好的,我可以为您讲解一下Flutter自定义Tab导航的实现方法。
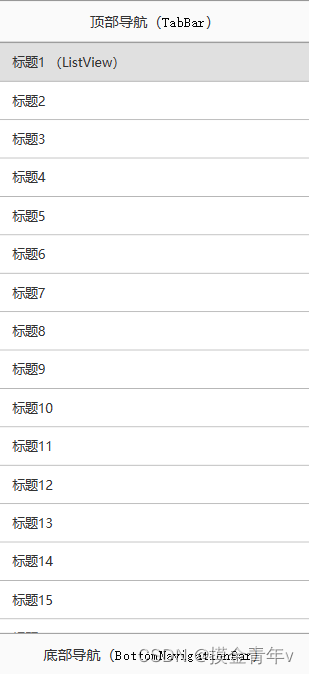
对于顶部导航,可以使用TabBar和TabBarView来实现。TabBar是一个水平的导航栏,TabBarView是一个可以滚动的控件,可以用来展示不同的页面内容。下面是一个简单的示例代码:
```
TabController _tabController;
@override
void initState() {
super.initState();
_tabController = TabController(length: 2, vsync: this);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('顶部导航'),
bottom: TabBar(
controller: _tabController,
tabs: [
Tab(text: 'Tab1'),
Tab(text: 'Tab2'),
],
),
),
body: TabBarView(
controller: _tabController,
children: [
// Tab1页面内容
Container(
child: Text('Tab1'),
),
// Tab2页面内容
Container(
child: Text('Tab2'),
),
],
),
);
}
```
对于底部导航,可以使用BottomNavigationBar来实现。BottomNavigationBar是一个底部导航栏,可以用来切换不同的页面。下面是一个简单的示例代码:
```
int _currentIndex = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('底部导航'),
),
body: Center(
child: Text('当前页面: $_currentIndex'),
),
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex,
onTap: (index) {
setState(() {
_currentIndex = index;
});
},
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text('首页'),
),
BottomNavigationBarItem(
icon: Icon(Icons.search),
title: Text('搜索'),
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
title: Text('个人中心'),
),
],
),
);
}
```
对于自定义Tab导航,可以使用自定义控件来实现。比如,可以使用Row和GestureDetector来构建一个自定义的Tab导航栏。下面是一个简单的示例代码:
```
int _currentIndex = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('自定义Tab导航'),
),
body: Center(
child: Text('当前页面: $_currentIndex'),
),
bottomNavigationBar: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
GestureDetector(
onTap: () {
setState(() {
_currentIndex = 0;
});
},
child: Column(
children: [
Icon(Icons.home, color: _currentIndex == 0 ? Colors.blue : Colors.grey),
Text('首页', style: TextStyle(color: _currentIndex == 0 ? Colors.blue : Colors.grey)),
],
),
),
GestureDetector(
onTap: () {
setState(() {
_currentIndex = 1;
});
},
child: Column(
children: [
Icon(Icons.search, color: _currentIndex == 1 ? Colors.blue : Colors.grey),
Text('搜索', style: TextStyle(color: _currentIndex == 1 ? Colors.blue : Colors.grey)),
],
),
),
GestureDetector(
onTap: () {
setState(() {
_currentIndex = 2;
});
},
child: Column(
children: [
Icon(Icons.person, color: _currentIndex == 2 ? Colors.blue : Colors.grey),
Text('个人中心', style: TextStyle(color: _currentIndex == 2 ? Colors.blue : Colors.grey)),
],
),
),
],
),
);
}
```
以上是三种常见的Tab导航实现方法,您可以根据自己的需求选择合适的方式来实现。











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6075
6075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








