【7天毕设速成01】最新Springboot+Vue毕设教程!跟着学跟着拷贝,0基础小白7天搞定毕设!适用于javaweb项目、管理系统、商城、预订预约、博客论坛!
【7天毕设速成02】从0搭建前端Vue项目工程
【7天毕设速成03】从0搭建后端springboot项目工程
【7天毕设速成04】后端Springboot工程配置与启动
【7天毕设速成05】前端Vue项目配置与启动
进小白交流群或者获取配套带敲视频和项目源码资料,请联系我主页左侧微信号或戳:联系我
原创项目请戳:项目
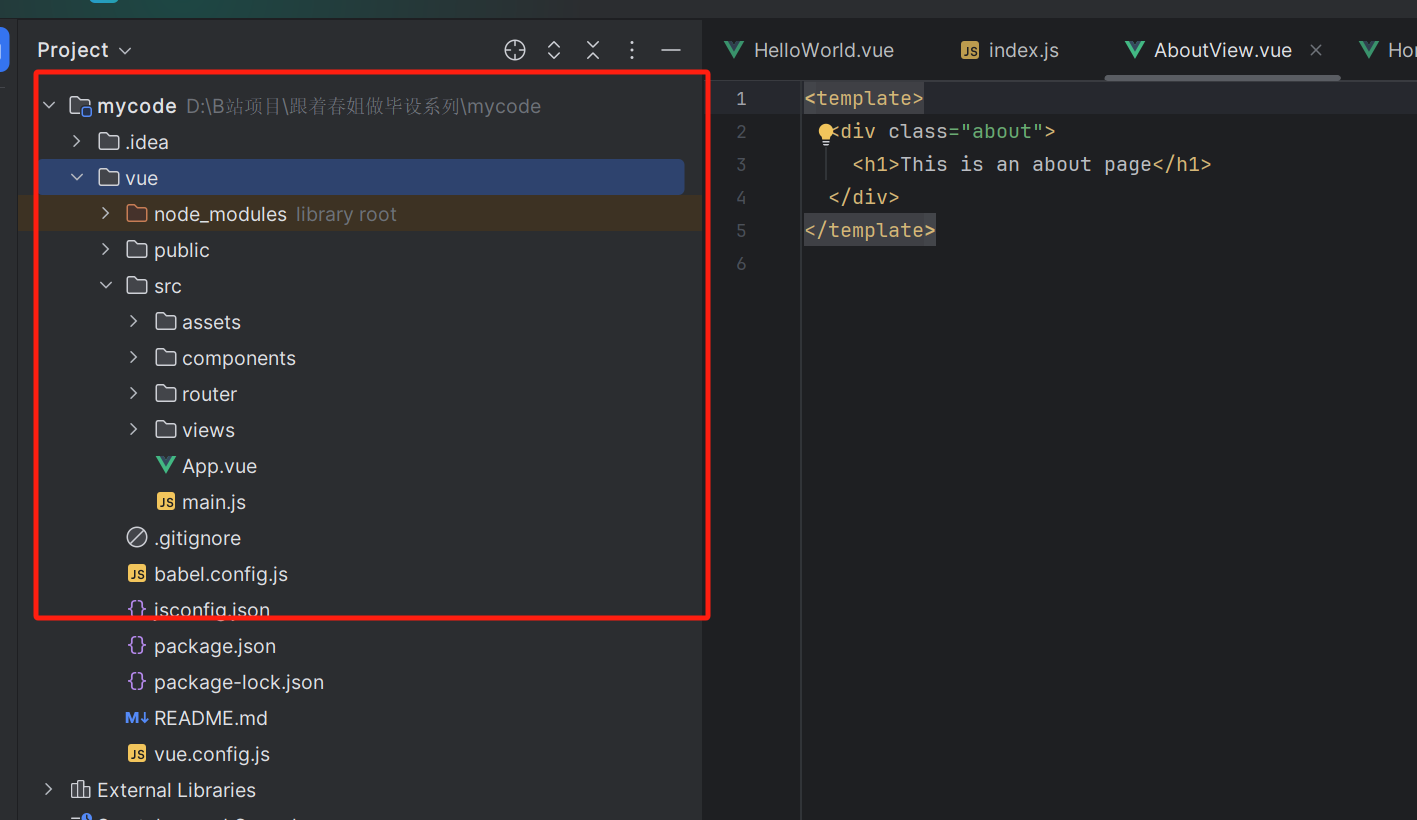
前端工程结构介绍
- vue(前端工程)
- node_modules(node.js依赖包和库)
- public(存放那些不需要通过 webpack 处理的静态文件)
- src(前端核心代码)
- assset:存放那些需要通过 webpack 处理的静态资源文件
- components:vue页面组件
- router:路由
- index.js:新增一个模块或者删除一个模块要在路由里面进行相应的增减
- views:页面视图组件
- App.vue:项目的根组件
- main.js: 前端程序的入口文件,项目构建和运行时首先加载的文件。

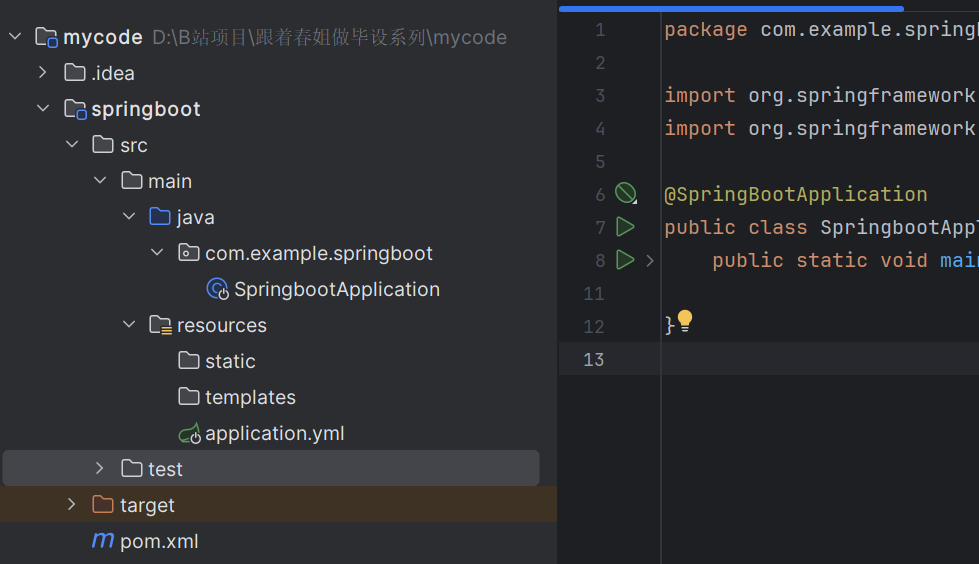
工程结构介绍
- springboot(后端)
- src(后端核心代码文件)
- main
- java
- com.example.springboot
- controller:控制层,主要定义应用程序的接口,负责接收用户的请求并处理
- service:服务层,主要是接收控制层传递的请求,实现程序的业务逻辑
- dao: 数据访问层:主要是与数据库交互,可执行简单的数据库操作,也提供对数据库的底层访问的入口,获取底层复杂的数据处理的结果。
- entity:实体类,与数据库表对应的Java类,映射到数据表的字段。使用注解映射到指定的表或者字段
- common:项目通用配置,工具类等。
- exception:全局异常处理:项目异常处理方式
- SpringbootApplication:启动类,启动类在启动时会扫描注解和配置,创建和初始化相应的组件
- com.example.springboot
- resources
- mapper:是mybatis框架的核心部分,开发者可以定义接口方法,直接对数据库进行操作
- application.yml:项目配置文件,定义项目的属性和配置,比如服务端口,数据库用户名和密码等
- java
- main
- pom(管理项目的配置和依赖)
- src(后端核心代码文件)

注意,在这里,项目刚开始项目工程有 static 和 templates 这两个文件夹暂时用不到删除掉即可。其他没有的文件夹在用到时 按照上面的架构来创建。
比如,我们创建Mapper文件夹时,要创建在resources文件夹里创建。上面架构中没有的包,我们按照目录结构创建一下
创建常用的包
在com.example.springboot下面把每个层的包创建好,用于后续我们在不同的包里创建Java文件,后端我们都是分层的。
controller:后端接口的入口,主要编写各种 xxxController,提供接口给前端调用。
service:后端业务层,主要编写一些后端业务逻辑。controller --> service
dao(mapper):后端持久层,主要映射数据库,操作数据库表数据。service --> dao (mapper)
entity:实体类,对应数据库表,实体类的属性对应表的字段信息。























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








