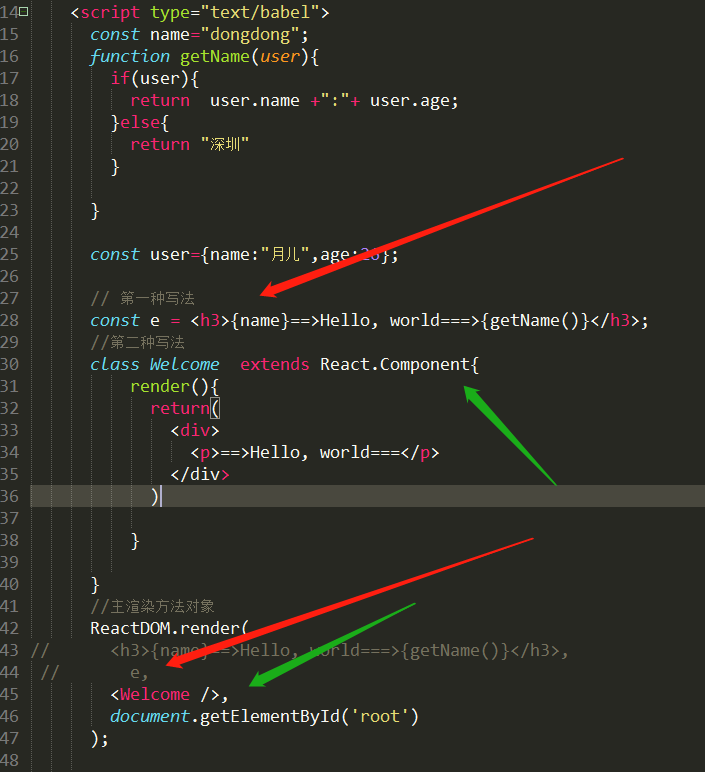
1:React 开发中遇到React.createClass is not function,换成以下写法就可以了!

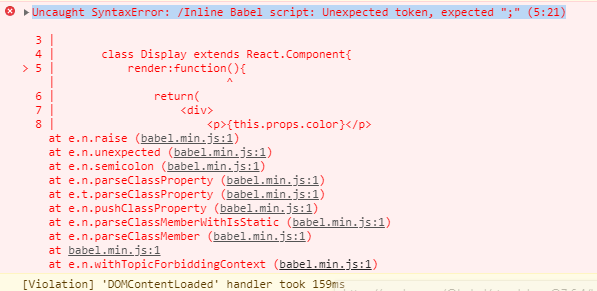
2:Uncaught SyntaxError: /Inline Babel script: Unexpected token, expected “;” (5:21)
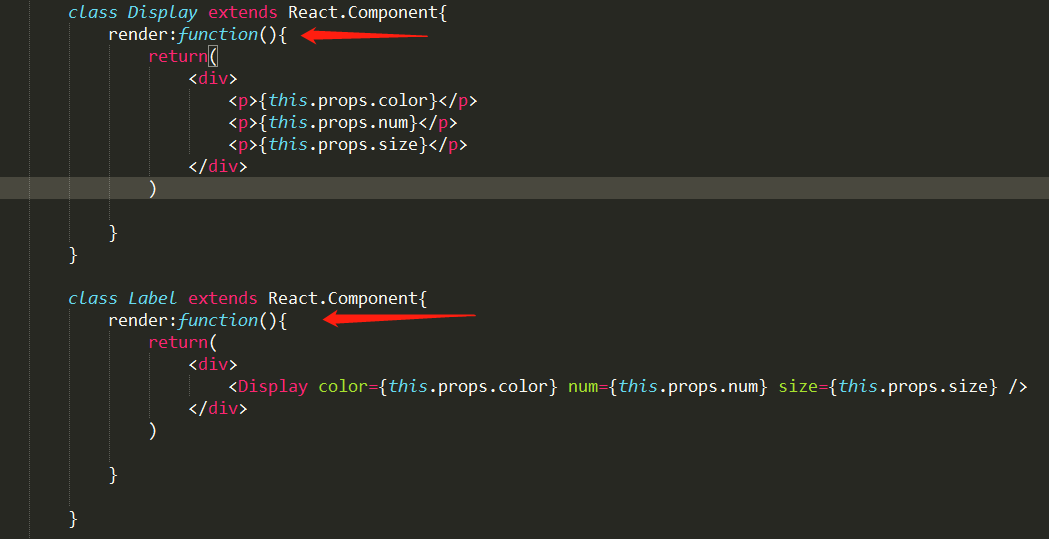
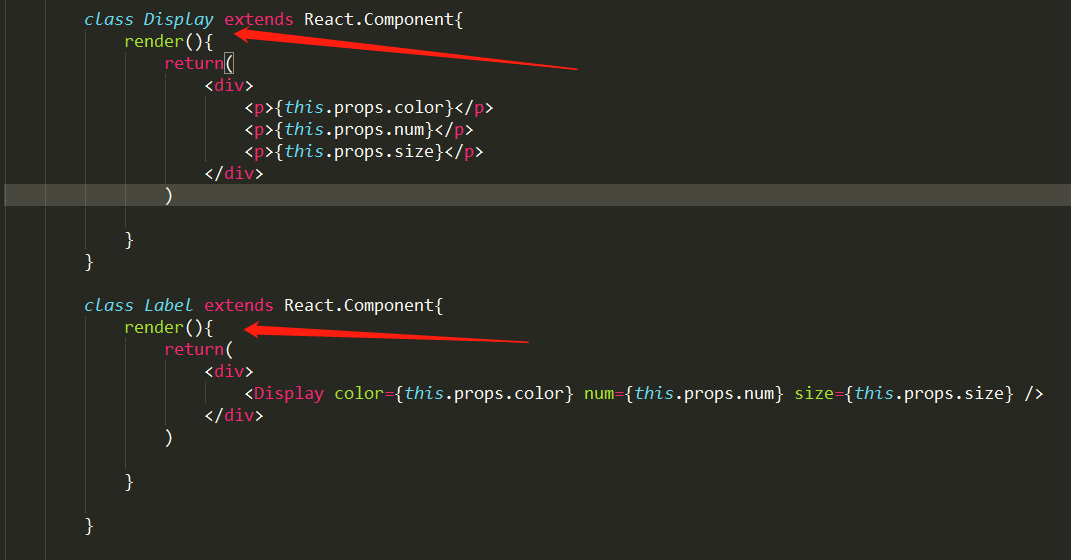
原因是:render函数不能写成render:function(){},必须直接用es6的写法调用才可以

地方在

改好以后就可以了

3:{…this.props} 的具体作用
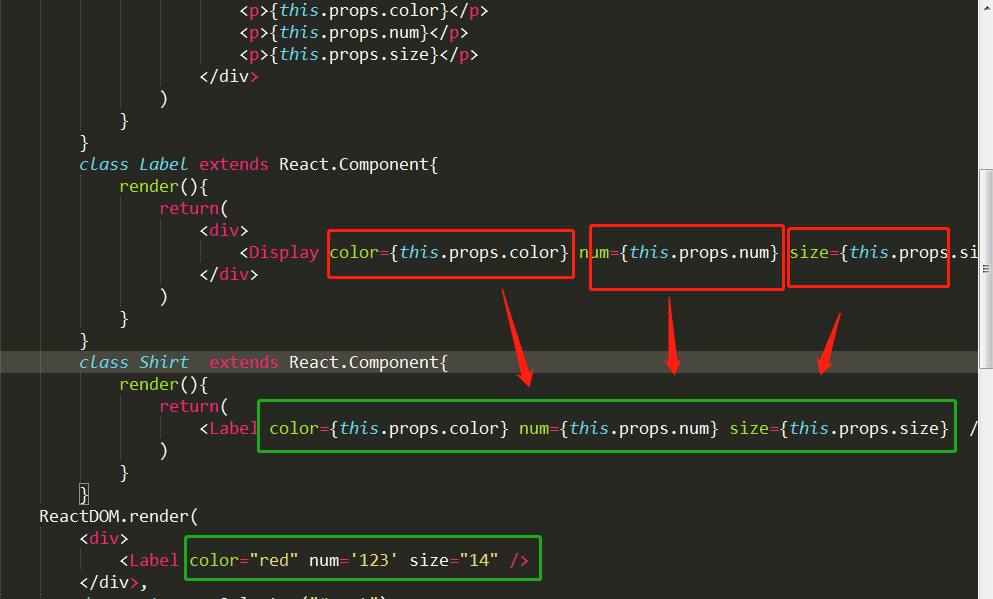
在React中发挥着很重要的作用,先看不使用的情况下

必须要一一对应起来,如果修改一个会非常麻烦
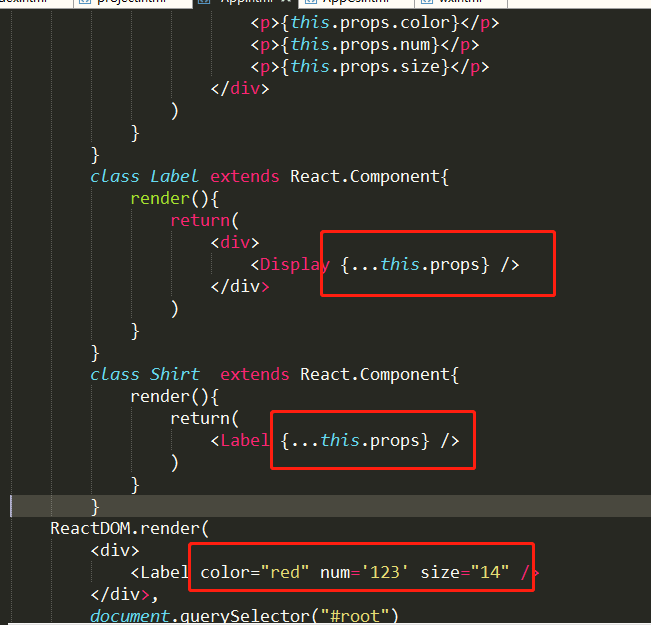
使用之后

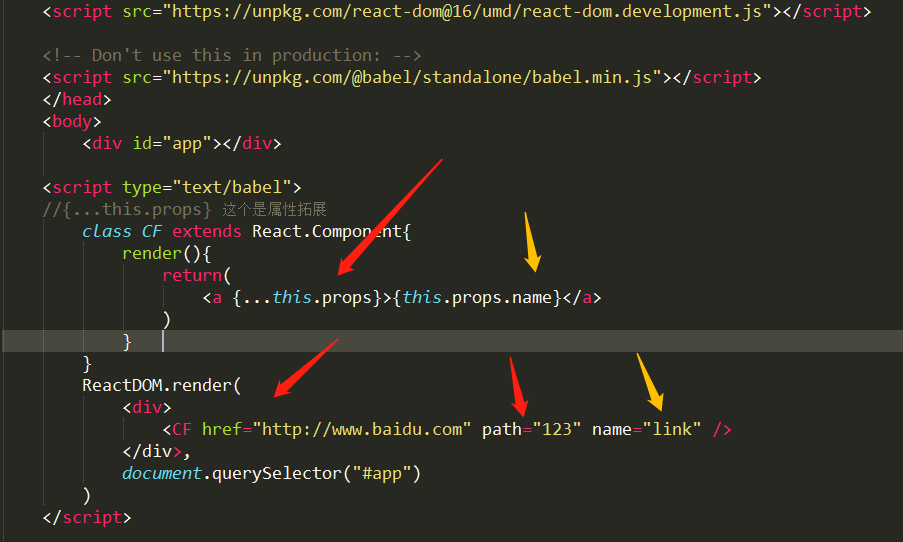
一个属性就可以拓展替代了,非常方便,再来一个例子,使用之后的

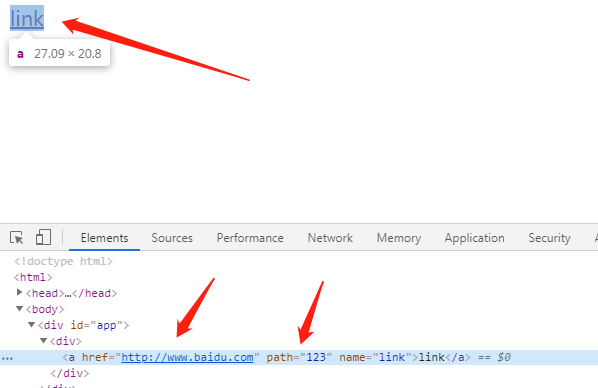
会发现属性全部都被绑定上了






















 1906
1906











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








