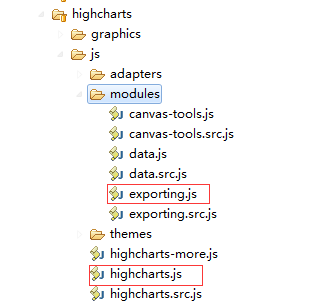
1、WebRoot下导入两个js文件,并引入到jsp里
<script type="text/javascript" src="js/highcharts/js/highcharts.js"></script>
<script type="text/javascript" src="js/highcharts/js/modules/exporting.js"></script>2、创建一个div,存放图
<div id="main"
style="float: left; width: 780;height:400; margin: 0 15px 0 -10px;"></div>3、开始写js方法,调action,生成图片








 本文介绍了如何在JavaScript和JSP项目中使用Highcharts库来绘制柱状图和曲线图。首先,需要在WebRoot目录下引入必要的js文件。Highcharts提供column类型用于绘制柱状图,spline类型用于绘制曲线图。详细步骤和js文件可参考指定的CSDN下载链接。
本文介绍了如何在JavaScript和JSP项目中使用Highcharts库来绘制柱状图和曲线图。首先,需要在WebRoot目录下引入必要的js文件。Highcharts提供column类型用于绘制柱状图,spline类型用于绘制曲线图。详细步骤和js文件可参考指定的CSDN下载链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2692
2692

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








