解决在 el-descriptions-item 中放置了 el-progress 组件,并且出现了换行的情况
源码如下
<el-descriptions-item label="进度">
<el-progress :percentage="50" />
</el-descriptions-item>
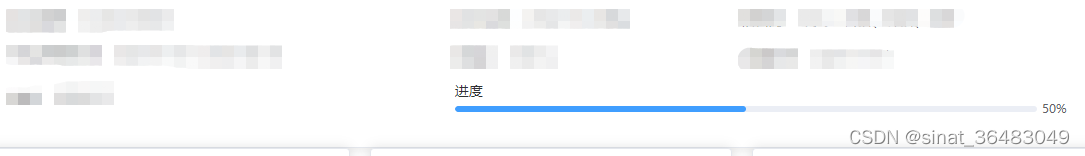
显示效果

原因分析:
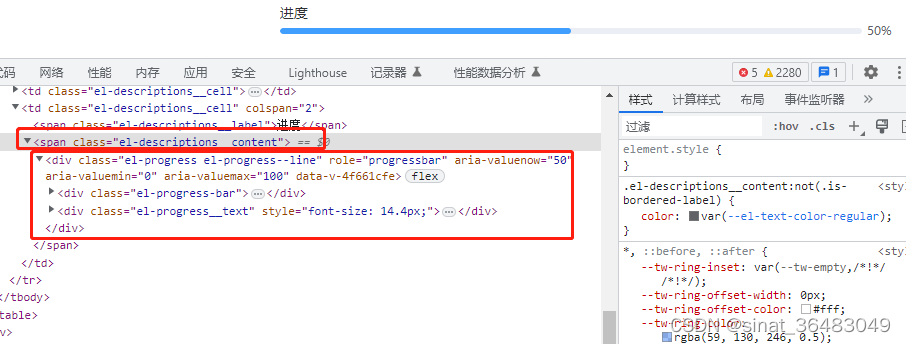
el-descriptions-item 默认会将内容包裹在一个 span 元素中,而 el-progress 组件则会渲染成一个 div 元素,这两者的默认样式是块级元素和行内元素,因此会导致换行

解决:
使用 CSS 来更改 el-progress 组件的样式,将其设置为 display: inline-block; 或 display: inline-flex;,这样可以将其转换为行内块元素或行内弹性盒子,从而使其能够与 span 元素在同一行上显示。
<el-descriptions-item label="进度">
<el-progress :percentage="50" style="display: inline-flex;width: 60%;"/>
</el-descriptions-item>
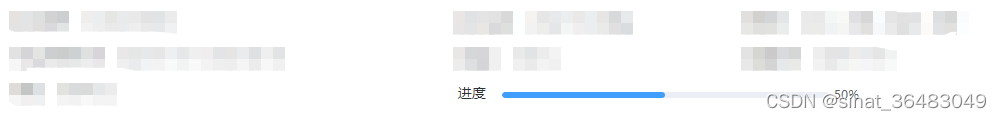
显示正常

可以参考解决






















 2286
2286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








