
前端大佬尤雨溪在知乎上回答这样一个问题, 随着vite2.0的发布,直接引爆前端圈。
那么vite到底好在哪里,如何使用呢?
接下来由大师兄带你一起走进vite世界。

一. Vite简介
Vite是一种新型前端构建工具,能够显著提升前端开发体验。
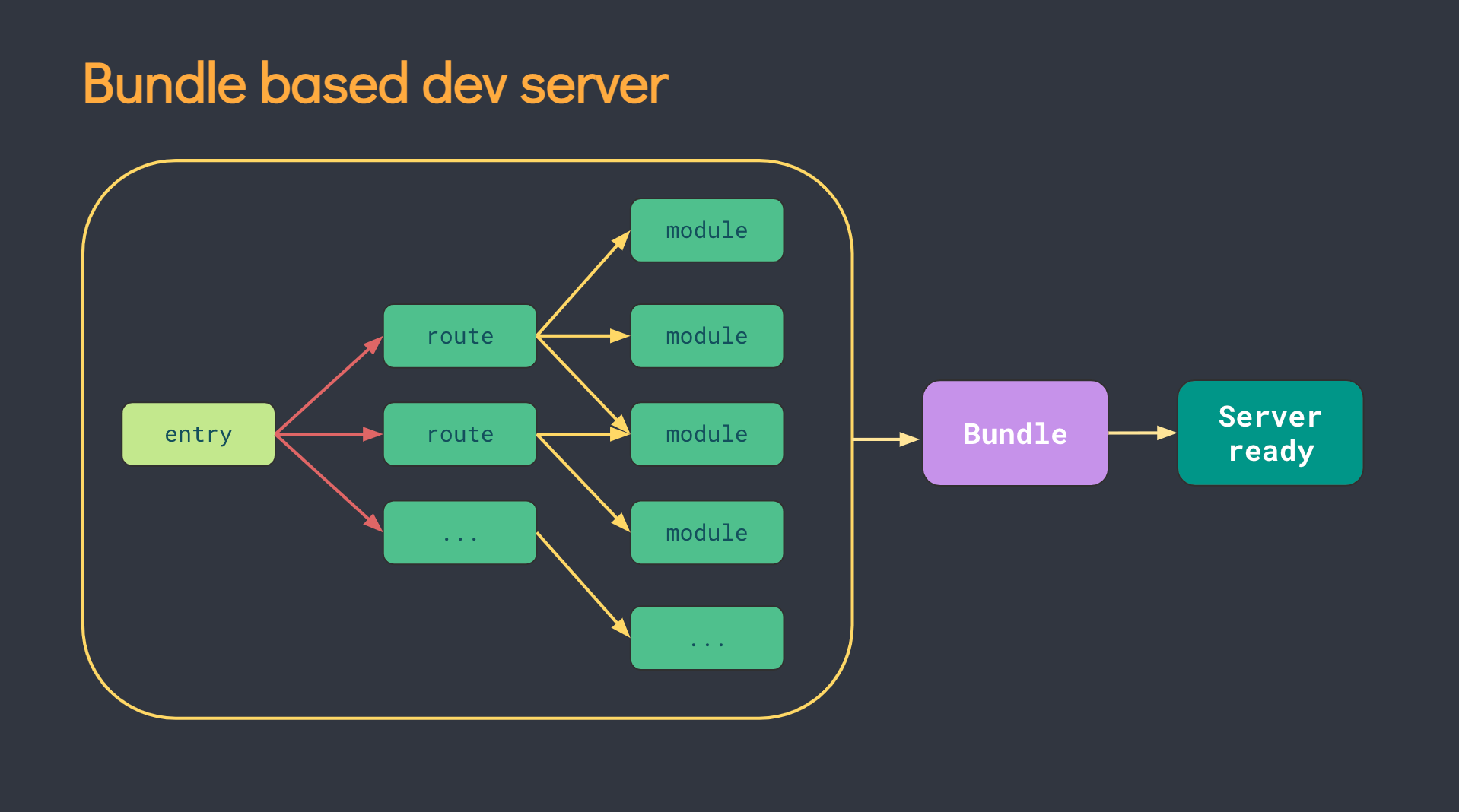
在日常开发中,一般使用Webpack对项目进行构建编译,最后打包成Bundle文件。
当冷启动开发服务器时,基于打包器的方式启动必须有限抓取并构建整个应用之后才能提供服务,随着项目的规模越大,Webpack启动服务器变得缓慢。
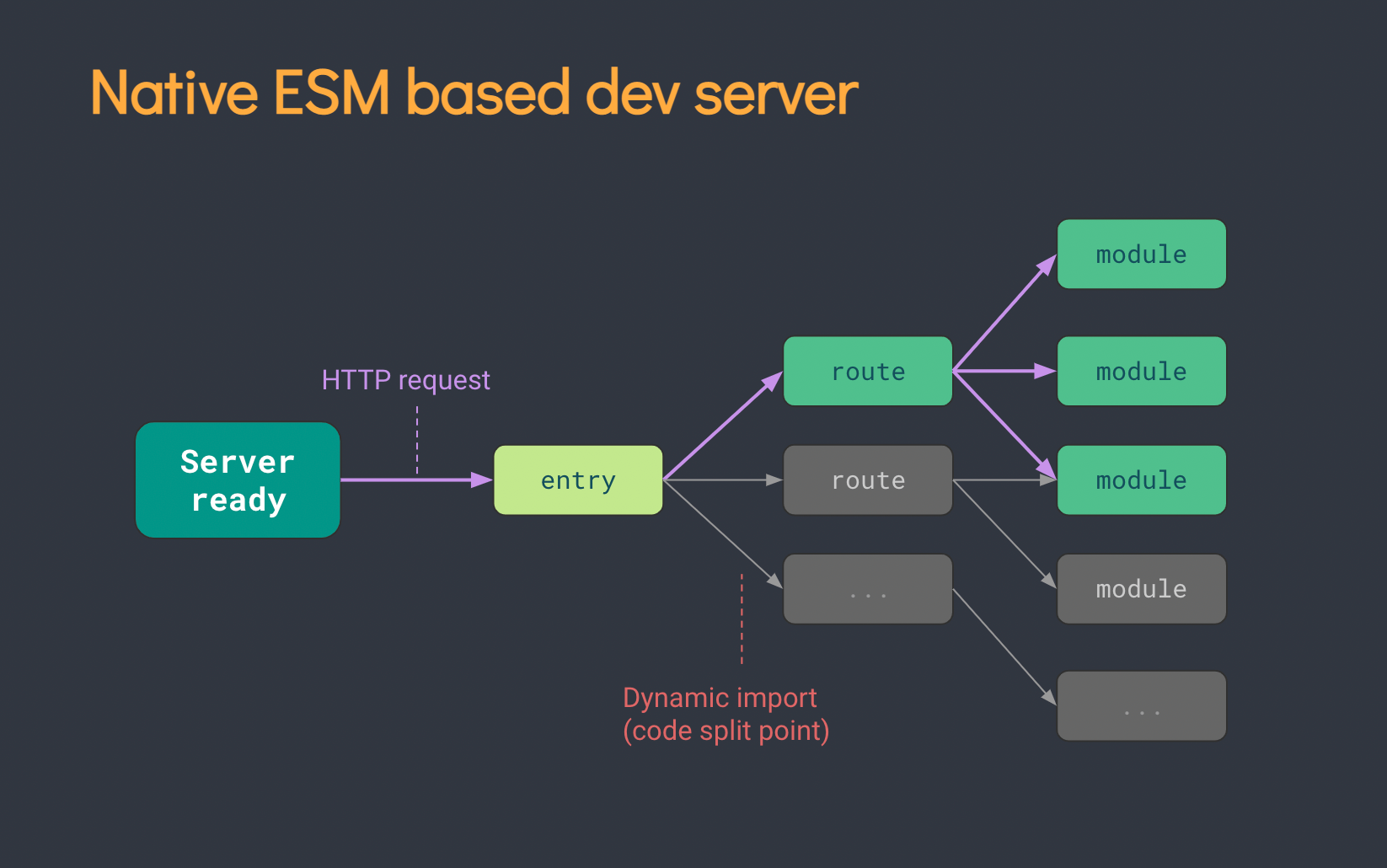
而Vite 通过在一开始将应用中的模块区分为依赖和源码两类,改进了开发服务器启动时间。
Vite以原生ESM方式提供源码。这实际上是让浏览器接管了打包程序的部分工作:Vite 只需要在浏览器请求源码时进行转换并按需提供源码。根据情景动态导入代码,即只在当前屏幕上实际使用时才会被处理。


浏览器支持
开发环境中:Vite需要在支持原生 ES 模块动态导入的浏览器中使用。
生产环境中:默认支持的浏览器需要支持 通过脚本标签来引入原生 ES 模块 。可以通过官方插件 @vitejs/plugin-legacy 支持旧浏览器。
二. 项目搭建
1.环境准备
Vite需要Node.js版本 >=12.0.0
查看Node版本,如低于12.0.0 请升级
➜ node -v
➜ v16.1.0
2.创建项目
# 使用npm
➜ npm init @vitejs/a
# 安装依赖
➜ npm install
# 启动项目
➜ npm run dev








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 4815
4815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










