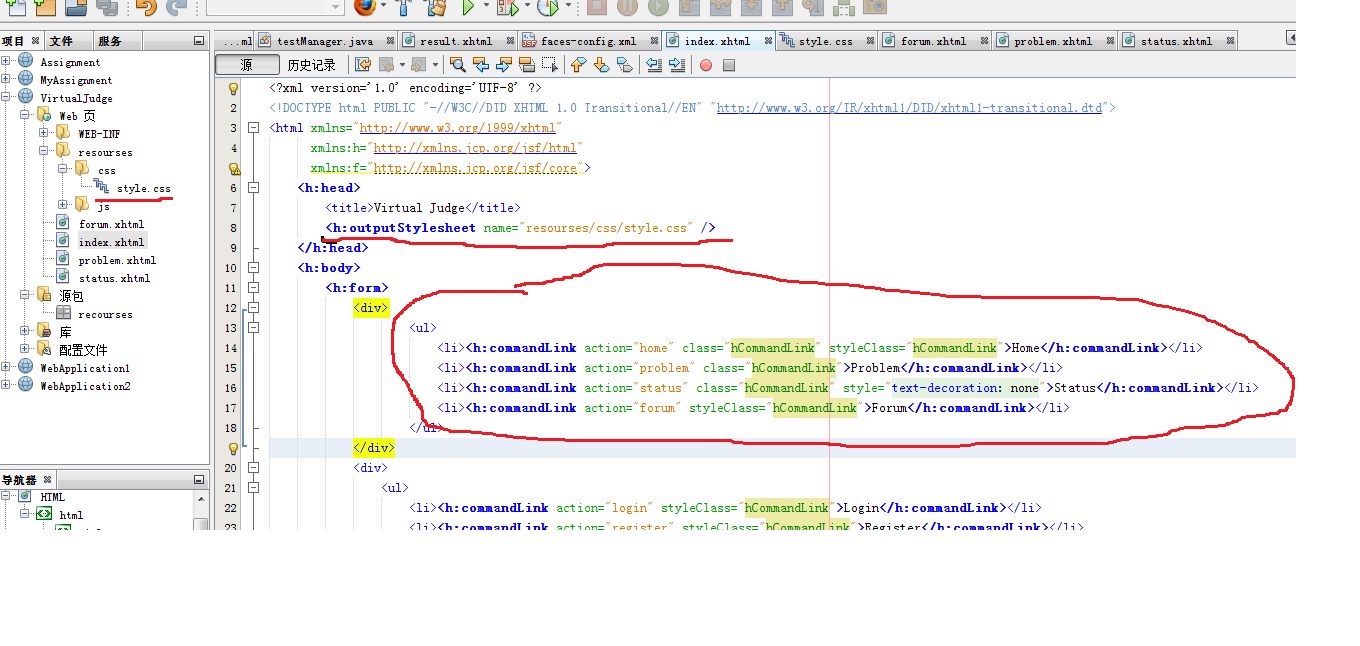
一开始的失败的图:
在这张图中不论是使用
<h:outputStylesheet library="css" name="style.css" />
<h:outputStylesheet library="css" name="resourses/css/style.css" />
<h:outputStylesheet library="css" name="css/style.css" />
<h:outputStylesheet name="css/style.css" />
经过很久很久很久的分析和查询资料发现会不会是resourses拼法不同的原因。
于是乎,我就将其改成了resources,然后引入路径写成:
<h:outputStylesheet library="css" name="style.css" />注意改成resources后,写成如下也是不行的:
<h:outputStylesheet name="style.css" />区别在于使不使用library
如果这篇文章没有帮到你的话,你可以参考:
https://stackoverflow.com/questions/29437580/unable-to-find-resource-css-style-css

























 1186
1186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








