准备工作:
需要安装node,node安装完成后,可用node -v查看安装版本

开始:
1、安装脚手架,可先在cmd中输入vue,若提示vue 不是外部或内部命令,也不是可运行的程序,则代表没有脚手架,需要安装,用以下命令即可:
//安装命令
npm i -g @vue/cli
//查看vue版本
vue -V
安装完成后,可用vue -V查看当前脚手架版本,(注意此时的v是大写的V)

2、在项目新建路径(路径不能有特殊符号)的外层文件夹下打开cmd,输入vue create 项目名(项目名不能包含大写母,否则会提示以下错误),如果有多个项目管理器,则输入vue create 项目名 -m npm/yarn..

正确的如下:

会显示如下选择,选择Manually select features(自定义安装),上下箭头加enter选择:

上下箭头加空格(空格控制选择或取消)选择,选择babel、router及vuex三项,选择完成后,enter确认:

选择vue的版本,我选择的是2(也是上下箭头加回车确认)

选择路由模式,N(代表hash模式),Y(代表history模式),我选了N![]()
选择将babel、eslint等配置文件保写到哪里,in dedicated config files(保存到单独的配置文件),in package.json(保存在package.json文件中),我选择分开保存

选择是否需要将刚才选择的一系列配置保存起来,以便下次直接重用,我选择的n
![]()
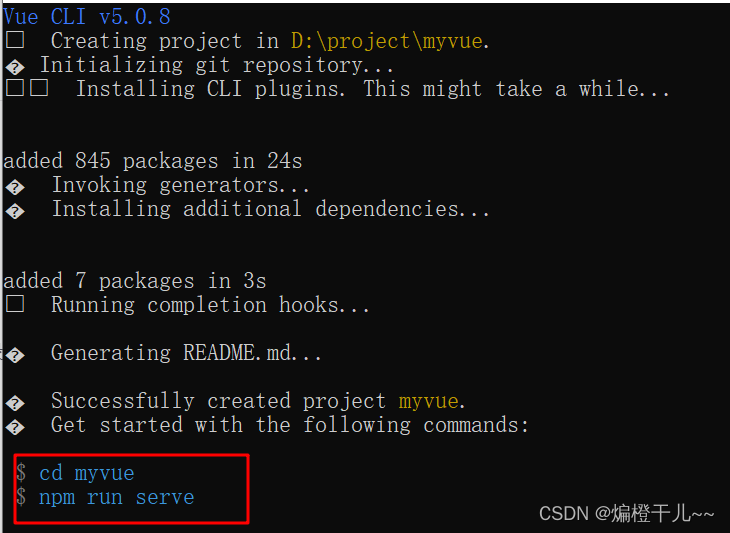
选择完成后,回车,会自动进入初始化创建模式,如下:

创建完成后,会有如何启动项目的提示,如下:

先跳到对应的项目文件夹内,再执行npm run serve,即可成功启动项目,再对项目进行进一步的初始化(如配置eslint校验规则、安装需要的依赖包等)。
还可在babel.config.js文件的同级,新建.eslintrc.js和.prettierrc.js(用来配置eslint及格式化规则)。






















 4377
4377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








