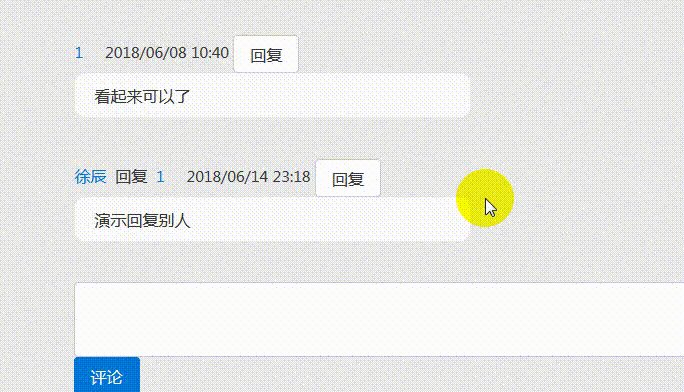
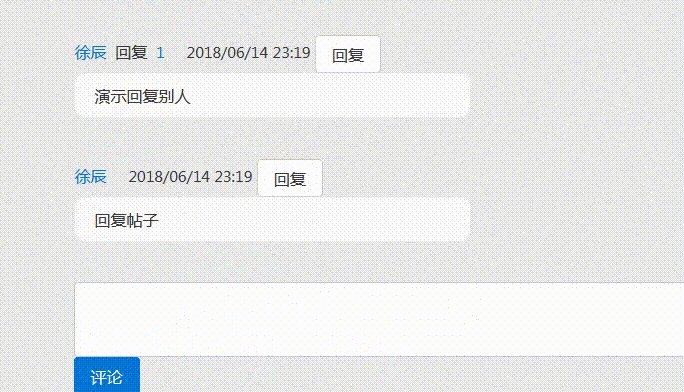
最后的效果图如上,大家不难发现这个回复的想法和知乎的回复模式差不多(因为我就是照着那个思路实现的 :) ),只是这里少实现了查看对话的功能。下面说说我实现这个过程中遇到的一些困难。
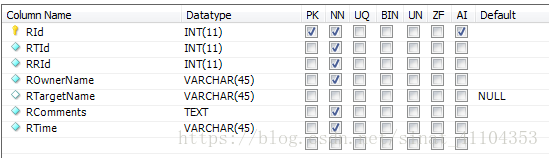
首先讲讲我的数据库的实现:
RId指的是每个评论的唯一id,这个R取得是review(评论)的意思
RTId指的是每条帖子的id
RRId指的是被回复的评论的id,如果有就是其id,无为0
ROwnerName指的是此条评论的人的名字
RTargetName指的是被回复的人的名字,可空
RComments指的是评论的内容
RTime指的是评论的时间
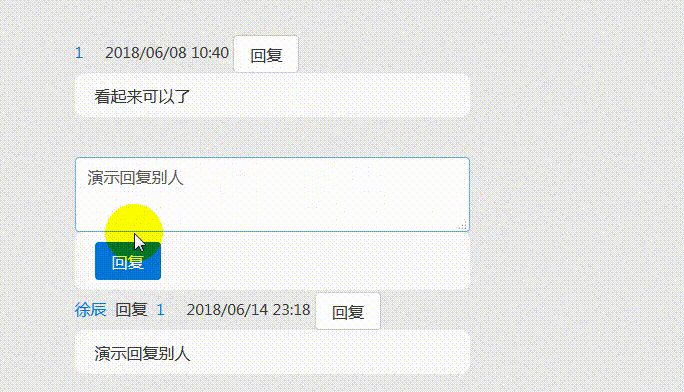
(1)如何实现点击图中的“回复”按钮,在评论下方就弹出一个输入框。
这个很好实现,主要涉及到的就是一些js的知识。
那么,到底该怎么实现点击“回复”,就在这个评论下方弹出一个输入框而不是在其他的输入框下弹出呢?
我们首先得给这个输入框所在的div分配一个唯一的id,这里我们可以使用评论的RId。
然后再给回复按钮添加监听函数,也就是设置其onclick属性,传入的参数就是输入框的id。每当点击按钮的时候,都改变输入框所在div的display属性
<button type="button" class="btn btn-secondary" onclick="hide('#{specificReview.RId}')">回复</button> <br />
<p class="cContent">#{specificReview.RComments}</p> <!--每个人回复的评论 --> <br />
<div class="comment-edit" id="#{specificReview.RId}" style=" display: none;">
<h:inputTextarea id="doubleComments"
class="form-control edit"
value="#{comme









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 659
659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








