1.新建组件
index.json
{
"component": true
}navbar.wxss
//navbar.wxss
.navbar{
width: 100%;
//设置导航栏固定在顶部
position: fixed;
top: 0;
z-index: 99;
}
.arrow-content{
position: absolute;
left: 40rpx;
z-index: 999;
display: flex;
align-items: center;
}
.arrow{
width: 20rpx;
height: 20rpx;
border: 5rpx solid #FFFFFF;
border-right-color:transparent;
border-bottom-color:transparent;
transform: rotate(-45deg);
}
.text{
position: absolute;
left: 0;
right: 0;
font-size: 39rpx;
font-weight: bolder;
color: #FFFFFF;
display: flex;
align-items: center;
justify-content: center;
}
index.ts
// 获取应用实例
const app = getApp();
Component({
properties: {
navbarData: { //navbarData 由父页面传递的数据,变量名字自命名
type: Object,
value: {},
observer: function (newVal, oldVal) {}
},
background:{
type: String,
value: 'linear-gradient(to right,#FF3413,#FF924D)'
},
isSowArrow:{
type: Boolean,
value: true
},
},
data:{
capsuleTop: '', //胶囊距离屏幕顶部的距离
capsuleHeight: '', //胶囊高度
navbarHeight: '' //导航栏高度
},
lifetimes: {
attached: function () {
this.setData({
capsuleTop: app.globalData.capsule.top,
capsuleHeight: app.globalData.capsule.height,
navbarHeight: (app.globalData.capsule.top - app.globalData.system.statusBarHeight) * 2 + app.globalData.capsule.height + app.globalData.system.statusBarHeight,
})
}
},
methods: {
handleGoToBack(){
wx.navigateBack({
delta: 1
})
}
}
})
index.wxml
<view class="navbar" style="background:{{background}};height:{{navbarHeight}}px">
<view style="height:{{capsuleHeight}}px;top:{{capsuleTop}}px;" class="arrow-content">
<view class="arrow" wx:if="{{isSowArrow}}" bindtap="handleGoToBack"></view>
</view>
<view class="text" style="height:{{capsuleHeight}}px;top:{{capsuleTop}}px">{{navbarData.title}}</view>
</view>
组件定义完毕
2.修改app.ts文件,获取胶囊和系统信息
App({
globalData: {
system: '',
capsule: ''
},
onLaunch: function () {
// 在 app.js 中全局获取一次系统和胶囊信息
// 获取系统信息
wx.getSystemInfo({
success: res => {
this.globalData.system = res
}
})
// 获取胶囊信息
this.globalData.capsule = wx.getMenuButtonBoundingClientRect()
}
})
3.在具体页面中引用,index.wxml
<!-- 引入自定义导航栏组件 -->
<nav-bar navbar-data='{{nvabarData}}'></nav-bar>修改对应index.ts文件
data: {
// 组件所需的参数
nvabarData: {
showCapsule: 0, //是否显示左上角图标 1表示显示 0表示不显示
title: '信息', //导航栏 中间的标题
},
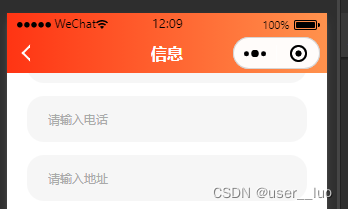
},4.实现效果






















 4274
4274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








