因为公司是做房地产的,需要做一个地图找房的功能,而百度地图可以方便地实现。
1、javaScript API引入
API需要申请密钥(ak)
引用javaScript API很简单,在页面添加如下代码即可,当然咯,秘钥还是需要换的:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥">
//v2.0版本的引用方式:src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"
//v1.4版本及以前版本的引用方式:src="http://api.map.baidu.com/api?v=1.4&key=您的密钥&callback=initialize"
</script>2、hello world

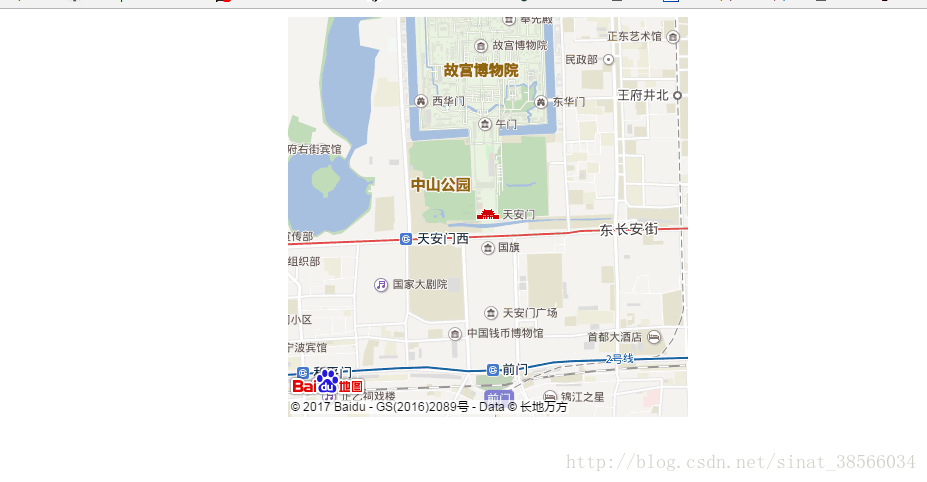
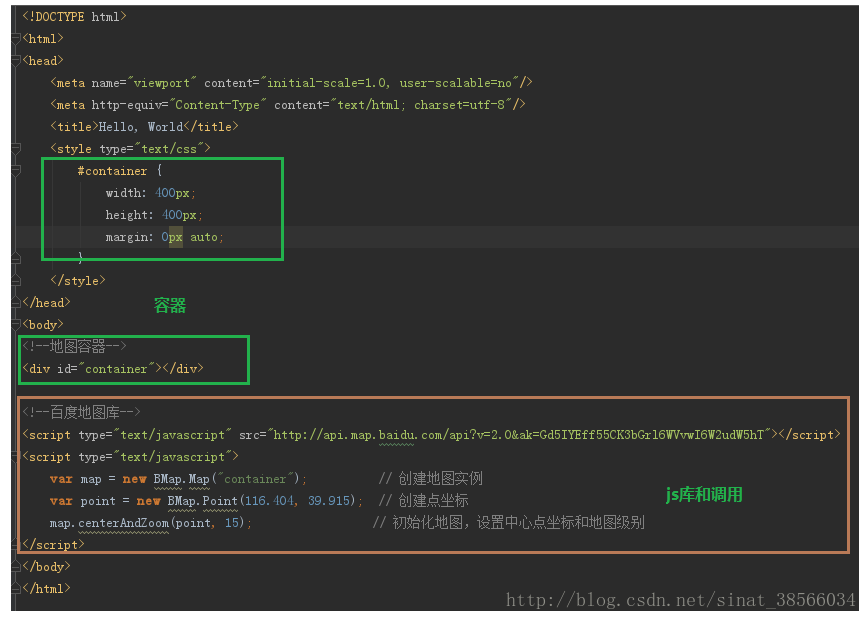
上面是一个最简单的地图和相关代码,可以清晰地看到,页面主要有两部分,一个是容器元素#container,另一个是引入javaScript库和制作地图需要做的事情。
源码如下:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Hello, World</title>
<style type="text/css">
#container {
width: 400px;
height: 400px;
margin: 0px auto;
}
</style>
</head>
<body>
<!--地图容器-->
<div id="container"></div>
<!--百度地图库-->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的秘钥"></script>
<script type="text/javascript">
var map = new BMap.Map("container"); // 创建地图实例
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
</script>
</body>
</html>3、javaScript API使用讲解
var map = new BMap.Map("container"); //创建地图容器实例
var point = new BMap.Point(116.404, 39.915); //创建一个点
map.centerAndZoom(point, 15);//初始化地图,视野自动定位到point位置,并设定等图缩放等级为15
//2秒后,地图中心跳到经纬度116.409, 39.918的位置
window.setTimeout(function(){
map.panTo(new BMap.Point(116.409, 39.918));
}, 2000);上面就是一个简单地图的调用讲解,要说的是,对于地图上的点,百度地图需要百度坐标,使用其他坐标是不可以的,GPS坐标可以使用new BMap.Point转化,返回百度坐标,用于初始化地图。
地图被实例化并完成初始化以后,就可以与其进行交互了。API中的地图对象的外观与行为与百度地图网站上交互的地图非常相似。它支持鼠标拖拽、滚轮缩放、双击放大等交互功能。您也可以修改配置来改变这些功能。 比如,默认情况下地图不支持鼠标滚轮缩放操作,因为这样可能会影响整个页面的用户体验,但是如果您希望在地图中使用鼠标滚轮控制缩放,则可以调用map.enableScrollWheelZoom方法来开启。配置选项可以在Map类参考的配置方法一节中找到。
此外,您还可以通过编程的方式与地图交互。Map类提供了若干修改地图状态的方法。例如:setCenter()、panTo()、zoomTo()等等。
4、控件
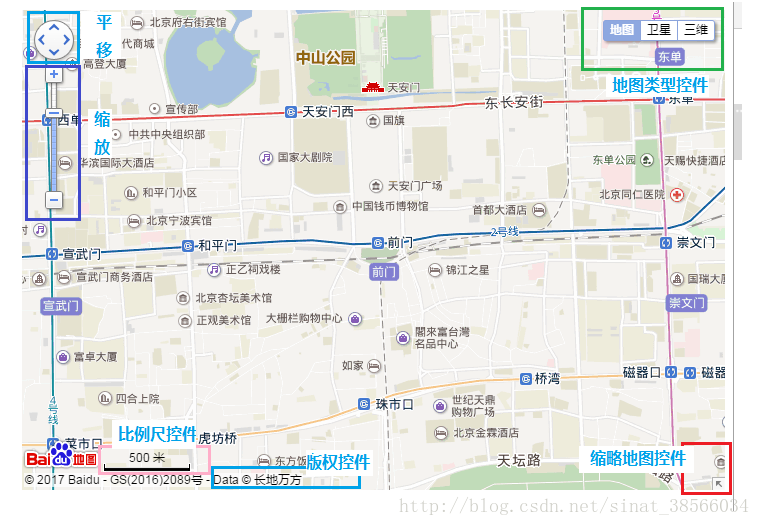
百度地图上,有有很多元素让我们去操作地图,比如缩放按钮,这些地图上的UI元素称为控件。通过Control类来实现自定义控件。
1、NavigationControl 地图平移缩放控件
2、OverviewMapControl:缩略地图控件
3、ScaleControl:比例尺控件
4、MapTypeControl:地图类型控件
5、CopyrightControl:版权控件 地图平移缩放控件
6、GeolocationControl:定位控件4.1、控件示例
PC控件示例:
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.OverviewMapControl());
map.addControl(new BMap.MapTypeControl());
map.setCurrentCity("北京"); // 仅当设置城市信息时,MapTypeControl的切换功能才能可用移动端地图示例:
4.2、调整控件位置
初始化控件时,可提供一个可选参数,其中的anchor和offset属性共同控制控件在地图上的位置。
(1) 控件停靠位置 anchor
控件停靠位置 anchor表示控件的停靠位置,即控件停靠在地图的哪个角。当地图尺寸发生变化时,控件会根据停靠位置的不同来调整自己的位置。anchor允许的值为:
BMAP_ANCHOR_TOP_LEFT 左上角。
BMAP_ANCHOR_TOP_RIGHT 右上角。
BMAP_ANCHOR_BOTTOM_LEFT 左下角。
BMAP_ANCHOR_BOTTOM_RIGHT 右下角。var opts = {
anchor: BMAP_ANCHOR_BOTTOM_LEFT //固定在左下角
}(2)控件位置偏移 offset
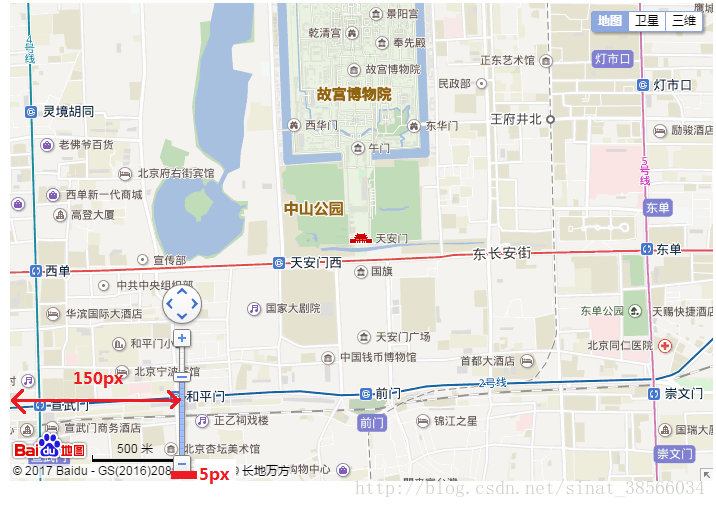
除了指定停靠位置外,还可以通过偏移量来指示控件距离地图边界有多少像素。如果两个控件的停靠位置相同,那么控件可能会重叠在一起,这时就可以通过偏移值使二者分开显示。
本示例将比例尺放置在地图的左下角,由于API默认会有版权信息,因此需要添加一些偏移值以防止控件重叠。
var opts = {
offset: new BMap.Size(150, 5) //距离边界的水平距离是150px,垂直距离是5px
}例子:
var opts = {
anchor: BMAP_ANCHOR_BOTTOM_LEFT,
offset: new BMap.Size(150, 5)
}
map.addControl(new BMap.NavigationControl(opts));缩放水平移动控件在左下角,且水平距离是150px,垂直距离是5px。
4.3、自定义控件
百度地图不仅给我们提供了上面哪些默认控件,也可以自定义地图控件。
自定义控件有两件事必须做:
- 首先您需要定义自定义控件的构造函数,并在构造函数中提供defaultAnchor和defaultOffset两个属性,以便API正确定位控件位置
- 继承于Control
- 实现initialize()方法
// 定义一个控件类
function ZoomControl(){
// 设置默认停靠位置和偏移量
this.defaultAnchor = BMAP_ANCHOR_TOP_LEFT;
this.defaultOffset = new BMap.Size(10, 10);
}
// 通过JavaScript的prototype属性继承于BMap.Control
ZoomControl.prototype = new BMap.Control();
// 自定义控件必须实现initialize方法,并且将控件的DOM元素返回
// 在本方法中创建个div元素作为控件的容器,并将其添加到地图容器中
ZoomControl.prototype.initialize = function(map){
// 创建一个DOM元素
var div = document.createElement("div");
// 添加文字说明
div.appendChild(document.createTextNode("放大2级"));
// 设置样式
div.style.cursor = "pointer";
div.style.border = "1px solid gray";
div.style.backgroundColor = "white";
// 绑定事件,点击一次放大两级
div.onclick = function(e){
map.zoomTo(map.getZoom() + 2);
}
// 添加DOM元素到地图中
map.getContainer().appendChild(div);
// 将DOM元素返回
return div;
};上面是initialize方法中,创建控件元素、将控件加入到地图,返回控件元素这三个是必须的,因为只有这样才能让控件成功加入地图:
// 创建一个DOM元素
var div = document.createElement("div");
// 添加DOM元素到地图中
map.getContainer().appendChild(div);
// 将DOM元素返回
return div;为了自定义控件更好,我们经常需要设置控件的内容、样式、绑定事件等,这个就要看具体的需求了。
// 添加文字说明
div.appendChild(document.createTextNode("放大2级"));
// 设置样式
div.style.cursor = "pointer";
div.style.border = "1px solid gray";
div.style.backgroundColor = "white";
// 绑定事件,点击一次放大两级
div.onclick = function(e){
map.zoomTo(map.getZoom() + 2);
}
//绑定事件,鼠标方式去背景变红色
div.onmouseover = function(e){
div.style.background='red';
};5、覆盖物
所有叠加或覆盖到地图的内容,我们统称为地图覆盖物。如标注、矢量图形元素(包括:折线和多边形和圆)、信息窗口等。覆盖物拥有自己的地理坐标,当您拖动或缩放地图时,它们会相应的移动。
地图API提供了如下几种覆盖物:
1、Marker:标注表示地图上的点,可自定义标注的图标。
2、Label:表示地图上的文本标注,您可以自定义标注的文本内容。
3、Polyline:表示地图上的折线。
4、Polygon:表示地图上的多边形。多边形类似于闭合的折线,另外您也可以为其添加填充颜色。
5、Circle: 表示地图上的圆。
6、InfoWindow:信息窗口也是一种特殊的覆盖物,它可以展示更为丰富的文字和多媒体信息。注意:同一时刻只能有一个信息窗口在地图上打开5.1、标注
标注用来标注地图上的点
API提供了默认图标样式,您也可以通过Icon类来指定自定义图标。Marker的构造函数的参数为Point和MarkerOptions(可选)。注意:当您使用自定义图标时,标注的地理坐标点将位于标注所用图标的中心位置,您可通过Icon的offset属性修改标定位置。
5.1.1、创建2个默认标注:
var map = new BMap.Map("container");
var point = new BMap.Point(110.327156,20.014194);
map.centerAndZoom(point, 15);
marker = new BMap.Marker(point); // 创建标注,创建标注需要百度坐标
map.addOverlay(marker); // 将标注添加到地图中
new BMap.Point(110.337156,20.014194);
marker = new BMap.Marker(point); // 创建标注,创建标注需要百度坐标
map.addOverlay(marker); // 将标注添加到地图中5.1.2、定义标注图标
通过Icon类可实现自定义标注的图标,下面示例通过参数MarkerOptions的icon属性进行设置,您也可以使用marker.setIcon()方法。
5.1.3、监听标注事件
var map = new BMap.Map("container");
var point = new BMap.Point(110.327156,20.014194);
map.centerAndZoom(point, 15);
marker = new BMap.Marker(point); // 创建标注,创建标注需要百度坐标
map.addOverlay(marker); // 将标注添加到地图中
marker.addEventListener("click", function(){
alert("您点击了标注");
});5.1.4、可托拽的标注
var map = new BMap.Map("container");
var point = new BMap.Point(110.327156,20.014194);
map.centerAndZoom(point, 15);
marker = new BMap.Marker(point); // 创建标注,创建标注需要百度坐标
map.addOverlay(marker); // 将标注添加到地图中
marker.enableDragging(); //标注可以拖拽
marker.addEventListener("dragend", function(e){
alert("当前位置:" + e.point.lng + ", " + e.point.lat);
})5.2、信息窗口
信息窗口在地图上方的浮动显示HTML内容
信息窗口可直接在地图上的任意位置打开,也可以在标注对象上打开(此时信息窗口的坐标与标注的坐标一致)
您可以使用InfoWindow来创建一个信息窗实例。
注意,同一时刻地图上只能有一个信息窗口处于打开状态。
所以说,要打开新的信息窗口,就要关闭已经打开的信息窗口5.2.1、在中心点打开信息窗口
var map = new BMap.Map("container");
var point = new BMap.Point(110.327156,20.014194);
map.centerAndZoom(point, 15);
marker = new BMap.Marker(point); // 创建标注,创建标注需要百度坐标
map.addOverlay(marker); // 将标注添加到地图中
var opts = {
width : 250, // 信息窗口宽度
height: 100, // 信息窗口高度
title : "<h1>标题</h1>" // 信息窗口标题
};
var infoWindow = new BMap.InfoWindow('<span style="background: red">我是信息</span>', opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow,map.getCenter()); // 打开信息窗口5.2.2、在其他点打开信息窗口
var map = new BMap.Map("container");
var point = new BMap.Point(110.327156,20.014194);
map.centerAndZoom(point, 15);
marker = new BMap.Marker(point); // 创建标注,创建标注需要百度坐标
map.addOverlay(marker); // 将标注添加到地图中
point = new BMap.Point(110.337156,20.014194);
marker = new BMap.Marker(point); // 创建标注,创建标注需要百度坐标
map.addOverlay(marker); // 将标注添加到地图中
var opts = {
width : 250, // 信息窗口宽度
height: 100, // 信息窗口高度
title : "<h1>标题</h1>" // 信息窗口标题
};
var infoWindow = new BMap.InfoWindow('<span style="background: red">我是信息</span>', opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); // 打开信息窗口5.3、折线
Polyline表示地图上的折线覆盖物。它包含一组点,并将这些点连接起来形成折线
var map = new BMap.Map("container");
var point1 = new BMap.Point(110.327156,20.014194);
map.centerAndZoom(point1, 15);
marker = new BMap.Marker(point1); // 创建标注,创建标注需要百度坐标
map.addOverlay(marker); // 将标注添加到地图中
var point2 = new BMap.Point(110.337156,20.014194);
marker = new BMap.Marker(point2); // 创建标注,创建标注需要百度坐标
map.addOverlay(marker); // 将标注添加到地图中
var polyline = new BMap.Polyline([
point1,
point2
],
{strokeColor:"blue", strokeWeight:6, strokeOpacity:0.5}
);
map.addOverlay(polyline);5.3、自定义覆盖物
百度地图还允许自定义覆盖物,这个功能很强大,几乎可以在地图上创建各种组件
要创建自定义覆盖物,您需要做以下工作:
1.定义一个自定义覆盖物的构造函数,通过构造函数参数可以传递一些自由的变量。
2.设置自定义覆盖物对象的prototype属性为Overlay的实例,以便继承覆盖物基
类。
3.实现initialize方法,当调用map.addOverlay方法时,API会调用此方法。
4.实现draw方法。例子

(1) 定义圆类:
// 定义自定义覆盖物的构造函数
function SquareOverlay(center, length, color,opacity,content,callback) {
this._center = center;
this._length = length;
this._color = color;
this._opacity = opacity;
content = (content == undefined) ? '': content;
this._content = content;
this._callback = callback;
}
// 继承API的BMap.Overlay
SquareOverlay.prototype = new BMap.Overlay();
// 实现初始化方法
SquareOverlay.prototype.initialize = function (map) {
// 创建div元素,作为自定义覆盖物的容器
var div = document.createElement("div");
// 保存map对象实例
this._map = map;
// 保存div实例
this._div = div;
// 可以根据参数设置元素外观
div.style.position = "absolute";
div.style.width = this._length + "px";
div.style.height = this._length + "px";
div.style.background = this._color;
div.style.borderRadius = this._length /2 + "px";
div.style.opacity = this._opacity;
// 将div添加到覆盖物容器中
map.getPanes().markerPane.appendChild(div);
//回调函数
if (typeof this._callback == 'function'){
this._callback();
}
// 需要将div元素作为方法的返回值,当调用该覆盖物的show、
// hide方法,或者对覆盖物进行移除时,API都将操作此元素。
return div;
};
// 实现绘制方法
SquareOverlay.prototype.draw = function(){
// 根据地理坐标转换为像素坐标,并设置给容器
var position = this._map.pointToOverlayPixel(this._center);
this._div.style.left = position.x - this._length / 2 + "px";
this._div.style.top = position.y - this._length / 2 + "px";
};(2) 调用:
var map = new BMap.Map("container");
var point1 = new BMap.Point(110.327156,20.014194);
map.centerAndZoom(point1, 15);
// 添加自定义覆盖物
var mySquare = new SquareOverlay(point1,200,"blue",0.2,'',function(){
this._div.onclick = function () {
alert('您点击了区域');
};
});
map.addOverlay(mySquare);
var point2 = new BMap.Point(110.327156,20.014194);
var mySquare2 = new SquareOverlay(point2, 20, "red",1);
map.addOverlay(mySquare2);
var point3 = new BMap.Point(110.327156,20.016194);
var mySquare3 = new SquareOverlay(point3, 20, "red",1);
map.addOverlay(mySquare3);
var point4 = new BMap.Point(110.328156,20.012194);
var mySquare4 = new SquareOverlay(point4, 20, "red",1);
map.addOverlay(mySquare4);覆盖物的容器类型
地图提供了若干容器供覆盖物展示,通过map.getPanes方法可以得到这些容器元素,它们包括:
floatPane
markerMouseTarget
floatShadow
labelPane
markerPane
mapPane这些对象代表了不同的覆盖物容器元素,它们之间存在着覆盖关系,最上一层为floatPane,用于显示信息窗口内容,下面依次为标注点击区域层、信息窗口阴影层、文本标注层、标注层和矢量图形层。
我们自定义的方形覆盖物可以添加到任意图层上,这里我们选择添加到markerPane上,作为其一个子结点。其他的如下:
// 将div添加到覆盖物容器中
map.getPanes().floatPane.appendChild(div);// 将div添加到覆盖物容器中
map.getPanes().markerMouseTarget.appendChild(div);// 将div添加到覆盖物容器中
map.getPanes().floatShadow.appendChild(div);// 将div添加到覆盖物容器中
map.getPanes().labelPane.appendChild(div);// 将div添加到覆盖物容器中
map.getPanes().markerPane.appendChild(div);// 将div添加到覆盖物容器中
map.getPanes().mapPane.appendChild(div);




























 3641
3641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








