Bootstrap –表格菜单和胶囊式菜单 1.新建一个html / jsp ; 2.在新建的 html /jsp 中导入 bootstrap.css
<link rel="stylesheet" href="../css/bootstrap.css"><div class="container" style="padding:40px;">
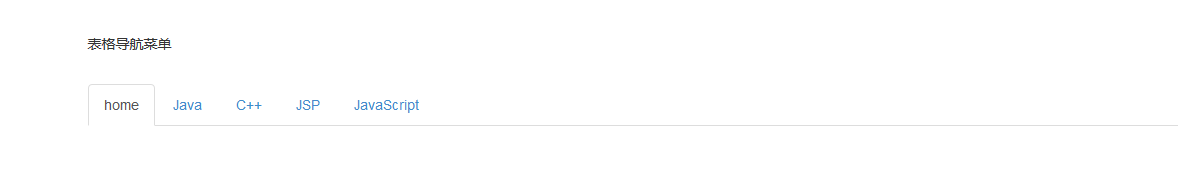
<p> 表格导航菜单 </p>
<br/>
<ul class="nav nav-tabs">
<li class="active"><a href="#">home</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">JSP</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</div>`效果:
2). 创建水胶囊菜单
引用class: nav nav-pills
li 中的 class =”active” 表示默认选中该菜单选项
<div class="container" style="padding:40px;">
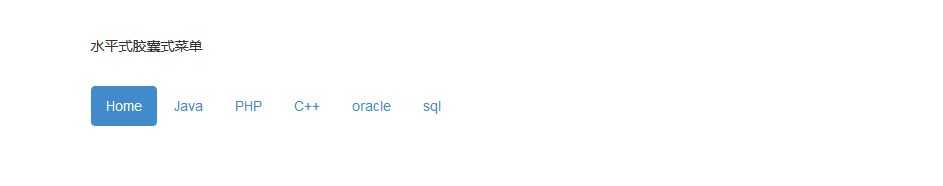
<p> 水平式胶囊式菜单 </p>
<br/>
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">oracle</a></li>
<li><a href="#">sql</a></li>
</ul>
</div>效果:
3). 创建垂直胶囊菜单
引用class: nav nav-pills nav-stacked
li 中的 class =”active” 表示默认选中该菜单选项
<div class="container" style="padding:40px;">
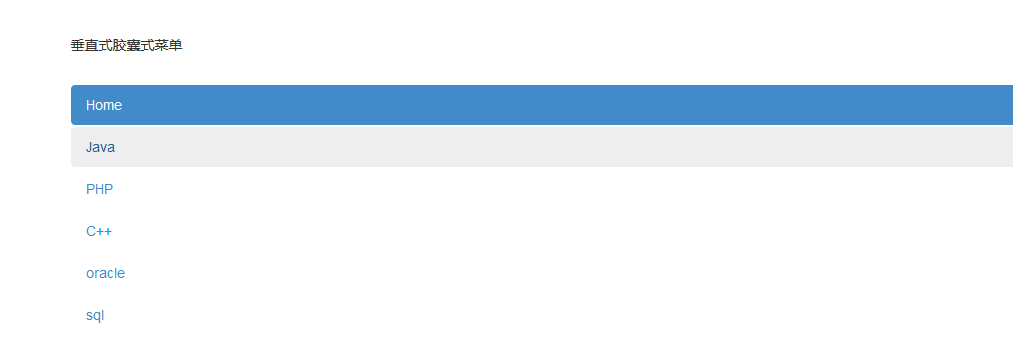
<p> 垂直式胶囊式菜单 </p>
<br/>
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">oracle</a></li>
<li><a href="#">sql</a></li>
</ul>
</div>效果:

























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








