ViewFilpper 是Android官方提供的一个View容器类,继承于ViewAnimator类,用于实现页面切换,也可以设定时间间隔,让它自动播放。
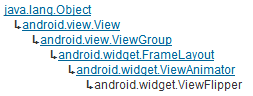
又ViewAnimator继承至于FrameLayout的,所以ViewFilpper的Layout里面可以放置多个View,继承关系如下:


我们经常利用ViewFlipper来实现的是ImageView的切换,如果切换自定义的View,倒还不如使用ViewPager来做。
本示例通过ViewFlipper和GestureDetector.OnGestureListener实现自动播放和手势滑屏事件:
package com.example.administrator.myguide;
import android.app.Activity;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ViewFlipper;
public class ViewFlipperGuide extends AppCompatActivity implements GestureDetector.OnGestureListener {
private int[] imgs = {R.drawable.splash_1, R.drawable.splash_2,
R.drawable.splash_3, R.drawable.splash_4, R.drawable.splash_5};
private GestureDetector gestureDetector = null;
private ViewFlipper viewFlipper = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
viewFlipper = (ViewFlipper) findViewById(R.id.viewflipper);
gestureDetector = new GestureDetector(this); // 声明检测手势事件
for (int i = 0; i < imgs.length; i++) { // 添加图片源
ImageView iv = new ImageView(this);
iv.setImageResource(imgs[i]);
iv.setScaleType(ImageView.ScaleType.FIT_XY);
viewFlipper.addView(iv, new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT,
LinearLayout.LayoutParams.FILL_PARENT));
}
viewFlipper.setAutoStart(true); // 设置自动播放功能(点击事件,前自动播放)
viewFlipper.setFlipInterval(3000); //设置View播放的时间间隔,如3000(3秒)
if (viewFlipper.isAutoStart() && !viewFlipper.isFlipping()) {
viewFlipper.startFlipping(); //开始自动播放
}
}
//-------------------------------------------手势注册----------------------------------------------------------------------
/*
* 在onTouchEvent()方法中,我们调用GestureDetector的onTouchEvent()方法,将捕捉到的MotionEvent交给GestureDetector
* 来分析是否有合适的callback函数来处理用户的手势
* */
@Override
public boolean onTouchEvent(MotionEvent event) {
viewFlipper.stopFlipping(); // 点击事件后,停止自动播放
viewFlipper.setAutoStart(false); //停止自动播放,设为false
return gestureDetector.onTouchEvent(event); // 注册手势事件
}
//---------------------------------------------------手势监听-------------------------------------------------------------
// 用户轻触触摸屏,由1个MotionEvent ACTION_DOWN触发
@Override
public boolean onDown(MotionEvent event) {
return false;
}
/*
* 用户轻触触摸屏,尚未松开或拖动,由一个1个MotionEvent ACTION_DOWN触发
* 注意和onDown()的区别,强调的是没有松开或者拖动的状态
*/
@Override
public void onShowPress(MotionEvent event) {
}
// 用户(轻触触摸屏后)松开,由一个1个MotionEvent ACTION_UP触发
@Override
public boolean onSingleTapUp(MotionEvent event) {
return false;
}
// 用户按下触摸屏,并拖动,由1个MotionEvent ACTION_DOWN, 多个ACTION_MOVE触发
@Override
public boolean onScroll(MotionEvent event, MotionEvent event1, float v, float v1) {
return false;
}
// 用户长按触摸屏,由多个MotionEvent ACTION_DOWN触发
@Override
public void onLongPress(MotionEvent event) {
}
// 用户按下触摸屏、快速移动后松开,由1个MotionEvent ACTION_DOWN, 多个ACTION_MOVE, 1个ACTION_UP触发
// 参数解释:
// e1:第1个ACTION_DOWN MotionEvent
// e2:最后一个ACTION_MOVE MotionEvent
// velocityX:X轴上的移动速度,像素/秒
// velocityY:Y轴上的移动速度,像素/秒
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
if (e2.getX() - e1.getX() > 120) { // 从左向右滑动(左进右出)
Animation rInAnim = AnimationUtils.loadAnimation(this, R.anim.push_right_in);
// 向右滑动左侧进入的渐变效果(alpha 0.1 -> 1.0)
Animation rOutAnim = AnimationUtils.loadAnimation(this, R.anim.push_right_out);
// 向右滑动右侧滑出的渐变效果(alpha 1.0 -> 0.1)
viewFlipper.setInAnimation(rInAnim);
viewFlipper.setOutAnimation(rOutAnim);
viewFlipper.showPrevious();
return true;
} else if (e2.getX() - e1.getX() < -120) {
// 从右向左滑动(右进左出)
Animation lInAnim = AnimationUtils.loadAnimation(this, R.anim.push_left_in);
// 向左滑动左侧进入的渐变效果(alpha 0.1 -> 1.0)
Animation lOutAnim = AnimationUtils.loadAnimation(this, R.anim.push_left_out);
// 向左滑动右侧滑出的渐变效果(alpha 1.0 -> 0.1)
viewFlipper.setInAnimation(lInAnim);
viewFlipper.setOutAnimation(lOutAnim);
viewFlipper.showNext();
return true;
}
return true;
}
//---------------------------------------------------手势监听--------------------------------------------------------------
}显示ViewFlipper中,当前图片的上一张,和下一张图片的接口:
showNext(); //显示下一个视图
showPrevious(); //显示上一个视图 布局main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<ViewFlipper
android:id="@+id/viewflipper"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
</LinearLayout>动画:
push_left_in.xml —— 左进渐变效果
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="1500"
android:fromXDelta="100%p"
android:toXDelta="0"/>
<alpha
android:duration="1500"
android:fromAlpha="0.1"
android:toAlpha="1.0"/>
</set>push_left_out.xml —— 右出渐变效果
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="1500"
android:fromXDelta="0"
android:toXDelta="-100%p"/>
<alpha
android:duration="1500"
android:fromAlpha="1.0"
android:toAlpha="0.1"/>
</set>push_right_in.xml —— 右进渐变效果
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="1500"
android:fromXDelta="-100%p"
android:toXDelta="0"/>
<alpha
android:duration="1500"
android:fromAlpha="0.1"
android:toAlpha="1.0"/>
</set>push_right_out.xml —— 右出渐变效果
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="1500"
android:fromXDelta="0"
android:toXDelta="100%p"/>
<alpha
android:duration="1500"
android:fromAlpha="1.0"
android:toAlpha="0.1"/>
</set>其中,android:duration表示渐变持续时间;translate表示位移变换;alpha表示透明度变换
translate
android:fromXDelta="-100%p" android:toXDelta="0"
表示图片从左进入,从不可见到可见
android:fromXDelta="0" android:toXDelta="100%p"
表示图片从右滑出,从可见到不可见alpha
android:fromAlpha="1.0" android:toAlpha="0.1"
表示图片从不透明(1.0)到透明(0.1)
android:fromAlpha="0.1" android:toAlpha="1.0"
表示图片从透明(0.1)到不透明(1.0)参考:






















 422
422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








