第一步 下载Node.js
官网:Node.js — Download Node.js®









第二步 检验Node.js是否安装成功
Win + R 键,输入cmd


第三步 全局安装Vue脚手架(cli)
npm install -g @vue/cli

第四步 创建Vue2项目
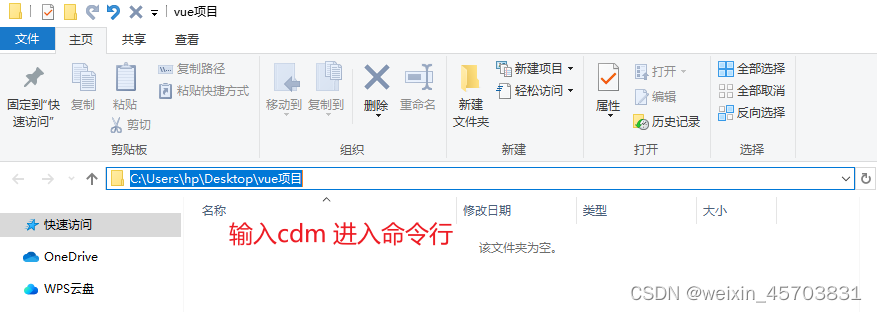
4.1 桌面新建文件夹用于放置项目
【注意,创建的文件夹名字最好不要与项目名同名】
4.2 从根路径进入命令行

4.3 创建项目
vue create 项目名

4.3.1键盘箭头向下,选择 Vue2 按回车键

4.3.2 项目搭建完成


4.4 启动项目
























 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








