您是否希望向在线商店添加快速结帐按钮?快速结账有助于简化结账流程并改善客户的整体购物体验。它还可以提高转化率并减少购物车放弃率。在本文中,我们将向您展示如何在WooCommerce中添加快速结帐按钮。

为什么要在WooCommerce中添加快速结账?
将快速结账添加到您的WooCommerce商店可为您的客户提供更好的购物体验。
它允许客户直接进入付款页面并跳过购物车或结帐页面。他们也不必转到支付提供商页面或填写结帐表格即可完成购买。
快速结帐按钮使整个购买过程更快。客户只需单击按钮并登录即可立即支付他们想要购买的产品。因此,您可能会看到转化率的提高和废弃购物车的减少。
添加快速结账还可以帮助屏幕尺寸较小的移动用户。客户只需点击按钮即可快速购买产品。
但是,默认情况下,WooCommerce不提供快速结帐选项。您将需要使用WooCommerce插件将该功能添加到您的在线商店。
在您的WooCommerce商店上设置FunnelKit
FunnelKit插件可以使您可以添加快速结帐按钮并为您的在线商店创建不同的渠道页面。
使用该插件的好处是它可以与Stripe,Apple Pay,Google Pay,PayPal Express,Amazon Pay和其他用于快速结账的支付网关一起使用。这样,您就不必使用第三方插件或扩展程序将每个支付提供商添加到您的在线商店。
FunnelKit 还提供用户友好的模板,并允许您进行 A/B 测试。您可以使用不同的拖放页面构建器轻松自定义您的渠道。此外,您的营销活动还有多个预建模板和自动化功能。
[
注意:在本教程中,我们将使用 FunnelKit Pro 插件,因为它包含高级模板和更多自定义选项。您还可以使用免费的Funnel Builder for WordPress by FunnelKit插件在WooCommerce中添加快速结帐按钮。
首先,您需要安装并激活漏斗套件插件。如果您需要帮助,那么您可以按照我们的指南安装WordPress插件。
激活后,您将看到漏斗套件设置向导。继续并单击“开始使用”按钮。

之后,您需要输入许可证密钥。您可以在 漏斗套件帐户 区域。
只需在输入许可证密钥后单击“激活”按钮。

接下来,FunnelKit将要求您安装必要的插件。其中包括WooCommerce,Stripe,FunnelKit Automations和FunnelKit Cart。
最好的部分是,您只需单击“安装和激活”按钮,FunnelKit将负责其余的工作。

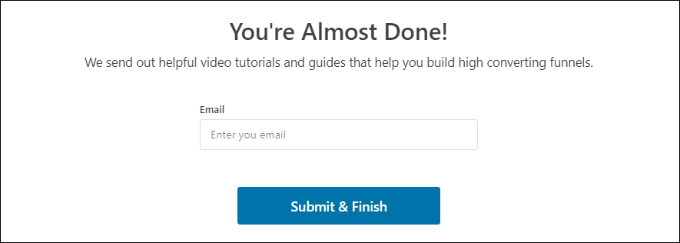
插件激活后,最后一步是输入您的电子邮件地址。
完成后,只需单击“提交并完成”按钮即可。

您现在将看到一条成功消息。您已准备好使用该插件创建渠道,并将快速结帐按钮添加到您的WooCommerce商店。
继续并单击“转到漏斗”按钮继续。

在WooCommerce中启用支付网关
在继续之前,请确保您已在WooCommerce商店中设置了至少一项支付服务。
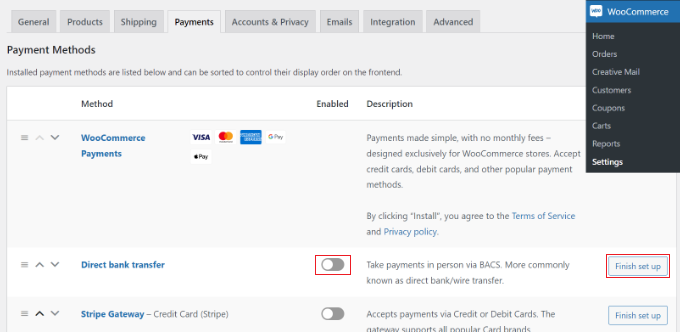
为此,只需转到 WooCommerce » 设置 从您的WordPress仪表板,然后单击“付款”选项卡。

之后,您可以单击切换开关以启用您选择的支付网关,然后单击“完成设置”按钮以完成配置。
要了解更多信息,您可以按照我们的指南了解如何允许用户在WooCommerce中选择付款方式。
添加快速结帐按钮到WooCommerce中
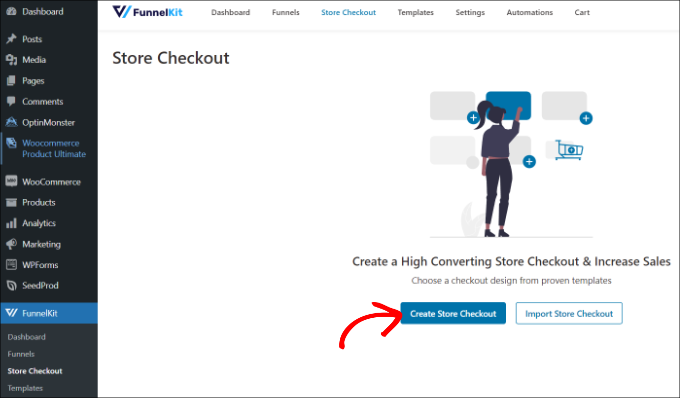
启用首选支付网关后,您可以从WordPress管理面板前往FunnelKit » 商店结帐页面。
从这里,只需单击“创建商店结帐”按钮。

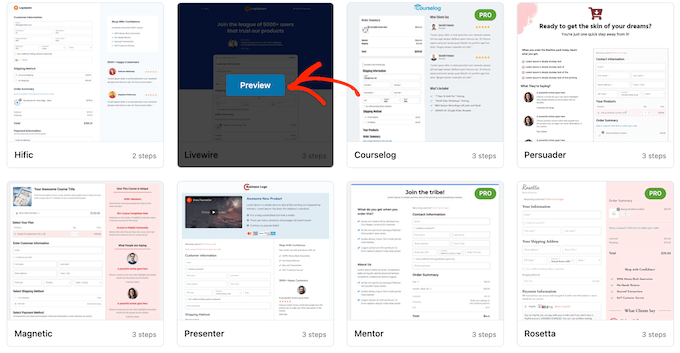
在下一个屏幕上, FunnelKit 将为您的结帐页面显示专业设计的模板。它还可以让您从头开始创建结帐页面。
但是,我们建议使用模板并根据您的要求快速自定义它。
只需将鼠标悬停在您要使用的模板上,然后单击“预览”按钮即可。

在本教程中,我们将使用实时线模板。
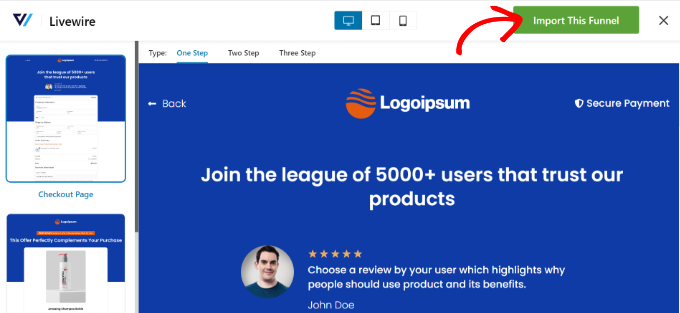
接下来,继续并单击顶部的“导入此漏斗”按钮。

根据您使用的模板,FunnelKit 可能会要求您安装其他插件,例如 元素 编辑结帐页面。
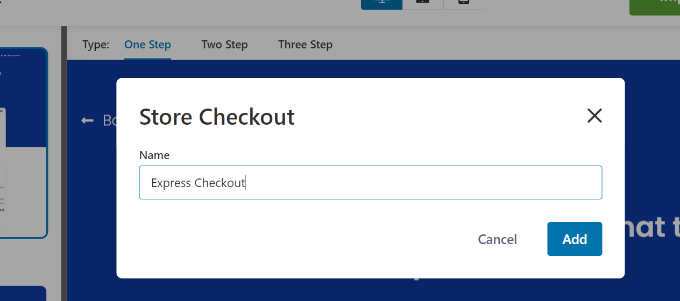
接下来,您需要输入商店结帐的名称,然后单击“添加”按钮。

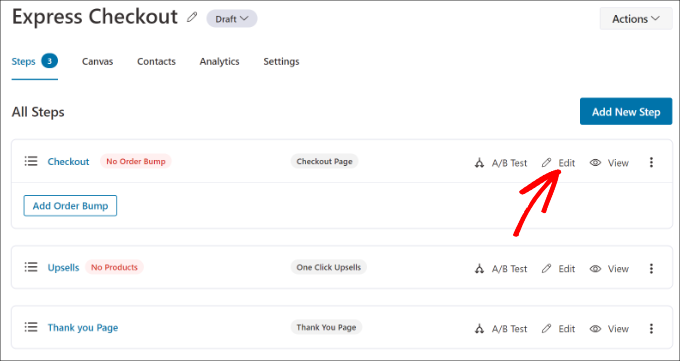
之后,您将看到模板中包含的所有步骤。
您只需单击“编辑”按钮即可继续结帐页面。

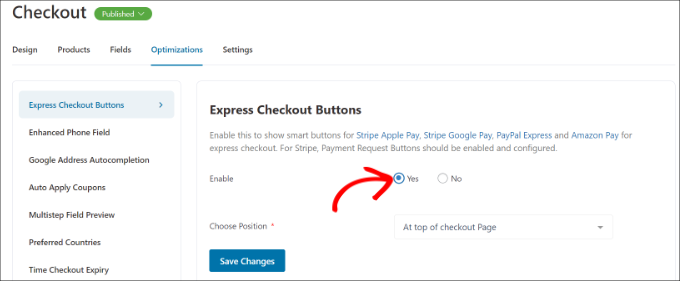
接下来,您可以切换到“优化”选项卡。从这里,只需启用“快速结帐按钮”选项。
FunnelKit还允许您从以下选项中选择按钮的位置:
结帐页面顶部
产品切换器之前/之后
订单摘要之前/之后
在支付网关上方

完成后,只需单击“保存更改”按钮。
就是这样,您已成功将快速结帐按钮添加到您的在线商店。
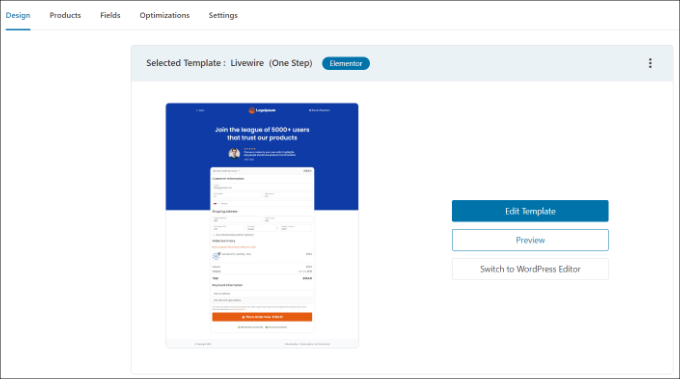
如果要编辑结帐页面的外观,则可以切换到“设计”选项卡,然后单击“编辑模板”按钮。

您可以按照我们关于如何自定义WooCommerce结帐页面的指南了解更多信息。
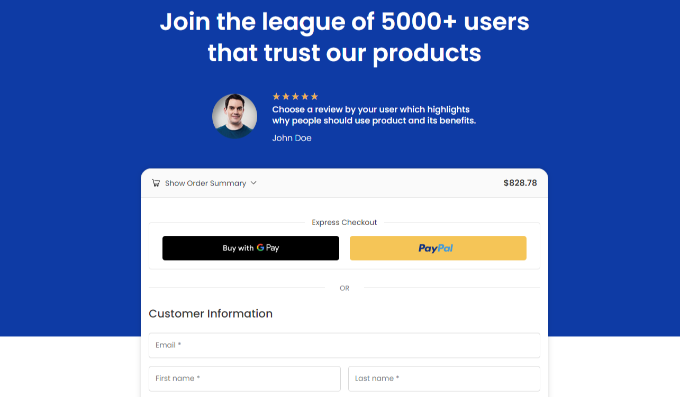
进行更改后,只需访问您的在线商店即可查看正在运行的快速结帐按钮。

此外,FunnelKit可帮助您在WooCommerce中追加销售产品。这样,您可以通过鼓励用户购买更多产品来提高销售额。
您还可以使用FunnelKit的姊妹产品FunnelKit Automations在WooCommerce中设置自动电子邮件。此插件可让您创建自动化工作流程并向客户发送电子邮件活动。
























 2566
2566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








