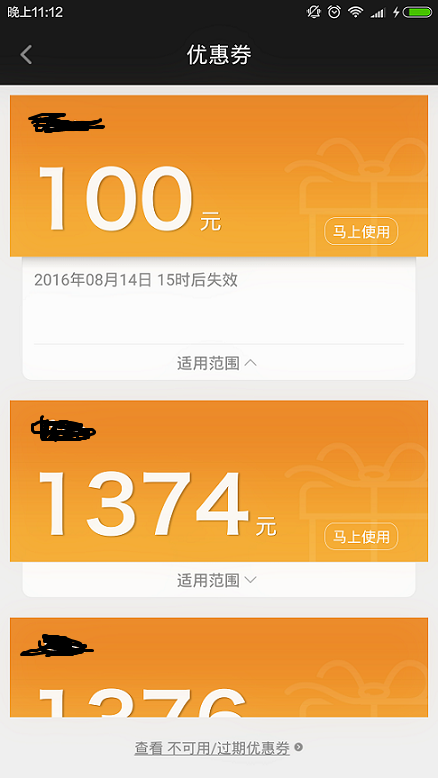
没展开前的图片:

展开后的图片:

布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/box_coupon_bottom"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:orientation="vertical">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@color/orange_light">
<TextView
android:id="@+id/txt_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_margin="10dp"
android:text="250"
android:textColor="@color/white"
android:textSize="25sp" />
</FrameLayout>
<FrameLayout
android:id="@+id/box_coupon_infos_sp"
android:layout_width="match_parent"
android:layout_height="0dip">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="300dip"
android:layout_gravity="bottom">
<TextView
android:id="@+id/box_coupon_infos"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:lineSpacingExtra="2sp"
android:minLines="3"
android:padding="10dip"
android:text=""
android:textColor="@color/gray8"
android:textSize="13sp" />
</FrameLayout>
<View
android:layout_width="match_parent"
android:layout_height="10dip"
android:background="@drawable/shd_bottom" />
</FrameLayout>
<TextView
android:id="@+id/bt_open_infos"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="6dip"
android:text="适用范围"
android:textColor="@color/gray8"
android:textSize="13sp" />
</LinearLayout>代码:
public class CouponView extends FrameLayout implements View.OnClickListener, ValueAnimator.AnimatorUpdateListener {
TextView boxCouponInfos;
View btOpenInfos;
View boxCouponInfosSp;
private boolean isOpen = false;
private int ghhh = 0;
private int position;
private TextView tvNum;
public CouponView(Context context) {
this(context, null);
}
public CouponView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
LayoutInflater.from(getContext()).inflate(R.layout.view_coupon, this, true);
boxCouponInfos = (TextView) findViewById(R.id.box_coupon_infos);
btOpenInfos = findViewById(R.id.bt_open_infos);
boxCouponInfosSp = findViewById(R.id.box_coupon_infos_sp);
tvNum = (TextView) findViewById(R.id.txt_num);
btOpenInfos.setOnClickListener(this);
}
public void setData(int position,String num){
this.position = position;
tvNum.setText(num);
}
@Override
public void onClick(View v) {
if (isOpen) {//关闭
isOpen = false;
com.nineoldandroids.animation.ValueAnimator valueAnimator = com.nineoldandroids.animation.ValueAnimator.ofInt(boxCouponInfosSp.getMeasuredHeight(), 0);
valueAnimator.setInterpolator(new DecelerateInterpolator());
valueAnimator.addUpdateListener(CouponView.this);
valueAnimator.setDuration(200);
valueAnimator.start();
} else {//打开
isOpen = true;
ghhh = boxCouponInfos.getMeasuredHeight();
com.nineoldandroids.animation.ValueAnimator valueAnimator = com.nineoldandroids.animation.ValueAnimator.ofInt(boxCouponInfosSp.getMeasuredHeight(), ghhh);
valueAnimator.setInterpolator(new DecelerateInterpolator());
valueAnimator.addUpdateListener(CouponView.this);
valueAnimator.setDuration(200);
valueAnimator.start();
NotifyManager.notifyUpdateToUI(Test14Activity.class, position);
}
}
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int ii = (int) animation.getAnimatedValue();
ViewGroup.LayoutParams layoutParams = boxCouponInfosSp.getLayoutParams();
layoutParams.height = ii;
boxCouponInfosSp.setLayoutParams(layoutParams);
}
}
Activity:
public class Test14Activity extends Activity implements StandardAdapter.OnCreateViewListener, NotifyManager.OnUpdateListener {
private ListView lv;
private StandardAdapter adapter;
private List<String> data;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test14);
lv = (ListView) findViewById(R.id.lv);
data = new ArrayList<>();
for (int i = 0; i < 10; i++) {
data.add("500");
}
adapter = new StandardAdapter();
adapter.setOnCreateViewListener(this);
adapter.setData(data);
lv.setAdapter(adapter);
NotifyManager.addUpdateListener(Test14Activity.class, this);
}
@Override
public View CreateView(int position, View convertView, ViewGroup parent, List<?> mList) {
if (convertView == null) {
convertView = new CouponView(this);
}
((CouponView) convertView).setData(position, (String) adapter.getItem(position));
return convertView;
}
@Override
public void onUpdataed(Object t) {
final int position = (int) t;
lv.postDelayed(new Runnable() {
@Override
public void run() {
lv.smoothScrollToPosition(position);
}
}, 500);
}
@Override
protected void onDestroy() {
NotifyManager.removeUpdateListener(this);
super.onDestroy();
}
}
其中的NotifyManager参考上篇文章全局更新






















 712
712











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








