简介
Cesium是国外一个基于JavaScript编写的使用WebGL的地图引擎。Cesium支持3D、2D、2.5D形式的地图展示。它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以及多平台,易用性上都有高质量的保证。

下载与使用
Cesium 每个月月初更新一次版本,会在官网提供下载链接。[下载链接🔗] [GitHub 历史版本]

① 分发包:普通开发者下载分发包使用Build目录下的资源即可进行API开发;
② 源码包(.zip):对更高需求的开发者来说可能需要看源码并自己打包成自己的Build版本;
③ 源码包(.tar.gz):zip包是Windows默认支持的 ,tar.gz是Linux系统默认的格式,tar打包,gz压缩,保留了文件权限。
注:由于Cesium官网是外网,下载速度感人,Cesium中文网提供最近版本的镜像下载地址(不能保证含所有历史版本,速度也没多快
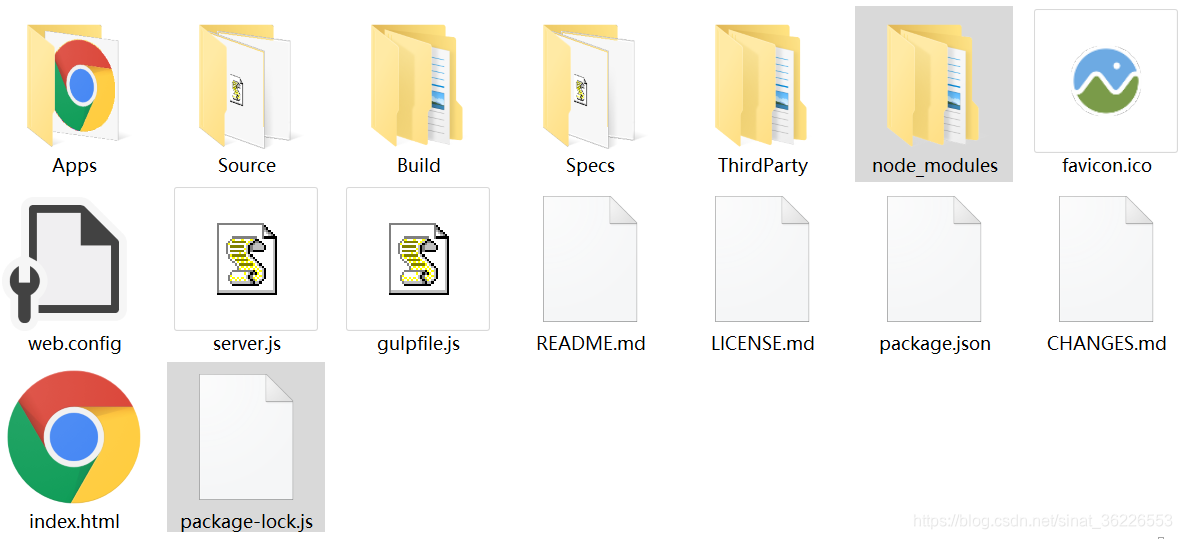
把包解压后如图所示:

- Build:编译后 Cesium 包的正式版本,开发的话只需要这个就完了
Cesium:打包后的Cesium库文件(压缩)。
CesiumUnminified:打包后的Cesium库文件(未压缩),引用该文件可方便开发人员进行调试,找到程序异常或报错的具体代码位置。
Documentation:打包之后的API文档。
- Source:js业务逻辑和一些数据
Source/Widgets 主要是Cesium的UI控件;
Source/DataSource 主要存放Entity和DataSource相关最接近用户使用的API,包括geojson的加载等等Source/Scene 则是建立的一个三维场景,并提供基础的三维图元
Source/Renderer 则是对WebGL底层函数的封装
Source/Core 各种算法、基础类
Source/Workers 工作线程,主要用于几何体的创建等
- ThirdParty:可以引用其他类库,如 CesiumJS library
- index.html:主页
package.json:所有的基于nodeJS创建的前端工程都会有一个package.json文件(创建工程时自动生成的),该文件记录了前端工程的名称、版本、描述、作者、开发环境依赖包(devDependencies)、生产环境依赖包(dependencies)、执行命令说明(scripts)等。
- server.js:服务会使用node.js启动,主要根据服务中的server.js配置文件启动(Cesium内置的Node服务器文件)
- CHANGES.md:Cesium每个版本的变更记录以及每个版本修复了哪些功能。
- gulpfile.cjs:记录了Cesium的所有打包流程,包括GLSL语法的转义,压缩和未压缩库文件的打包、API文档的生成以及自动化单元测试等。
- Specs:自动化单元测试,Cesium采用了单元测试Jasmine框架,可以实现接口的自动化测试以及接口覆盖率等统计效果。
文件夹内含一个index.html,但双击并不能打开它,直接双击会这样:

用文本编辑器打开可以看到原因:

如果把这段注释掉,再双击打开:

但这不是它的正确用法,在实际工作中,它需要运行在Web服务器上(即为了运行Cesium的应用,我们需要使用本地Web服务器),官网推荐的是nodejs,当然你也可以使用tomcat、nginx等服务器。
在之前的博文中写过关于Node.js 入门基础,这里我们通过CMD进入到 cesium解压后所在文件夹(例:我的在/Cesium-1.62/下),输入 npm install,它会根据package.json下载依赖的npm模块。下载成功后,会在Cesium文件夹中增加 ‘node_modules’ 文件夹

在CMD执行node server.js 或 npm start,然后浏览器打开 http://localhost:8080
![]()

同样 ./Cesium-1.62/Apps/HelloWorld.html 直接双击打开会有跨域问题,无法请求影像导致无法加载地球。

可以在server.js启动后在浏览器运行 http://localhost:8080/Apps/HelloWorld.html

咦?地球去哪了? 原来是Cesium默认使用的是Bing map,需要去官网 Cesium ion 创建一个Cesium ion账户,并且生成一个访问token![教程]


当然我们也可以不用BING Map,换个其他的!

设置默认地图源
viewer.baseLayerPicker.viewModel.selectedImagery = viewer.baseLayerPicker.viewModel.imageryProviderViewModels[3];
//设置初始位置
// viewer.camera.setView({
// destination:Cesium.Cartesian3.fromDegrees(110.20, 34.55, 3000000)
// });
如果没有安装WEB服务器,也可以通过加载在线js文件实现 helloworld
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="https://cesiumjs.org/releases/1.62/Build/Cesium/Cesium.js"></script>
<link href="https://cesiumjs.org/releases/1.62/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
<style>
body{
margin:0px;
}
#cesiumContainer {
width: 100%;
height: 700px;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
</script>
</body>
</html>

如果觉得加载的组件太多,也可以设置隐藏
var viewer = new Cesium.Viewer("cesiumContainer", {
geocoder: false,
homeButton: false,
sceneModePicker: false, //是否显示投影方式控件
baseLayerPicker: true, //是否显示图层选择控件
navigationHelpButton: false, //是否显示帮助信息控件
geocoder:false, //是否显示地名查找控件
animation: false, //是否显示动画控件
timeline: false, //是否显示时间线控件
fullscreenButton: false,
vrButton: false,
shadows: true, //影子
infoBox: false //是否显示点击要素之后显示的信息
});

Bug
原本打算安装的是Cesium 1.63版本,从该版本开始,有很多更新的地方

(ES6是于2015年6月正式发布的JavaScript语言的标准,正式名为ES2015。它的目标是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。)
但在CMD执行node server.js,却一直报错

看起来像是ES5迁移到ES6引发的问题(Es5和Es6的区别) ,没找到有用的资料,只能转而用1.62版本了。(2022.8更新:应该是cesium 1.68版本后才支持Nodejs_12后的版本











 本文详细介绍Cesium地图引擎的下载、使用及配置方法,涵盖3D、2D地图展示,API开发,以及如何解决常见问题。
本文详细介绍Cesium地图引擎的下载、使用及配置方法,涵盖3D、2D地图展示,API开发,以及如何解决常见问题。
















 4417
4417

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








