(一)首先安装:
1:webstorm的安装:
2:node.js的安装
3:安装Git
4:vue-cli
(二)在cmd中使用命令创建:
1:初始化一个项目,打开cmd(右键管理员)或者git,进入想要创建项目的盘,输入
vue init webpack 项目名称然后一路回车
2:创建完成之后,看项目里面是否有node_modules文件夹,没有的话会运行失败,需要在该项目下一次使用npm install 、npm run build命令
3:运行项目
npm run dev4:打开浏览器,输入提示的路径,如:
http://localhost:8080/#/(三)用webstorm创建:
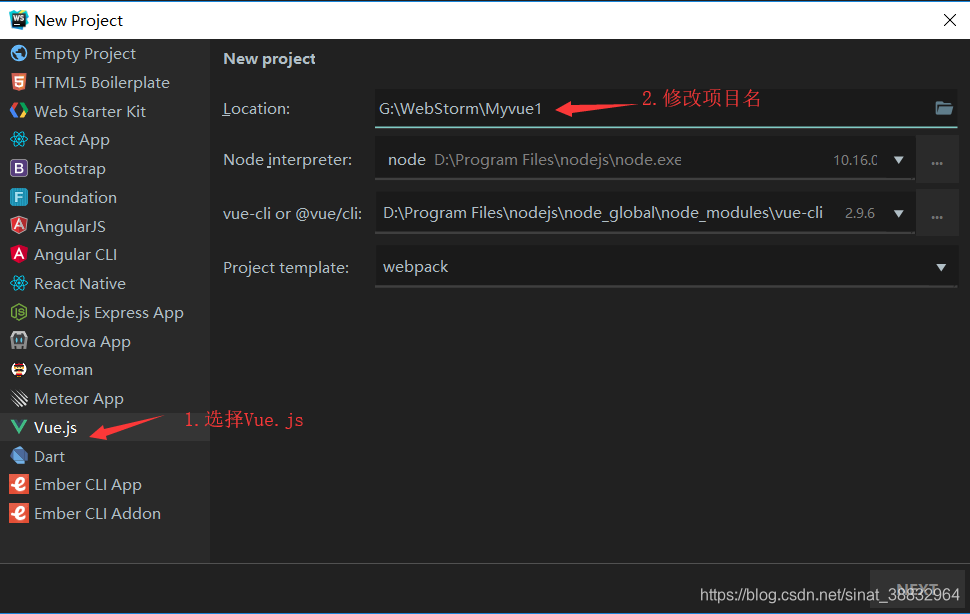
1:
2:然后点击next
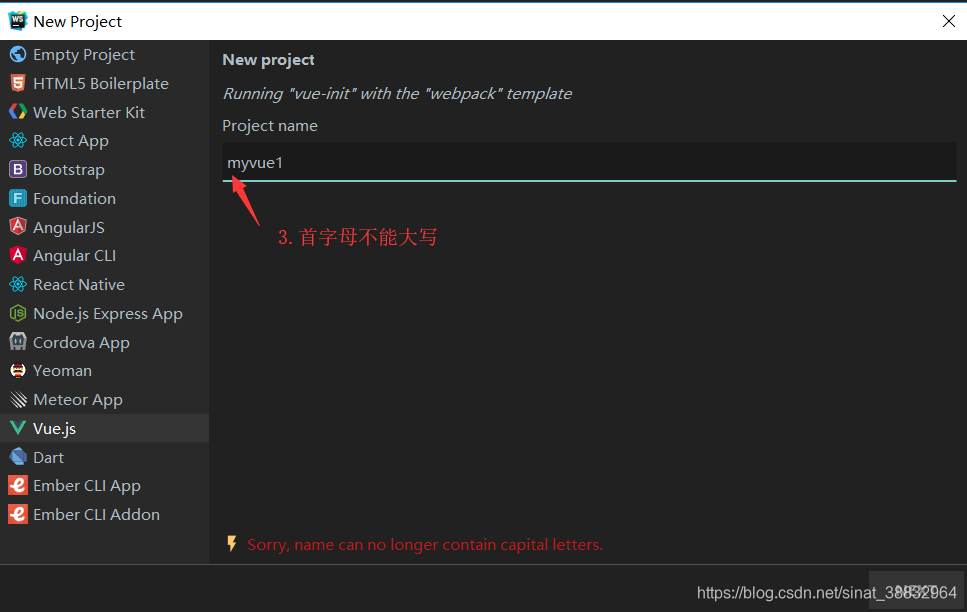
3:
4:然后一直next,直到创建完成
5:注意是否有node_modules文件夹,没有的话关闭退出webstorm然后刷新文件夹重新打开该项目,如果还没有按上面(二)中2操作
6:运行,在webstorm中的Terminal中输入:
npm run dev7:输入提示连接运行






















 267
267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








