参考:
ViewPropertyAnimator、ObjectAnimator、ValueAnimator 这三种 Animator,
它们其实是一种递进的关系:从左到右依次变得更加难用,也更加灵活。
它们的性能是一样的,因为 ViewPropertyAnimator 和 ObjectAnimator 的内部实现其实都是 ValueAnimator,ObjectAnimator 更是本来就是 ValueAnimator 的子类,它们三个的性能并没有差别。
它们的差别只是使用的便捷性以及功能的灵活性。
所以在实际使用时候的选择,只要遵循一个原则就行:尽量用简单的。
能用 View.animate() 实现就不用 ObjectAnimator,
能用 ObjectAnimator 就不用 ValueAnimator。
老版本属性动画
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(btnShow, "translationX", 0, 300);
ObjectAnimator objectAnimator1 = ObjectAnimator.ofFloat(btnShow, "rotation", 0, 360);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.setDuration(2000);
animatorSet.play(objectAnimator).with(objectAnimator1);
//animatorSet.playTogether(objectAnimator,objectAnimator1);
animatorSet.start();简化版属性动画:
btnShow.animate()
.setDuration(2000)
.translationX(300)
.rotation(360)
.start();ViewPropertyAnimator
View类的animate()方法,是在Android 3.1系统上新增的一个方法,其作用就是返回ViewPropertyAnimator的实例对象。
/**
* This method returns a ViewPropertyAnimator object, which can be used to animate
* specific properties on this View.
*
* @return ViewPropertyAnimator The ViewPropertyAnimator associated with this View.
*/
public ViewPropertyAnimator animate() {
if (mAnimator == null) {
mAnimator = new ViewPropertyAnimator(this);
}
return mAnimator;
}特点:
1、专门针对View对象动画而操作的类。
2、提供了更简洁的链式调用设置多个属性动画,这些动画可以同时进行的。
3、拥有更好的性能,多个属性动画是一次同时变化,只执行一次UI刷新(也就是只调用一次invalidate,而n个ObjectAnimator就会进行n次属性变化,就有n次invalidate)。
4、每个属性提供两种类型方法设置。
5、该类只能通过View的animate()获取其实例对象的引用
参考:属性动画-Property Animation之ViewPropertyAnimator 你应该知道的一切
Android动画-属性动画-ViewPropertyAnimator
常见设置
如下:
view.animate()//获取ViewPropertyAnimator对象
//动画持续时间
.setDuration(5000)
//透明度
.alpha(0)
.alphaBy(0)
//旋转
.rotation(360)
.rotationBy(360)
.rotationX(360)
.rotationXBy(360)
.rotationY(360)
.rotationYBy(360)
//缩放
.scaleX(1)
.scaleXBy(1)
.scaleY(1)
.scaleYBy(1)
//平移
.translationX(100)
.translationXBy(100)
.translationY(100)
.translationYBy(100)
.translationZ(100)
.translationZBy(100)
//更改在屏幕上的坐标
.x(10)
.xBy(10)
.y(10)
.yBy(10)
.z(10)
.zBy(10)
//插值器
.setInterpolator(new BounceInterpolator())//回弹
.setInterpolator(new AccelerateDecelerateInterpolator())//加速再减速
.setInterpolator(new AccelerateInterpolator())//加速
.setInterpolator(new DecelerateInterpolator())//减速
.setInterpolator(new LinearInterpolator())//线性
//动画延迟
.setStartDelay(1000)
//是否开启硬件加速
.withLayer()
//监听
.setListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
Log.i("MainActivity", "run: onAnimationStart");
}
@Override
public void onAnimationEnd(Animator animation) {
Log.i("MainActivity", "run: onAnimationEnd");
}
@Override
public void onAnimationCancel(Animator animation) {
Log.i("MainActivity", "run: onAnimationCancel");
}
@Override
public void onAnimationRepeat(Animator animation) {
Log.i("MainActivity", "run: onAnimationRepeat");
}
})
.setUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
Log.i("MainActivity", "run: onAnimationUpdate==");
}
})
.withEndAction(new Runnable() {
@Override
public void run() {
Log.i("MainActivity", "run: end");
}
})
.withStartAction(new Runnable() {
@Override
public void run() {
Log.i("MainActivity", "run: start");
}
})
.start();执行顺序:
withStartAction(Runnable runnable)
→
onAnimationStart(Animator animation)
→
onAnimationUpdate(ValueAnimator animation)//动画过程中一直调用
→
onAnimationEnd(Animator animation)
→
withEndAction(Runnable runnable)有By结尾和没By结尾的区别:
每个动画都有一个By的后缀的方法。加上By的意思是,继续动画这么多数值。不加By的意思是动画到这个数值。
有By:变化偏移
无By:变化到
translationX与X的区别:
//translationX是指偏移量,而x是指具体移动到的坐标
.translationX(50f).translationY(50f)//平移(指定偏移量)
.x(50f).y(50f)//平移(指定坐标)Animator
public abstract class Animator implements Cloneable {}
//ValueAnimator本身没有任何动画效果,它只对一个数值进行做”运动”,
//而内部则是通过Interpolator和TypeEvaluator相结合来实现对数值做”运动”
public class ValueAnimator extends Animator implements AnimationHandler.AnimationFrameCallback {}
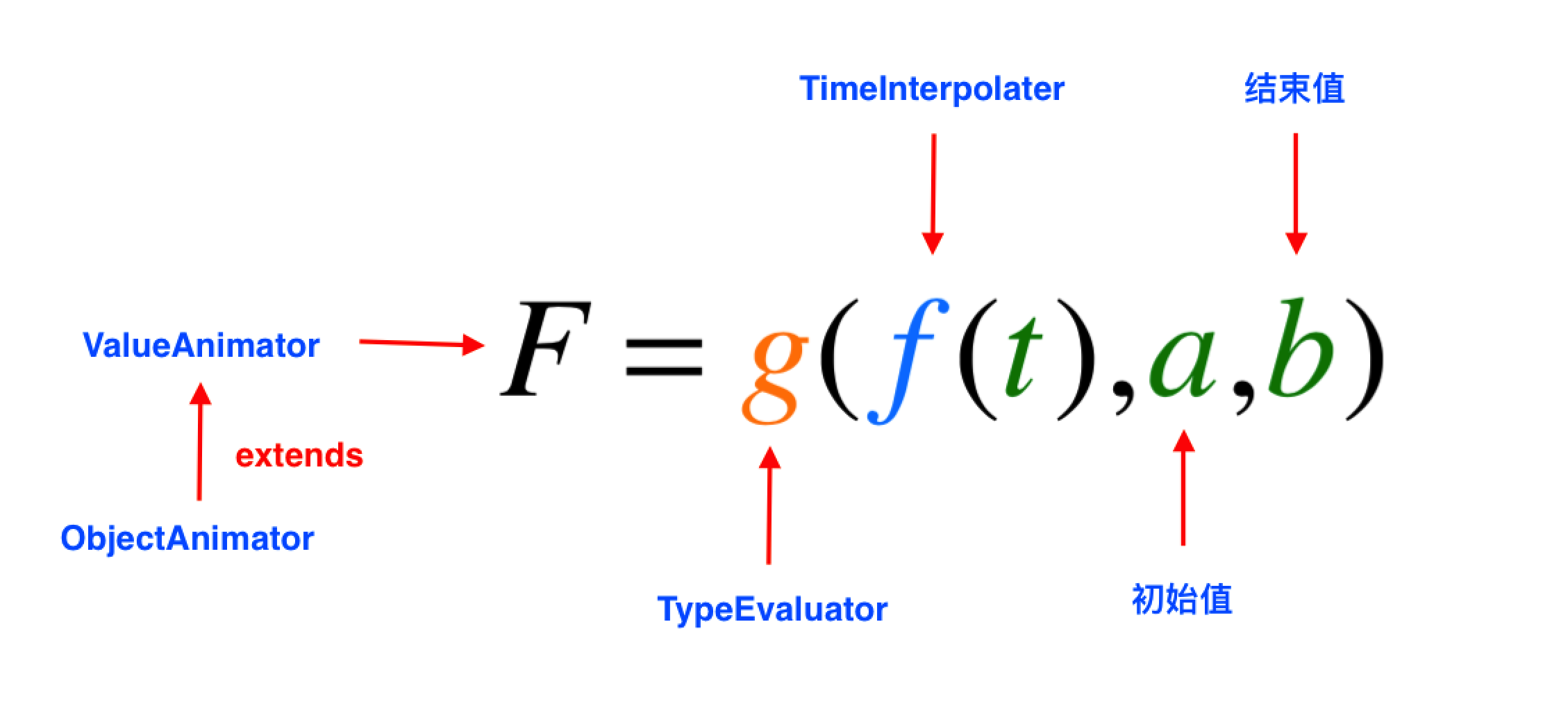
public final class ObjectAnimator extends ValueAnimator {}TypeEvaluator是通过插值器的计算值和开始值以及结束值来实现对动画过程的控制的。我们可以通过一个函数表达式来表示TypeEvaluator的工作原理,如下:
每一个ValueAnimator就是一个TimeInterpolator和一个TypeEvaluator的结合体。从数学的函数角度来说,ValueAnimator就是由TimeInterpolator和TypeEvaluator这两个简单函数组合而成的一个复合函数。
参考:走进绚烂多彩的属性动画- Property Animation 之 TimeInterpolator和TypeEvaluator(下)
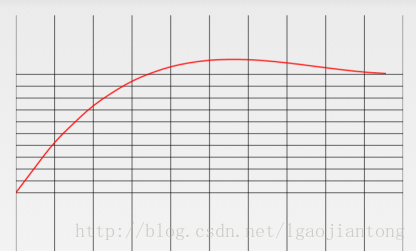
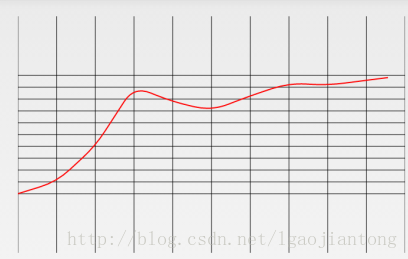
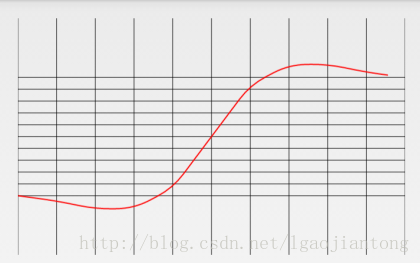
TimeInterpolator(插值器):动画过程中数值的变化百分比
参考:Android学习–Interpolator(插值器)
Interpolator 被用来修饰动画效果,定义动画的变化率
自定义Interpolator需要重写getInterpolation(float input),控制时间参数的变化;
public interface TimeInterpolator {
float getInterpolation(float input);//参数:时间流逝的百分比
}
public interface Interpolator extends TimeInterpolator {
//内容为空
}
abstract public class BaseInterpolator implements Interpolator {}
//加速减速器:动画开头和结束慢,中间快,默认插值器
public class AccelerateDecelerateInterpolator
extends BaseInterpolator implements NativeInterpolatorFactory {}
//
public class AccelerateInterpolator
extends BaseInterpolator implements NativeInterpolatorFactory {}
//减速插值器:动画越来越慢
public class DecelerateInterpolator
extends BaseInterpolator implements NativeInterpolatorFactory {}
//
public class LinearInterpolator
extends BaseInterpolator implements NativeInterpolatorFactory {}
//向前甩一定值后再回到原来位置
public class OvershootInterpolator
extends BaseInterpolator implements NativeInterpolatorFactory {}
//弹跳插值器,类似蹦蹦球落地,会不断回弹
public class BounceInterpolator
extends BaseInterpolator implements NativeInterpolatorFactory {}
//回荡秋千插值器,类似打弹弓,先拉再放
public class AnticipateInterpolator
extends BaseInterpolator implements NativeInterpolatorFactory {}
//开始的时候向后然后向前甩一定值后返回最后的值
public class AnticipateOvershootInterpolator
extends BaseInterpolator implements NativeInterpolatorFactory {}
//正弦周期变化插值器
public class CycleInterpolator
extends BaseInterpolator implements NativeInterpolatorFactory {}AccelerateDecelerateInterpolator:加速再减速

AccelerateInterpolator:加速

DecelerateInterpolator:减速

LinearInterpolator:线性

OvershootInterpolator:向前甩一定值后再回到原来位置

BounceInterpolator:动画结束的时候弹起

AnticipateInterpolator:开始的时候向后然后向前甩

AnticipateOvershootInterpolator:开始的时候向后然后向前甩一定值后返回最后的值

CycleInterpolator:循环播放特定的次数,速率改变沿着正弦曲线
TypeEvaluator(估值器): 动画过程中的具体数值
插值器(Interpolator)计算出来的当前属性改变的百分比x,这个值最终会传递给类型估算器(TypeEvaluator),然后由类型估值器来计算属性改变后的属性的实际变化值
参考:浅析Android动画(三),自定义Interpolator与TypeEvaluator
Android动画TimeInterpolator(插值器)和TypeEvaluator(估值器)分析
valueAnimator#setEvaluator(TypeEvaluator)
动画过程中TypeEvaluator(估值器)的作用:当我们ValueAnimator.ofObject()函数来做动画效果的时候就会用到估值器了,估值器说白了就是用来确定在动画过程中每时每刻动画的具体值,换句话说就是确定ValueAnimator.getAnimatedValue()返回的具体对象类型。
自定义TypeEvaluator需要重写evaluate()方法,计算对象的属性值并将其封装成一个新对象返回;
public interface TypeEvaluator<T> {
public T evaluate(float fraction, T startValue, T endValue);
//第一个参数是估值小数,也就是插值器计算出来的当前属性改变的百分比,
//第二个参数是动画开始值,
//第三个参数是动画的结束值。
}
//针对浮点型属性
public class FloatEvaluator
implements TypeEvaluator<Number> {}
//针对整型属性
public class IntEvaluator
implements TypeEvaluator<Integer> {}
//
public class FloatArrayEvaluator
implements TypeEvaluator<float[]> {}
public class IntArrayEvaluator
implements TypeEvaluator<int[]> {}
public class PointFEvaluator
implements TypeEvaluator<PointF> {}
public class RectEvaluator
implements TypeEvaluator<Rect> {}
//针对Color属性
public class ArgbEvaluator
implements TypeEvaluator {}Android 开源动画框架:NineOldAndroids
Android property animation 只有在Android 3.0(API 11)以上版本可用,不过好在已经有开源大神帮我们解决这个问题了。这个项目就是NineOldAndroids。
























 576
576

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








