目录
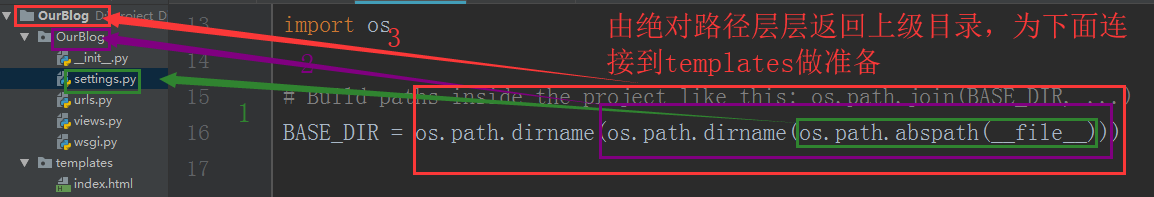
(一)为模板templates铺路
(二) 配置模板路径

配置好路径之后才会有如下效果:

(三)给html进行渲染
(1)HTML渲染前如下

(2)在views里面进行渲染

(四)将views里面的index配置到urls里面

(五)启动项目,网址访问。完成!

(六)拓展
第三步的渲染函数index可以更简单:render_to_response也会根据配置好的模板路径进行查找模板如下

完整代码如下:
执行结果:

(七)对第六步还可以再完善(美滋滋)
这里用到 locals(), 他的作用是将局部变量用字典显示出来
这里locals()就相当于{"name":"小乔"}, 如果这里不仅仅只有名字这一个属性,用locals()就更方便了不是?

结果:
























 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








