参考文档
https://www.w3school.com.cn/cssref/pr_text_white-space.asp
https://www.cnblogs.com/dfyg-xiaoxiao/p/9640422.html
white-space
属性设置如何处理元素内的空白及换行。经常使用white-space: nowrap;控制文本不换行
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
使用以下html代码演示几个属性之间的差异
.box {
margin-bottom: 20px;
width: 100px;
height: 100px;
border: 1px solid blue;
}
.normal {
white-space: normal;
}
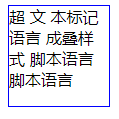
<div class="box normal ">
超 文 本标记语言
成叠样式
脚本语言脚本语言
</div>html中存在空格(连续多个空格)、换行符
1.white-space默认值为normal,合并多余空格(多个空格合并成一个)、忽略换行符,文字自动换行(不会溢出容器)

2.white-space值为pre,空格与换行符都会保留,不自动换行(会溢出容器)

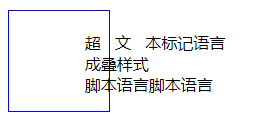
3.white-space值为pre-wrap,空格与换行符都会保留,自动换行(不会溢出容器)

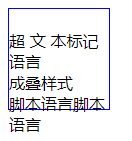
4.white-space值为pre-line,合并多余空格,换行符都会保留,自动换行(不会溢出容器)

word-break
规定单词超出范围是否换行
keep-all: 一律不换行
break-all: 单词触碰到边界一律换行
可以发现incomprehensibilities与long这两个单词都被换行了。但如果想让long不换行,这需要使用到下面的word-wrap
word-wrap
规定单词如何换行
break-word: 只有当一个单词一整行都显示不下时,才会拆分换行该单词





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








