什么是单行文本居中,多行文本左对齐?
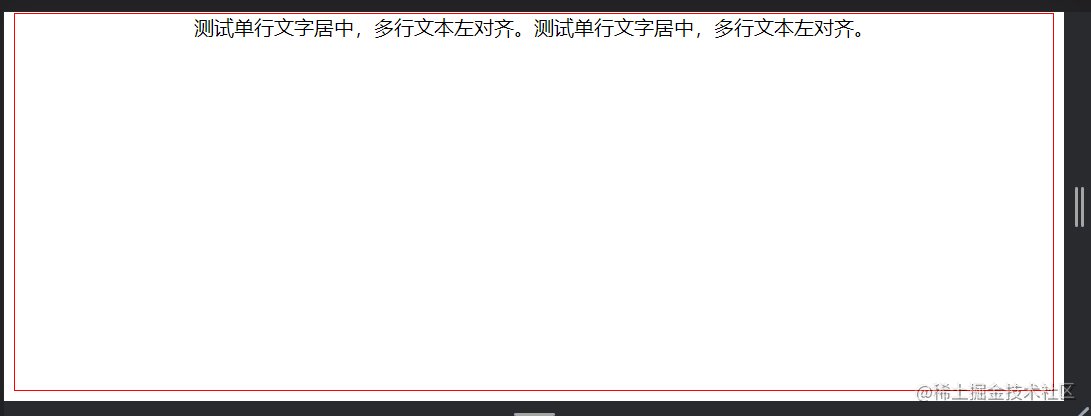
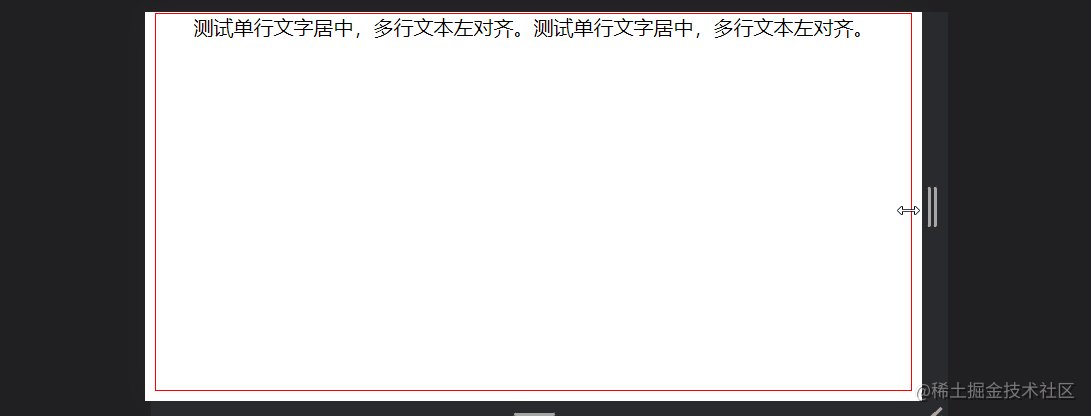
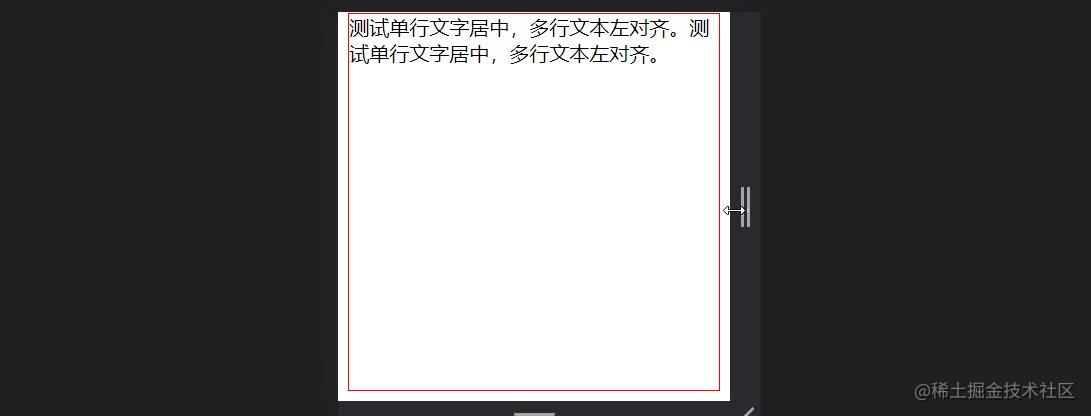
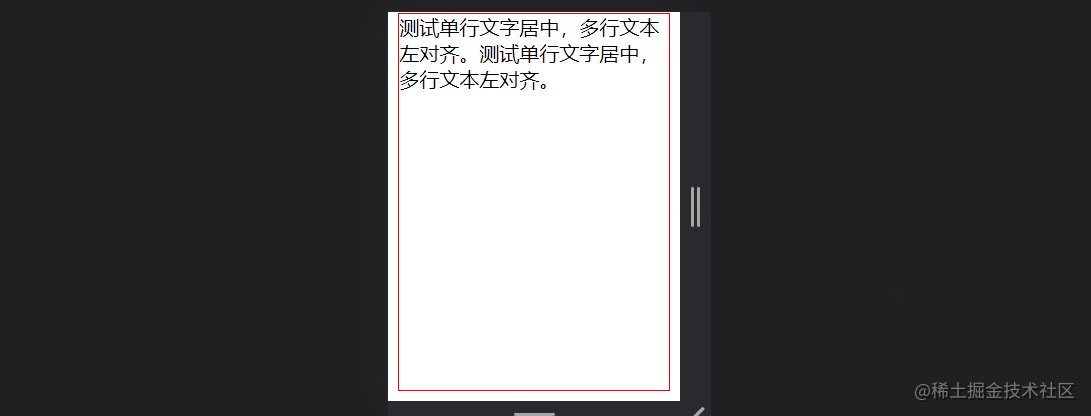
为了准确的向大家阐述,这是什么意思?我特意做了一个GIF动图,这样能够更好的帮助大家理解什么是单行文本居中,多行文本左对齐。

实现方法
实现方式1:相对定位 + transform + inline-block
之所以要设置inline-block是因为这样可以让元素的宽度有子元素决定。
- HTML结构
<div class="father">
<div class="text">测试单行文字居中,多行文本左对齐。测试单行文字居中,多行文本左对齐。</div>
</div>
- css结构
.father {
height: 300px;
margin: 0 auto;







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 7808
7808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








