBar();
actionBar.hide();真正的沉浸式模式
沉浸式模式只需要重写Activity的onWindowFocusChanged()方法,然后加入如下逻辑即可:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus && Build.VERSION.SDK_INT >= 19) {
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
}
}
}需要注意的是,只有在Android 4.4及以上系统才支持沉浸式模式,因此这里也是加入了if判断。
参考:





























 1726
1726

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








