在学习H5画布的时候遇到一种获取画布宽度的方式如下
canvas.width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;于是我将window和document几种视窗大小的属性放在一起比较。代码如下:
<head>
<meta charset="utf-8" />
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
#test {
width: 200px;
height: 2000px;
border: 1px solid chartreuse;
}
#content {
width: 2000px;
height: 200px;
border: 1px solid red;
font-size: 18px;
}
</style>
</head>
<body>
<div id="test"></div>
<div id="content">
</div>
<script>
var w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
var h = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
var data = document.getElementById("content");
data.innerHTML = "data宽度" + w + "<br />" + "data高度" + h + "<br />";
data.innerHTML += "windows.innerWidth" + window.innerWidth + "<br />" + "windows.innerHeight" + window.innerHeight + "<br />";
data.innerHTML += "windows.outerWidth" + window.outerWidth + "<br />" + "windows.outerHeight" + window.outerHeight + "<br />";
data.innerHTML += "document.documentElement.clientWidth" + document.documentElement.clientWidth +
"<br />" + "ducument.documentElement.clientHeight" + document.documentElement.clientHeight + "<br />";
data.innerHTML += "document.body.clientWidth" + document.body.clientWidth + "<br />" + "document.body.clientHeight" + document.body.clientHeight;
</script>
</body>
我设置了两个块元素,并且每个元素设置了1px的边框,chrome的测试结果如下:
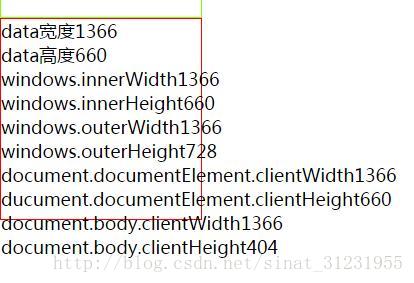
没有长宽滚动条时 两个div大小都为200*200

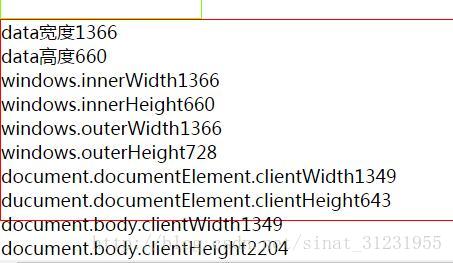
有长宽滚动条时 两个div大小分别为200*2000和2000*200

由测试结果可以得出,在水平方向,document.body.clientWidth的值可视窗口内部宽度(不包括滚动条),在垂直方向,document.body.clientHeight表示body元素的宽度。
document.documentElement.clientWidth/Height的值为可视窗口内部大小,不包括工具栏和水平或垂直滚动条。
window.innerWidth/Height的值也是可视窗口内部大小加上滚动条宽度。
window.outerWidth/Height的值是可视窗口整体大小,包括工具栏和滚动条
(在chrome和Firefox测试的结果显示两个浏览器的滚动条宽度不一致)





















 447
447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








