前言:
项目中总会遇到contentMode的使用,这次就赶紧总结一下他的用法,和每种用法的效果图,当我在为这篇博客准备资料的时候,我发现原来contentMode还可以这么有意思,一起来看看吧,小伙伴们。
contentMode:代码
//
// ViewController.m
// SwContentModeDemo
//
// Created by a111 on 16/3/15.
// Copyright © 2016年 司小文. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.title = @"图片的测试";
[self exeContentMode];
// Do any additional setup after loading the view, typically from a nib.
}
#pragma mark 改变图片类型
- (void)exeContentMode{
UIImageView *imgView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height)];
imgView.image = [UIImage imageNamed:@"1.jpg"];
[self.view addSubview:imgView];
// imgView.contentMode = UIViewContentModeScaleToFill;//图1
// imgView.contentMode = UIViewContentModeScaleAspectFit;//图2
// imgView.contentMode = UIViewContentModeScaleAspectFill;//图3
// imgView.contentMode = UIViewContentModeRedraw;//图4
// imgView.contentMode = UIViewContentModeCenter;//图5
// imgView.contentMode = UIViewContentModeTop;//图6
// imgView.contentMode = UIViewContentModeBottom;//图7
// imgView.contentMode = UIViewContentModeLeft;//图8
// imgView.contentMode = UIViewContentModeRight;//图9
// imgView.contentMode = UIViewContentModeTopLeft;//图10
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
contentMode:图例
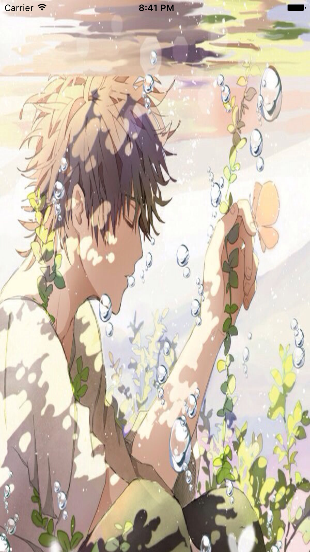
原图:
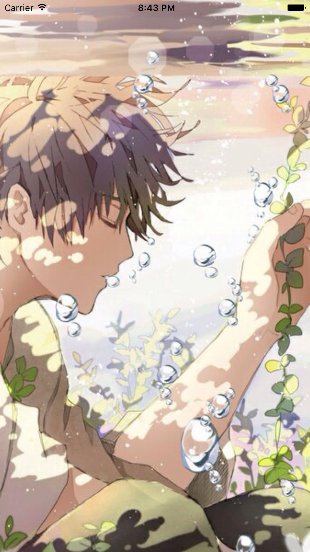
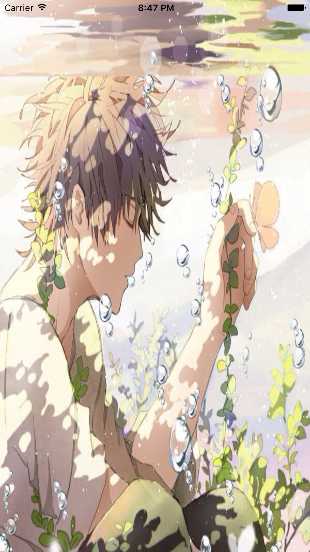
图1:
图2:
图3:
图4:
图5:
图6:
图7:
图8:
图9:
图10:
代码中的注释,对应下面的效果图,还有一些效果没有全部罗列出来,有兴趣的一起来玩吧。
感谢学习,学以致用更感谢。

































 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








