概述
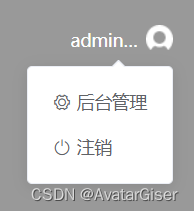
使用 ElementUI dropdown 制作登录后菜单效果
界面


<template>
<div class="user-main">
<el-dropdown class="login-user" trigger="hover" @command="handlerCommand" >
<div class="login-label">
<div class="user-name">{{userName}}</div>
<img src="@images/user.png" />
</div>
<el-dropdown-menu slot="dropdown" >
<el-dropdown-item command="admin" icon="el-icon-setting">后台管理</el-dropdown-item>
<el-dropdown-item command="login" icon="el-icon-switch-button">注销</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</template>
<script>
export default {
data() {
return {
userName: 'admin123'
}
},
methods: {
handlerCommand(type) {
console.log(type);
}
}
}
</script>
<style>
.user-main {
padding: 30px;
background: #999;
height: 150px;;
}
.login-user {
position: absolute;
right: 20px;
color: white;
cursor: pointer;
}
img {
width: 22px;
height: 20px;
cursor: pointer;
vertical-align: middle;
}
.user-name {
display:inline-block;
margin: 0 5px;
width: 55px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
vertical-align: middle;
font-size: 14px;
cursor: pointer;
padding-top: 3px;
}
</style>
知识点
- 代码第一行,展示列表有两种方式,使用属性
trigger,鼠标移上hover和 点击click
<el-dropdown class="login-user" trigger="hover" @command="handlerCommand" >
<div class="login-label">
<div class="user-name">{{userName}}</div>
<img src="@images/user.png" />
</div>
<el-dropdown-menu slot="dropdown" >
<el-dropdown-item command="admin" icon="el-icon-setting">后台管理</el-dropdown-item>
<el-dropdown-item command="login" icon="el-icon-switch-button">注销</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
- 注意
class="login-user"中设置了用户名宽度,超出时用 … 省略号代替
.login-user {
position: absolute;
right: 20px;
color: white;
cursor: pointer;
}
img {
width: 22px;
height: 20px;
cursor: pointer;
vertical-align: middle;
}
.user-name {
display:inline-block;
margin: 0 5px;
width: 55px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
vertical-align: middle;
font-size: 14px;
cursor: pointer;
padding-top: 3px;
}





















 5338
5338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








