重定向
重定向涉及到的主要是refresh属性值。
refresh用于刷新与跳转(重定向)页面。
refresh出现在http-equiv属性中,使用content属性表示刷新或跳转的开始时间与跳转的网址。
示例:
表示5秒后刷新本页面:
<meta http-equiv="refresh" content="5" />表示5秒后跳转到某个网址:
<meta http-equiv="refresh" content="5; url=http://www.baidu.com/" />效果示意可看:http://www.w3school.com.cn/tiy/t.asp?f=html_redirect
占位符
在input元素中使用属性placeholder
<!-- 拥有占位符文本的输入字段 -->
<form>
<input type="search" name="user_search" placeholder="Search GOOGLE" />
</form>响应式web设计(自适应窗口大小)
什么是响应式web是设计?
--RWD指的是响应式web设计(Responsive Web Design)
--RWD能够以可变尺寸传递网页
--RWD对于平板和移动设备是必需的
创建自己的响应式设计
<!DOCTYPE html>
<html lang="en-US">
<head>
<style>
.city {
float: left;
margin: 5px;
padding: 10px;
width: 300px;
height: 300px;
border: 1px solid black;
}
</style>
</head>
<body>
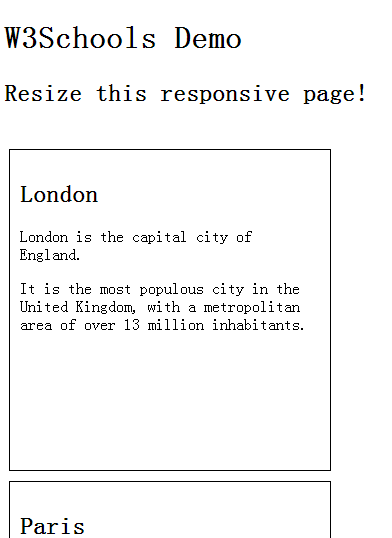
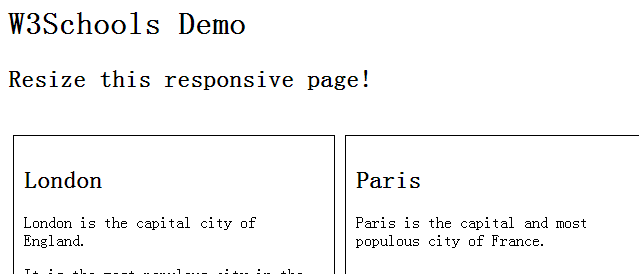
<h1>W3Schools Demo</h1>
<h2>Resize this responsive page!</h2>
<br>
<div class="city">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
</div>
<div class="city">
<h2>Paris</h2>
<p>Paris is the capital and most populous city of France.</p>
</div>
<div class="city">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.</p>
</div>
</body>
</html>使用Bootstrap
另一个创建响应式设计的方法,是使用现成的CSS框架。
Bootstrap是最流行的开发响应式web的HTML,CSS和JS框架。
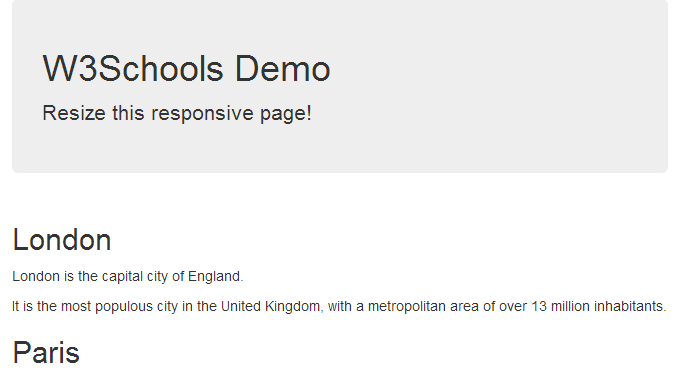
Bootstrap帮助我们开发在任何尺寸都外观出众的站点:显示器、笔记本电脑、平板电脑或手机:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>W3Schools Demo</h1>
<p>Resize this responsive page!</p>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-4">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
</div>
<div class="col-md-4">
<h2>Paris</h2>
<p>Paris is the capital and most populous city of France.</p>
</div>
<div class="col-md-4">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.</p>
</div>
</div>
</div>
</body>
</html><!doctype html>
<html>
<head>
<meta charset="gb2312">
<title>无标题文档</title>
</head>
<body>
</body>
</html>


























 8913
8913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








