@面板轮播图
vue自适应手撸面板轮播图
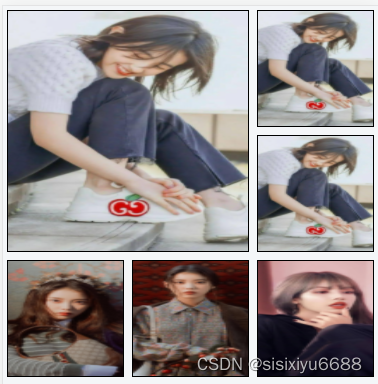
轮播图布局如下,话不多说,直接上代码。

html
<div class="swiper-div">
<div :ref="`imgs${index}`" :class="active?'imgs':'active'+index" v-for="(item,index) in list" :key="index">
<img :src="item.img" alt />
</div>
</div>
css
.swiper-div {
width: 100%;
height: 23.44rem;
position: relative;
> div {
width: 33.33%;
height: 33.33%;
position: absolute;
padding: 0.25rem;
> img {
border: 1px solid black;
width: 100%;
height: 100%;
}
}
.imgs {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.active0 {
width: 66.66%;
height: 66.66%;
position: absolute;
padding: 0.25rem;
top: 0;
left: 0;
transition: all 0.5s linear;
}
.active1 {
width: 33.33%;
height: 33.33%;
position: absolute;
padding: 0.25rem;
right: 0;
top: 0;
transition: all 0.5s linear;
}
.active2 {
width: 33.33%;
height: 33.33%;
position: absolute;
padding: 0.25rem;
right: 0;
top: 33.33%;
transition: all 0.5s linear;
}
.active3 {
width: 33.33%;
height: 33.33%;
position: absolute;
padding: 0.25rem;
right: 0;
top: 66.66%;
transition: all 0.5s linear;
}
.active4 {
width: 33.33%;
height: 33.33%;
position: absolute;
padding: 0.25rem;
right: 33.33%;
top: 66.66%;
transition: all 0.5s linear;
}
.active5 {
width: 33.33%;
height: 33.33%;
position: absolute;
padding: 0.25rem;
left: 0;
top: 66.66%;
transition: all 0.5s linear;
}
}
js
data() {
return {
active: true,
list: [
{ img: '1' },
{ img: '2' },
{ img: '3' },
{ img: '4' },
{ img: '5' },
{ img: '6' }
],//需要自己添加图片路径
}
},
methods: {
startSwiper() {
this.active = false
this.move()
},
move() {
var i = 0
var that = this
function fn() {
i++
if (i > that.list.length - 1) {
i = 0
}
// console.log(i)
switch (i) {
case 1:
that.oneStep()
break
case 2:
that.twoStep()
break
case 3:
that.threeStep()
break
case 4:
that.fourStep()
break
case 5:
that.fiveStep()
break
case 0:
that.sixStep()
break
}
}
setInterval(fn, 3000)
},
oneStep() {
this.$refs.imgs0[0].className = 'active1'
this.$refs.imgs1[0].className = 'active2'
this.$refs.imgs2[0].className = 'active3'
this.$refs.imgs3[0].className = 'active4'
this.$refs.imgs4[0].className = 'active5'
this.$refs.imgs5[0].className = 'active0'
},
twoStep() {
this.$refs.imgs0[0].className = 'active2'
this.$refs.imgs1[0].className = 'active3'
this.$refs.imgs2[0].className = 'active4'
this.$refs.imgs3[0].className = 'active5'
this.$refs.imgs4[0].className = 'active0'
this.$refs.imgs5[0].className = 'active1'
},
threeStep() {
this.$refs.imgs0[0].className = 'active3'
this.$refs.imgs1[0].className = 'active4'
this.$refs.imgs2[0].className = 'active5'
this.$refs.imgs3[0].className = 'active0'
this.$refs.imgs4[0].className = 'active1'
this.$refs.imgs5[0].className = 'active2'
},
fourStep() {
this.$refs.imgs0[0].className = 'active4'
this.$refs.imgs1[0].className = 'active5'
this.$refs.imgs2[0].className = 'active0'
this.$refs.imgs3[0].className = 'active1'
this.$refs.imgs4[0].className = 'active2'
this.$refs.imgs5[0].className = 'active3'
},
fiveStep() {
this.$refs.imgs0[0].className = 'active5'
this.$refs.imgs1[0].className = 'active0'
this.$refs.imgs2[0].className = 'active1'
this.$refs.imgs3[0].className = 'active2'
this.$refs.imgs4[0].className = 'active3'
this.$refs.imgs5[0].className = 'active4'
},
sixStep() {
this.$refs.imgs0[0].className = 'active0'
this.$refs.imgs1[0].className = 'active1'
this.$refs.imgs2[0].className = 'active2'
this.$refs.imgs3[0].className = 'active3'
this.$refs.imgs4[0].className = 'active4'
this.$refs.imgs5[0].className = 'active5'
}
},
mounted() {
this.startSwiper()
},
watch: {
active(newV) {
this.active = newV
}
}





















 7366
7366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








