好久没有写笔记了,因为遇到了很多事情,换了工作,学习了很多新知识,感觉没那么多时间来些笔记了,今天有点时间了,那么就好好好整理下工作中用到的知识点吧
最近在用docker部署项目,本地可以直接运行,然后查看效果和发布,那么就来简单介绍一下如何使用吧
环境:Windows 10
1:首先安装好客户端,上官网就可以下载安装

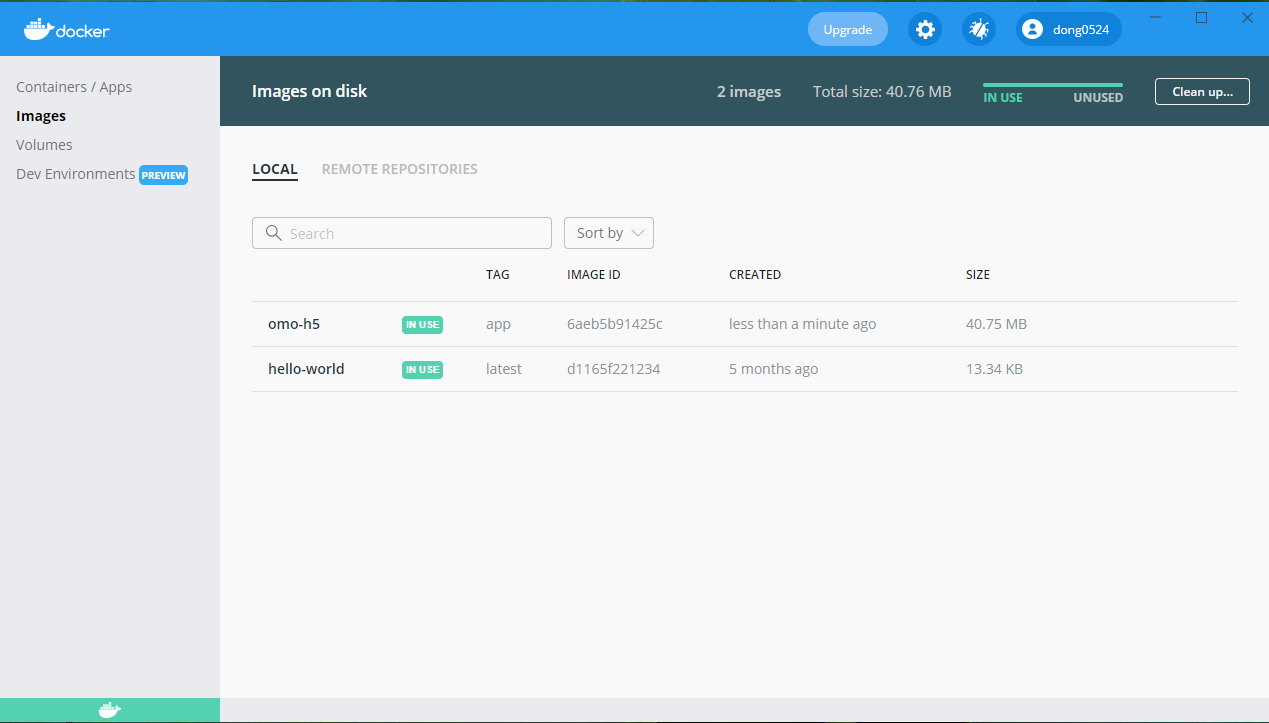
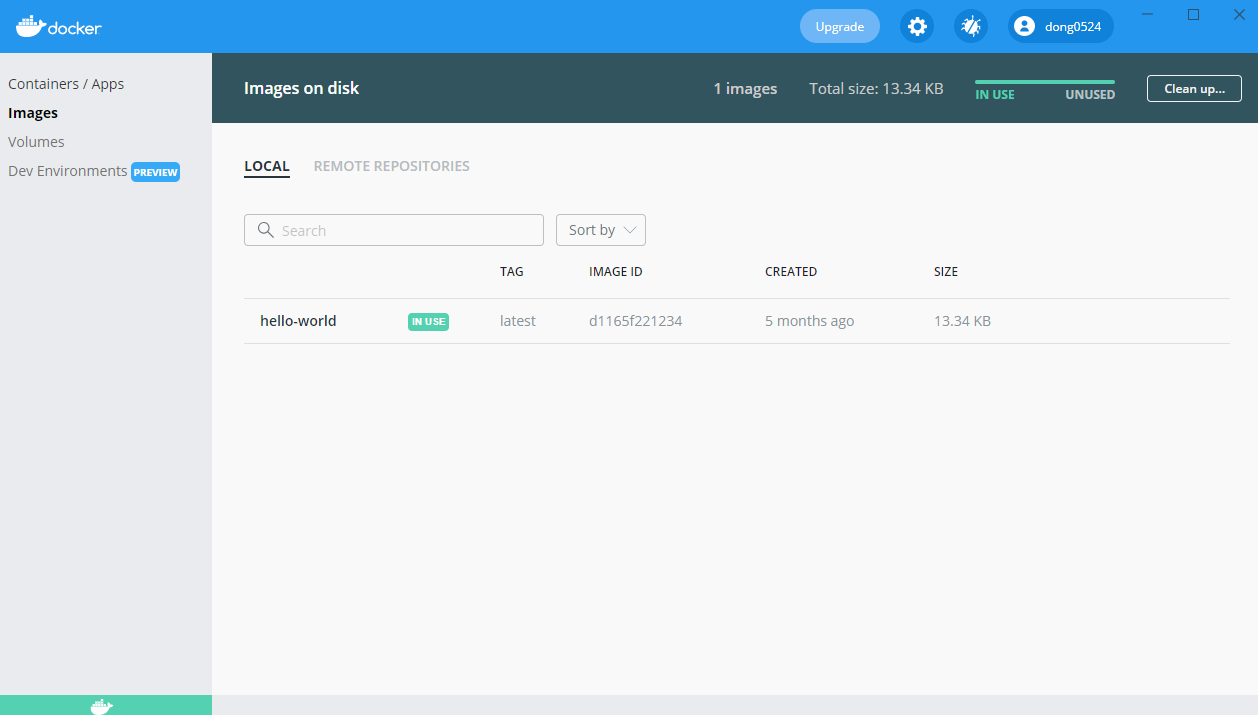
2:安装好了之后就是这样子的,可以看到我已经有一个服务omo-h5在运行了
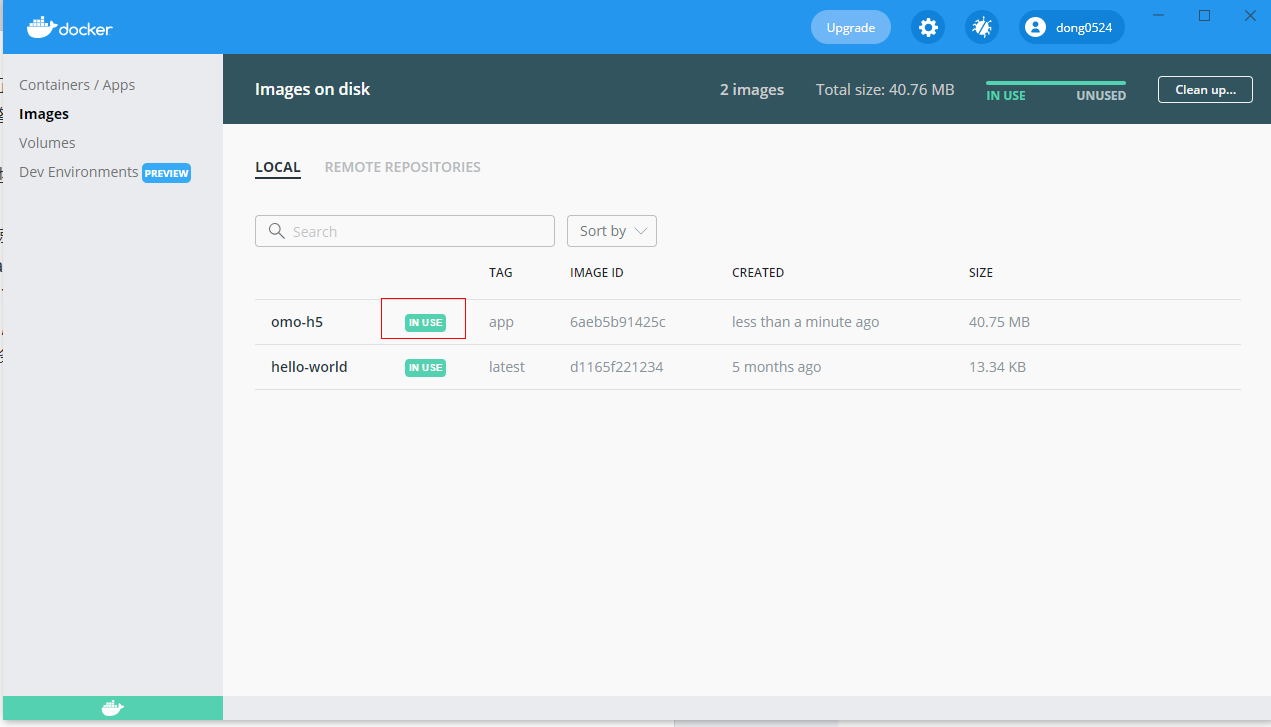
3:如何部署项目了,如果有服务在运行,那么必须先停止才可以
点击in use

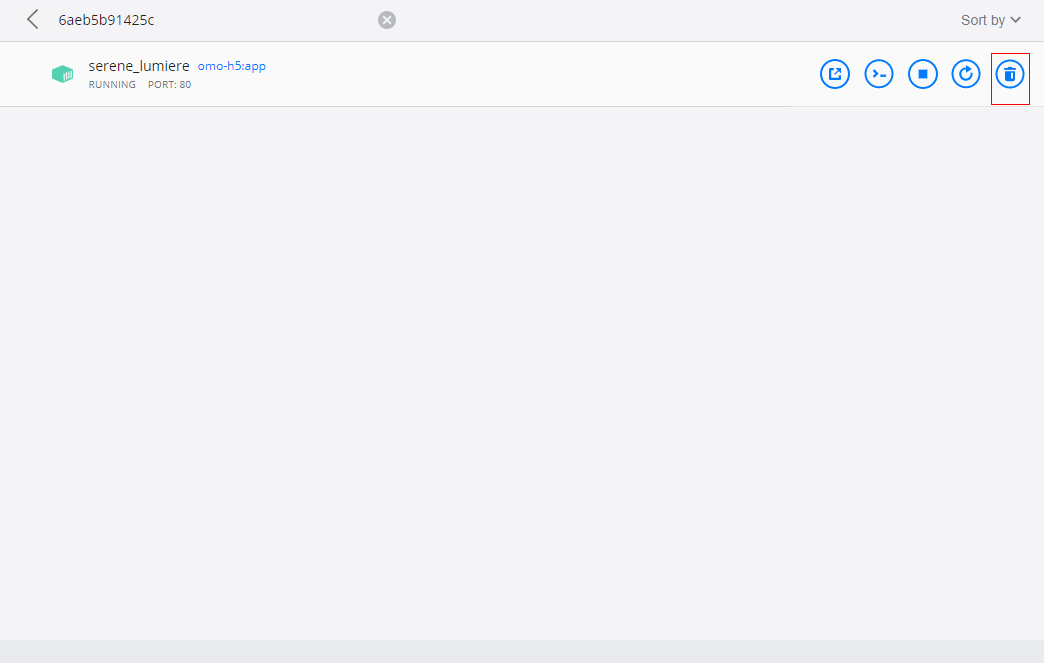
然后点删除图标就可以了

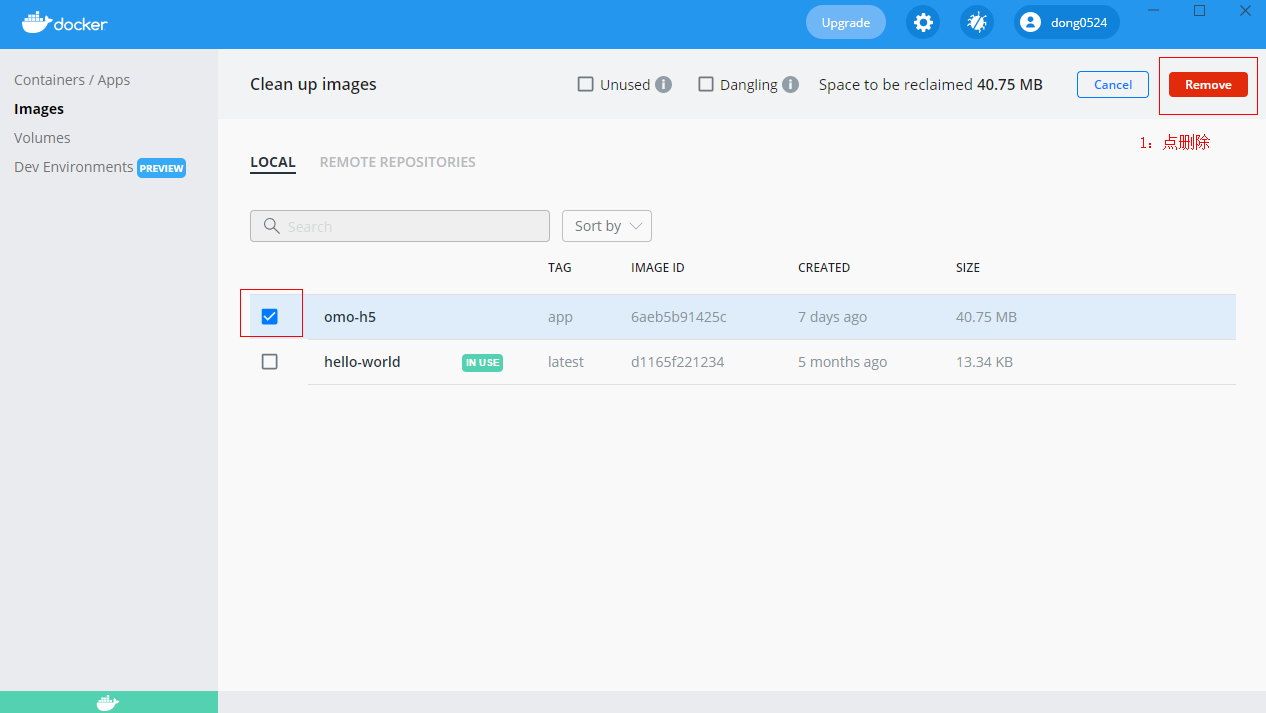
然后主界面点删除就可以了

删除成功

4:接下来就是项目打包和部署
在项目目录,先本地停止服务,然后打包 npm run build
5:可以先查看本地是否有存在的镜像
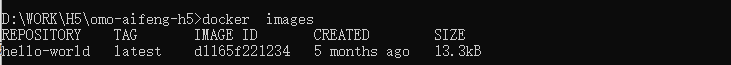
docker images

可以看到本地只有一个hello-world的默认镜像
6:执行下面的命令,注意点
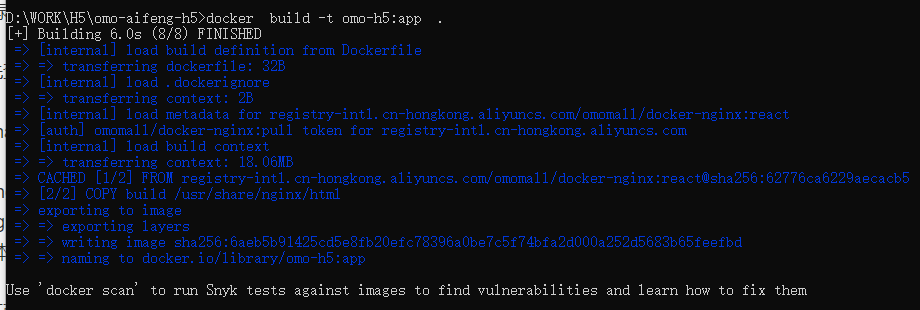
生成镜像 docker build -t omo-h5:app .
7:打包城成功后

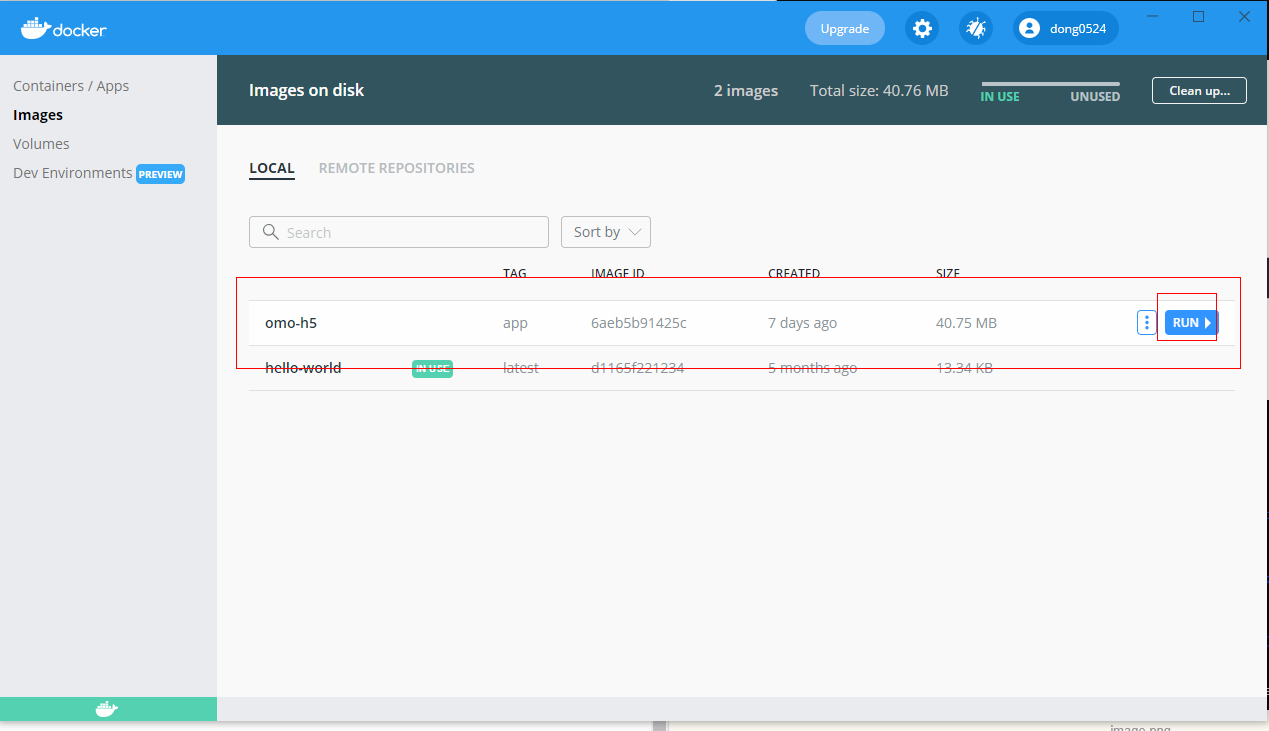
8:注意再次查看docker的客户端

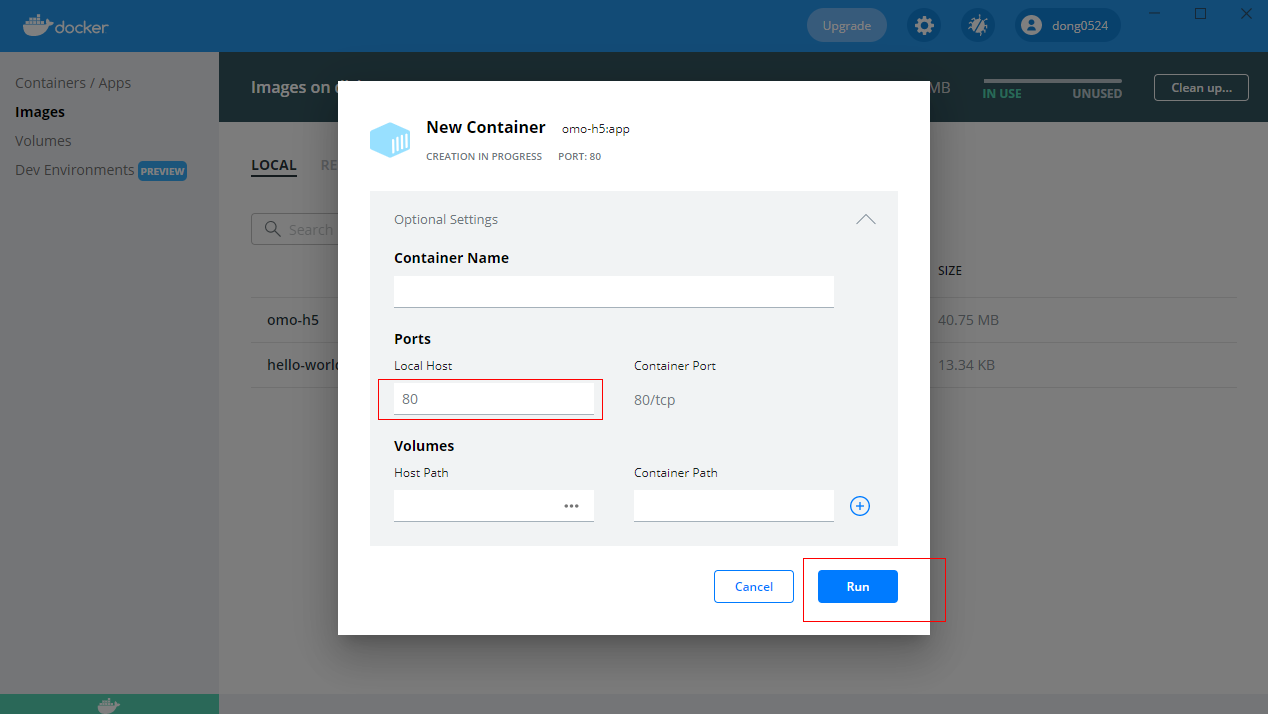
9:必须手动指定端口,然后执行run才可以运行

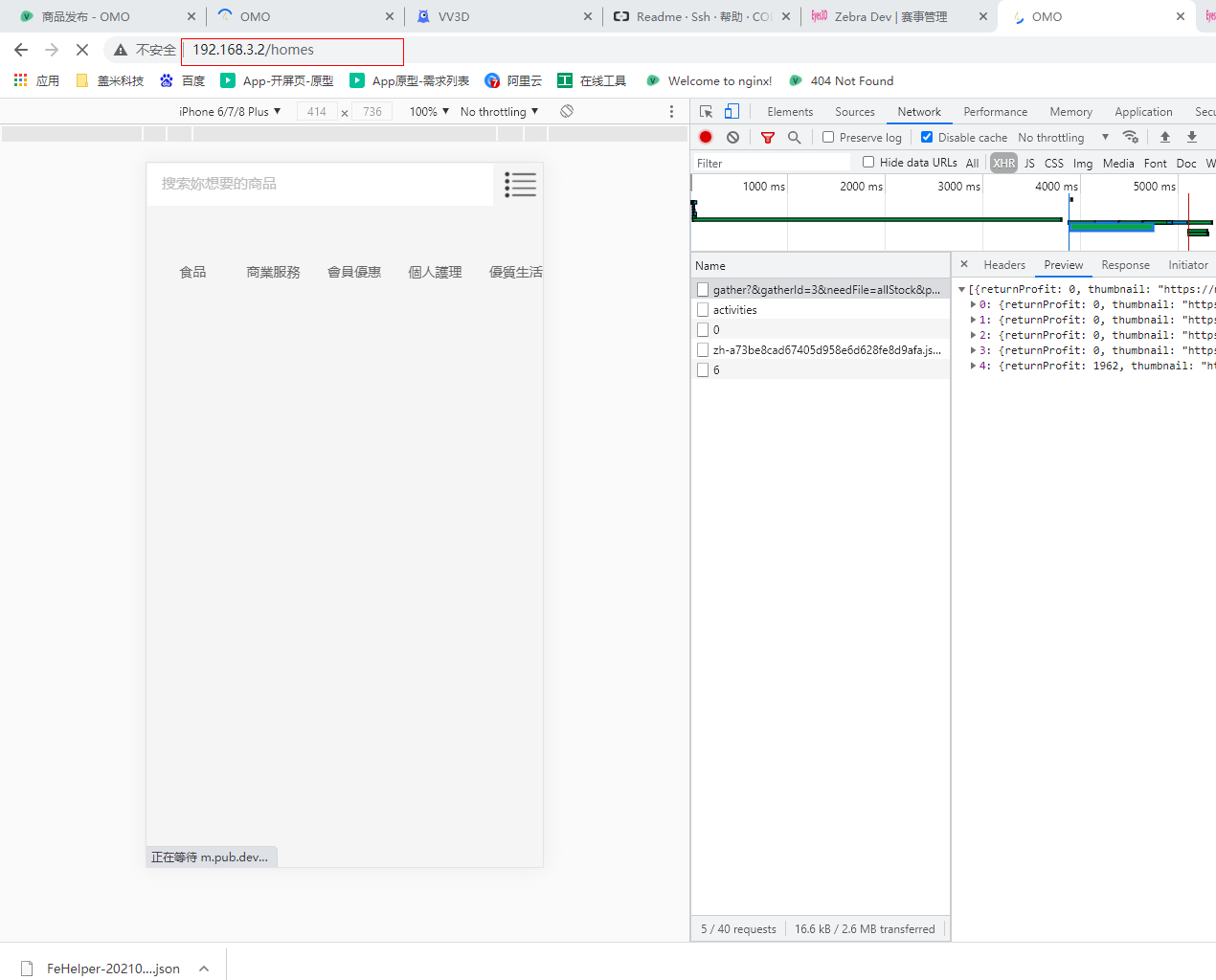
10:再次访问成功

提供几个有用的删除的命令
docker rmi 镜像ID
docker rm 容器ID
加油~~~~






















 854
854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








