JavaScript:写入HTML输出
<!DOCTYPE html>
<html>
<head>
<script>
var number=100;
document.write('<h1>'+number+'</h1>');
document.write("<p>This is a paragraph</p>");
</script>
</head>
<body>
</body>
</html>注释:我们只能在HTML输出流中使用document.write。如果我们在文档已经完成加载后使用它(比如在函数中),则会覆盖整个文档,比如下例:
<!DOCTYPE html>
<html>
<body>
<h1>My First Web Page</h1>
<p>My First Paragraph.</p>
<button οnclick="myFunction()">点击这里</button>
<script>
function myFunction()
{
document.write("糟糕!文档消失了。");
}
</script>
</body>
</html>JavaScript:获取用户输入交互
<!DOCTYPE html>
<html>
<head>
<script>
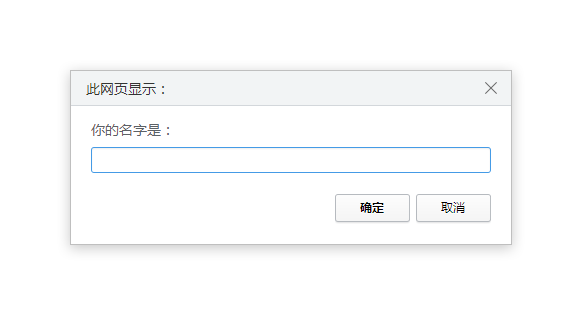
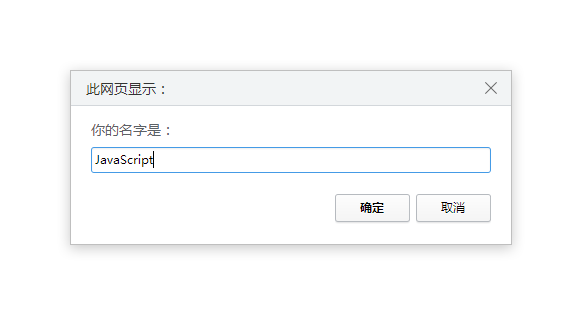
var name=prompt("你的名字是:", "")
document.write("<h1>"+name+"</h1>")
</script>
</head>
<body>
</body>
</html>JavaScript:对事件作出反应
<!DOCTYPE html>
<html>
<body>
<p>JavaScript 能够对事件作出反应。比如对按钮的点击:</p>
<button type="button" οnclick="alert('Welcome!')">点击这里</button>
</body>
</html>JavaScript:改变HTML内容
如果需要从JavaScript访问某个元素,可以使用document.getElementById(id)方法。
<!DOCTYPE html>
<html>
<body>
<p id="demo">JavaScript 能改变 HTML 元素的内容。</p>
<script>
function myFunction()
{
x=document.getElementById("demo"); // 找到元素
x.innerHTML="Hello JavaScript!"; // 改变内容
}
</script>
<button type="button" οnclick="myFunction()">点击这里</button>
</body>
</html>JavaScript 由 web 浏览器来执行。在这种情况下,浏览器将访问 id="demo" 的 HTML 元素,并把它的内容(innerHTML)替换为 "My First JavaScript"。
JavaScript:改变HTML图像
下例会动态的改变HTML <image>的来源(src)
<!DOCTYPE html>
<html>
<head>
<script>
function changeImage()
{
element=document.getElementById('myimage')
if (element.src.match("bulbon"))
{
element.src="http://www.w3school.com.cn//i/eg_bulboff.gif";
}
else
{
element.src="http://www.w3school.com.cn//i/eg_bulbon.gif";
}
}
</script>
</head>
<body>
<img id="myimage" οnclick="changeImage()"
src="http://www.w3school.com.cn/i/eg_bulboff.gif">
<p>点击灯泡来点亮或熄灭这盏灯</p>
</body>
</html>JavaScript能够改变任意HTML元素的大多数属性,而不仅仅是图片。
JavaScript:改变HTML样式
改变HTML元素的样式,属于改变HTML属性的变种。
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction()
{
x=document.getElementById("demo") // 找到元素
x.style.color="#ff0000"; // 改变样式
}
</script>
</head>
<body>
<p id="demo">JavaScript 能改变 HTML 元素的样式。</p>
<button type="button" οnclick="myFunction()">点击这里</button>
</body>
</html>JavaScript:验证输入
JavaScript常用于验证用户的输入
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction()
{
var x=document.getElementById("demo").value;
if(x==""||isNaN(x))
{
alert("Not Numeric");
}
}
</script>
</head>
<body>
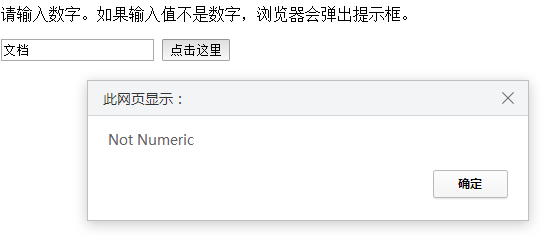
<p>请输入数字。如果输入值不是数字,浏览器会弹出提示框。</p>
<input id="demo" type="text">
<button type="button" οnclick="myFunction()">点击这里</button>
</body>
</html>































 267
267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








