package com.example.tyxiong.myapplication;
import android.app.Activity;
import android.app.AlertDialog;
import android.os.Bundle;
import android.view.View;
import android.webkit.JavascriptInterface;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ArrayAdapter;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.Toast;
/*
*
* Android 网络应用.
* 3句概述:1 Android支持JDK的TCP/IP UDP的网络通信API.即可用ServiceSocket Socket来建立基于TCP/IP协议的网络通信;
* 也可以用DatagramSocket Dategrampacket MuliticastSocket来建立基于UDP协议的网络通信.
* 2 Android支持JDK的URL URLConnection等网络通信.
* 3 Android内置了HttpClient,方便的发送HTTP请求,简化了与网站间的交互.(可惜没有内置Web Service支持./有ksoap2-android项目)
*
* IP协议:实现计算机发送接收分组数据.
* TCP协议:提供可靠无差错的通信服务. 端对端的协议(为两个通信实体之间通信起到了重要作用), 重发机制(接收方收到数据,有应答,若无则发送方重发数据)
* TCP IP功能互补,通常两者结合使用,统称TCP/IP协议.
* TCP/IP协议通信建立过程: 服务器端(主动)接收客户端连接请求(accept()方法),当有客户端(Socket)发送连接请求时,
* 方法返回与之对应的Socket;通信链路建立.主客消失,可通过Socket通信.
* 使用步骤4步:
* 1 服务器端创建ServiceSocket对象,指定端口(大于1024) 默认IP
* 2 对象的实例方法accept(),接收客户端请求.阻塞线程,有请求时方法返回Socket对象
* 3 客户端创建Socket对象,连接到指定的服务器端口 new Socket(remoteAddress,port)
* 4 两个通信实体可通过Socket通信啦. 有方法getInputStream()/out.. 编码的问题linux平台用UTF-8字符集.
*
* 注意:android建立网络连接不允许在UI线程中进行.
* 设置读取数据超时(BufferReader readLine()阻塞):Socket有方法setSoTimeout(),超时可抛异常
* 设置连接服务器超时:步骤1 建无连接的Socket new Socket() 2 connect()方法设置
*
* 网络通信中多线程:服务器端:由于readLine()会阻塞线程,则每个Socket建立一个线程负责.
* 客户端: 同样,需要一个线程读取服务器数据+ 然后主线程负责界面,用户输入.
*
*
* URL,统一资源定位器,能打开URL指定网络数据的输入流(读取) 2个实例方法openStream()/打开连接的输入流 openURLConnection()/打开应用程序与URL资源间的连接对象
* URL组成:协议名,主机名,端口,资源.
* 读取网络资源2步骤:
* 1 创建URL对象 2openStream()打开资源输入流,,读取吧.>>>
*
* URLConnection提交请求:URL对象实例方法openURLConnection()方法->URLConnection对象-->发送请求,获取数据.
* 6方法 2+4 设置请求头字段 setRequestProperty(key,value)设置请求字段的值. addRequestProperty()为指定key追加value值.
* 获取响应 getContent()/获取该URLConnection内容
* getHeaderField(string)获取指定响应头字段的值
* getInputStream()/URLConnection输入流,读取响应
* getOutputStram()/URLConnection输出流,发送请求参数
* 使用分4步骤:
* 1 URL对象,方法 获取URLConnection对象
* 2 设置URLConnection参数及请求字段属性
* 3 若发送GET请求,直接connect()方法建立实际连接. Post请求则要打开URLConnection的输出流,先发送请求参数.
* 4 远程资源可用,用获取响应方法读取资源.
* 注意:*****若既要发送请求,又要读取响应内容时,先发,再读.POST请求
* ****若需发送POST请求,必须设置 setDoOutput(true) setDoInput(true)头字段.
* ****用完关闭流.try/catch/final
*
* HttpURLConnection URLConnection子类,增强,为Http访问提供了不4个便捷方法
* 1 getResponseCode()//获取服务器响应代码
* 2 getResponseMessage()//响应消息
* 3 getRequestMethod()//获取发送请求的方法
* 4 setRequestMethoe()//设置发送请求的方法.
*
* 多线程下载5步:
* 1 URL对象
* 2 获取URL对象指定资源数据大小(getContentLength())
* 3 本地建立与资源相同大小空文件
* 4 平分资源计算每条线程下载的字节部分.
* 5 创建,启动多条线程下载.
*
*
* HttpClient :1概述:Apache组织的项目,Android也内置了HttpClient支持.简单的Http客户端,用于发送HTTP请求
* 接收响应,增强版本的HttpURLConnection.使用5步: 3个对象 3个方法
* 1 创建HttpClient对象
* 2 若发送GET请求--HttpGet对象 POST请求--HttpPost对象
* 3 设置发送请求参数,,,可用setParams()/setEntity()
* 4 HttpClient对象execute()方法发送请求.该方法返回HttpResponse对象
* 5 HttpResponse对象 getEntity()方法,,获取响应内容. ///先放一放....
*
*WebView :与ImageView类似,本身是一个浏览器实现,Android5增强的WebView基于M37,直接运行WebRTc,WebAudio,WebGL,当然也运行原生的Web组件规范.
* 5方法浏览器操作方法:
* goBack()/goForward()/loadUrl(String url)/zoomIn()/zoomOut()/后退/前进/加载指定url/放大/缩小/网页.]
*
*WebView加载HTML代码,用EditText只能显示Html文本,而WebView可以对html代码进行解析.
* 使用方法loadDataWithBaseURL(baseUrl,data,mimeType,encoding,historyUrl)//对指定的html代码进行解析.
*
*
*WebView中显示的JavaScript脚本调用Android方法. 利用到WebSettings工具类,分为3hi步:
* 1 WebView方法getSetting()获取工具对象.
* 2 WebSettings对象方法setJavaScripEnabled(true)允许被调用
* 3 WebView有方法addJavaSrciptInterface(object,name)//android的object对象暴露给javaScript脚本
*
*
*
*
*WebView加载HTML代码.... 通过JavaScript脚本调用Android方法...
* */
public class MainActivity extends Activity {
EditText show;
WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
show = (EditText) findViewById(R.id.show);
webView = (WebView) findViewById(R.id.web);
WebSettings settings = webView.getSettings();
settings.setJavaScriptEnabled(true);
webView.addJavascriptInterface(this, "myObject");
webView.setWebViewClient(new WebViewClient() {
public boolean shouldOverrideUrlLoading(WebView view, String url) { // 重写此方法表明点击网页里面的链接还是在当前的webview里跳转,不跳到浏览器那边
view.loadUrl(url);
return true;
}
});
parseHtml();
}
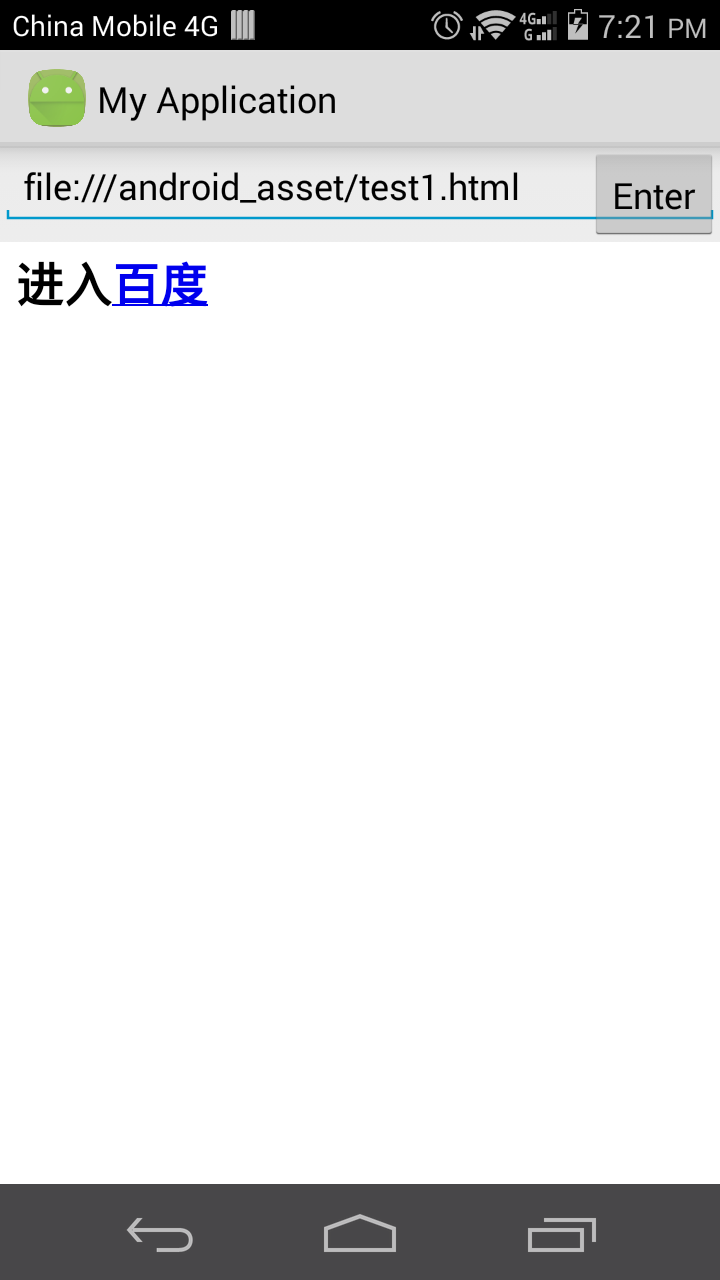
@JavascriptInterface
public void parseHtml() {//为啥通过loadUrl()之后来调用无法跳到该指定页面...
StringBuilder sb = new StringBuilder();
// HTML代码
sb.append("<html>");
sb.append("<head>");
sb.append("<title> 转到 </title>");
sb.append("</head>");
sb.append("<body>");
sb.append("<h2> 进入<a href=\"http://www.baidu.com\">"
+ "百度</a></h2>");
sb.append("</body>");
sb.append("</html>");
webView.loadDataWithBaseURL(null, sb.toString(), "text/html", "utf-8", null);
}
@JavascriptInterface
public void showToast(String content) {
Toast.makeText(MainActivity.this, content, Toast.LENGTH_SHORT).show();
}
@JavascriptInterface
public void showList() {
ListView listView = new ListView(this);
String[] list = new String[]{"第一列", "第二列", "第三列"};
listView.setAdapter(new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, list));
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setIcon(android.R.drawable.alert_light_frame)
.setTitle("Title")
.setView(listView)
.setPositiveButton("Confirm", null)
.setNegativeButton("Cancle", null)
.create()
.show();
}
public void send(View view) {
String url = show.getText().toString();
webView.loadUrl(url);
}
}
test1.html
<!DOCTYPE html>
<html>
<head>
<meta
http-equiv="Content-type"
content="text/html; charset=utf-8">
<title>
java Script中调用Android方法
</title>
</head>
<body>
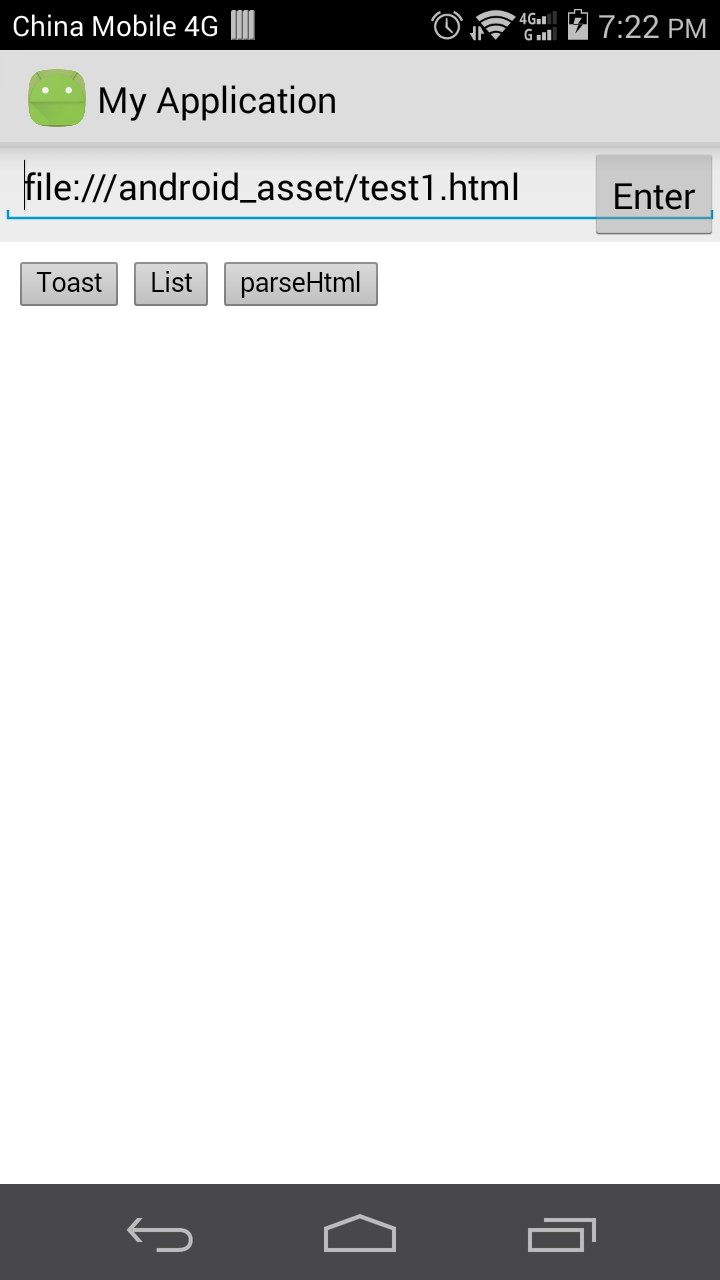
<input type="button" value="Toast"
onclick="myObject.showToast('弹弹弹...');"/>
<input type="button" value="List"
onclick="myObject.showList();"/>
<input type="button" value="parseHtml"
onclick="myObject.parseHtml();"/>
</body>
</html>
























 6485
6485

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










