idea http client
可以直接在 idea 里面调接口。
打开http client请求接口的窗口
Tools --> Http Client --> Test RestFul Web Service
idea http client界面
如果只是临时的调用一下接口,可以直接在这个界面填写相关的信息。
点击这个绿色的三角按钮,就可以调用接口了。
转化http请求的格式
如果想保存url和json等,可以点击 "Convert request to the new format".

转化后的格式

点击绿色的三角执行按钮,就可以发起请求了。
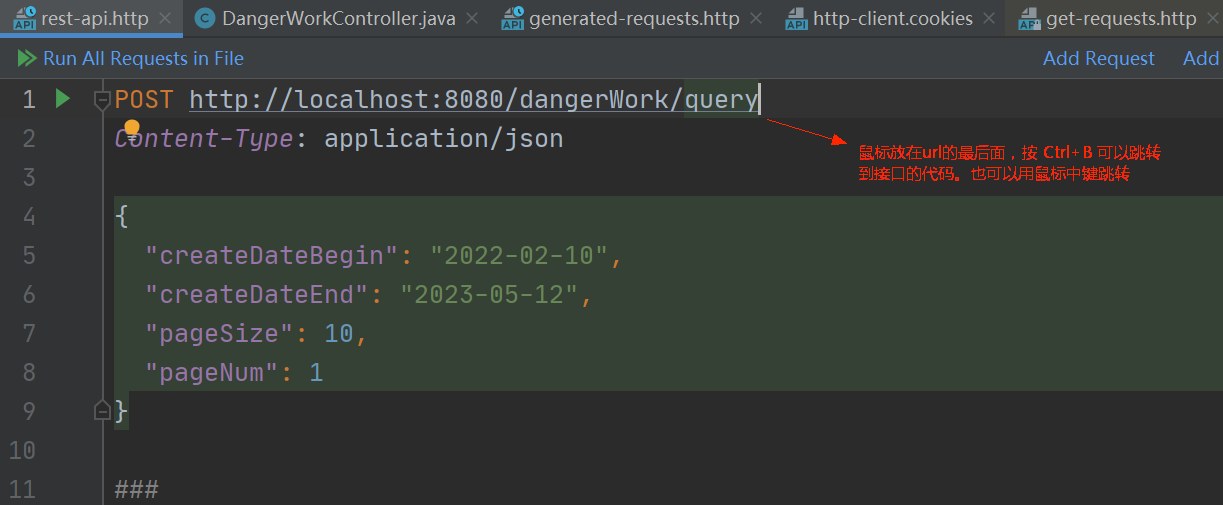
从http请求跳转到接口层的代码
光标放在url的最后面,按ctrl+B,或者是鼠标中键,可以从http请求跳转到接口层的代码。
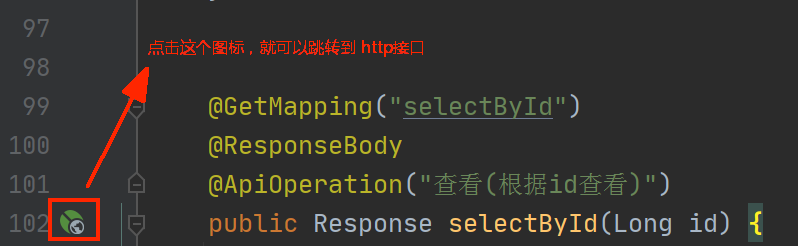
生成接口http请求
点击接口旁边的这个图标,可以自动生成接口的url请求。
GET请求
GET http://localhost:8080/dangerWork/selectById?id=123
POST请求
需要注意的是,json要间隔一行。
POST http://localhost:8080/dangerWork/query
Content-Type: application/json
Cookie: safs:123
{
"createDateBegin": "2022-02-10",
"createDateEnd": "2023-05-12",
"pageSize": 10,
"pageNum": 1
}
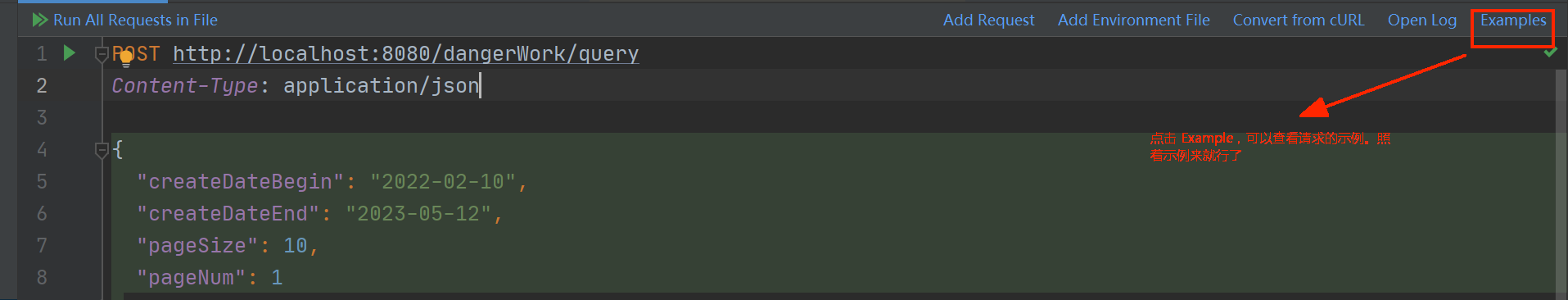
example示例
如果不知道怎么弄,可以点击 example,照着示例做就行了。
不同环境的变量配置
点击上面的 Add Environment File, 会打开一个文件,可以设置不同环境的变量,比如dev、sit、prod等,也可以是其他名称。
文件名叫:http-client.env.json,格式如下:
就是一些简单的json字段。可以在json中,对键值对自行命名。个人喜欢命名为 domain,也就是域名。
{
"dev": {
"host": "localhost",
"port": 8080,
"domain": "localhost:8080",
"cookie" : "cookieDev"
},
"sit": {
"host": "baidu.test.com",
"port": 8080,
"domain": "baidu.test.com",
"cookie" : "cookieSit"
},
"prod": {
"host": "baidu.com",
"port": 8080,
"domain": "baidu.com",
"cookie" : "cookieDevProd"
}
}要引用这些定义变量,只需要使用{{}} 这个符号即可。比如引用domain ,可以用 {{domain}}。
引用的环境变量如下:
POST http://{{domain}}/dangerWork/query
Content-Type: application/json
Cookie:{{cookie}}
{
"dateBegin": "2022-02-10",
"dateEnd": "2023-05-12",
"pageSize": 10,
"pageNum": 1
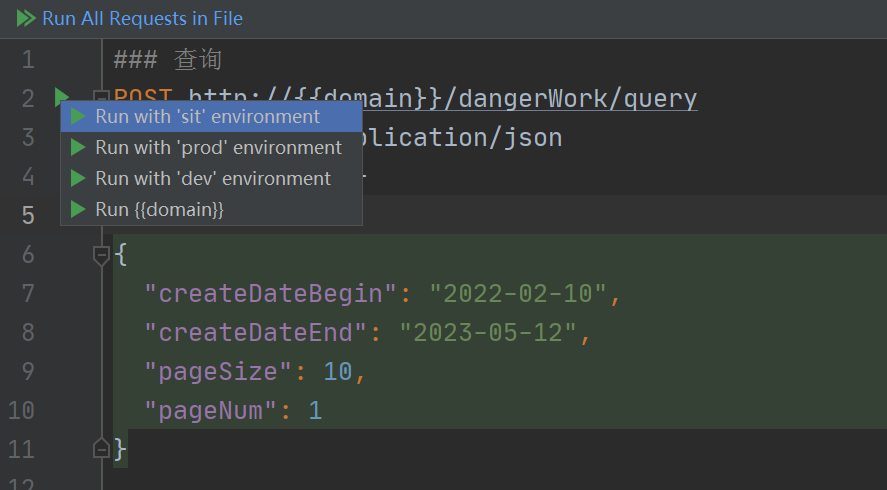
}运行时,自行选择运行环境:
查看保存的 http请求























 9692
9692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








