1,单文件组件
Vue单文件组件允许组件的模版、逻辑及样式分装在一个文件中。后缀名是.vue。
模版相当于是 html
逻辑相当于是 js
样式相当于是 css
<template>
<div>
<h1>这是第一个组件</h1>
</div>
</template>
<script>
export default {
name: 'myFirstComponent',
}
</script>
<style scoped>
</style>
这是一个独立的Vue组件,由下面三部分组成。其中,template部分是必须的。
template相当于是html部分script相当于是js逻辑部分style相当于是css样式部分
在style中有一个scoped的关键字,如果添加了此关键字,表示这些样式只在当前组件中生效;如果没有此关键字,表示在全部组件中都生效这样样式。
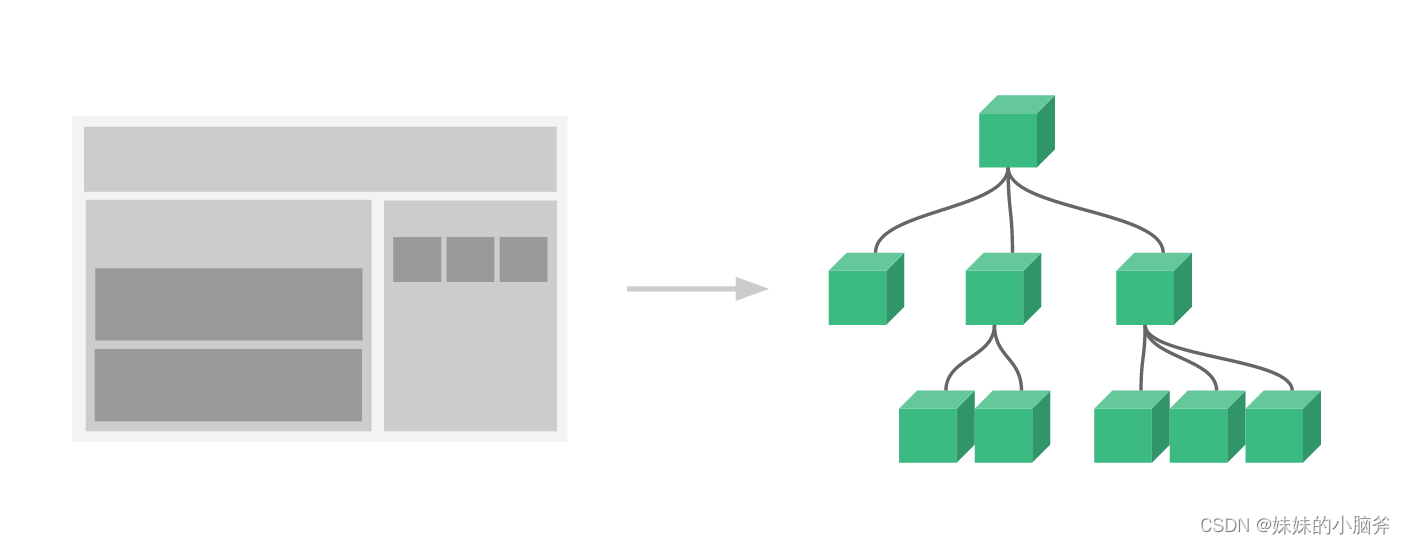
组件之间是相互引用的关系,通常一个应用会以一棵嵌套的组件树的形式来组织,父组件中可以引用子组件,子组件中仍可以引用其他组件,这里借用Vue官网的一张组件组织树的图来表述一下。

开发了一个最简单的组件,要如何使用它呢?
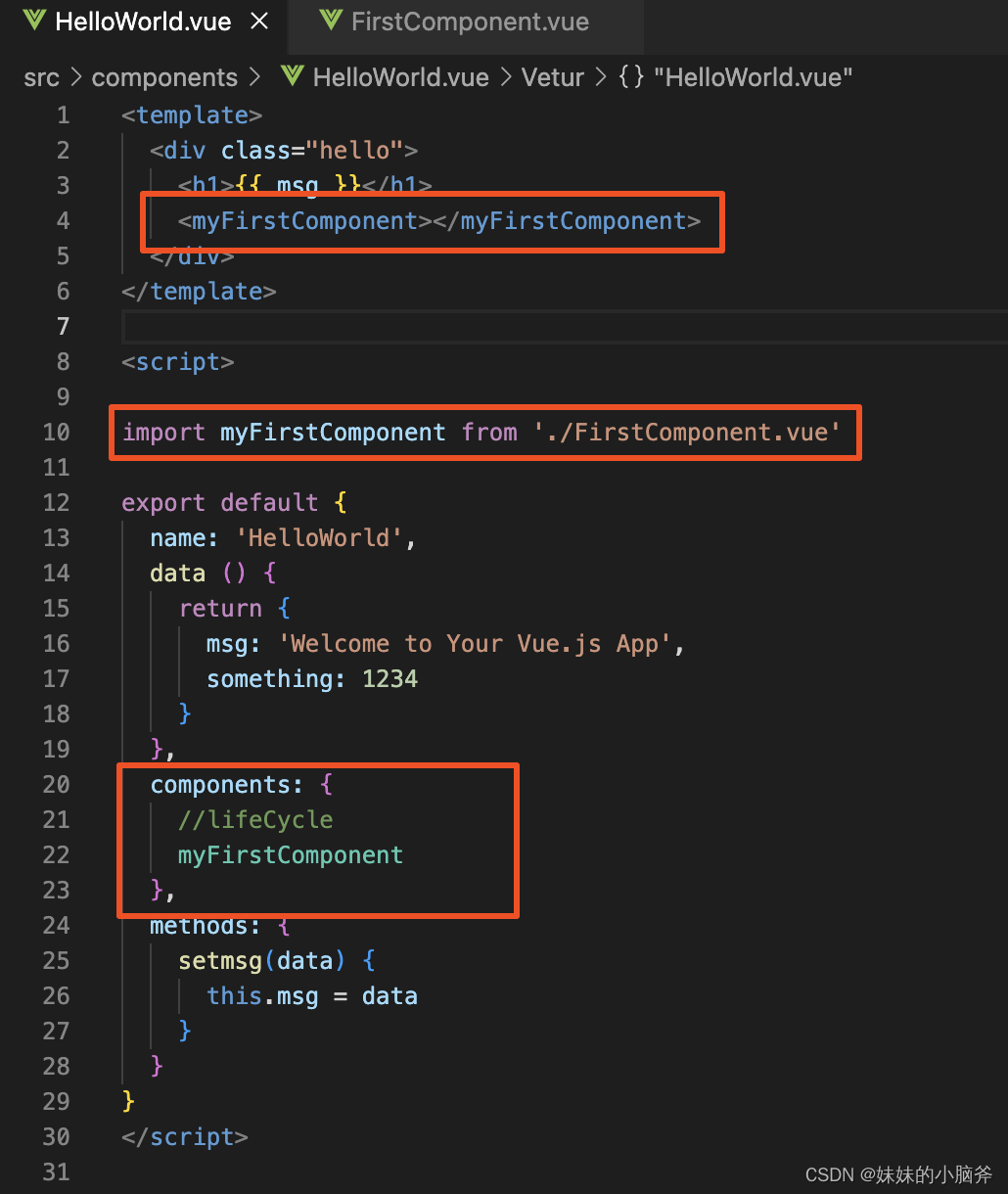
1,引入组件
import myFirstComponent from './FirstComponent.vue'
注:myFirstComponent组件被export default导出,除了export default还有export也可以作为到处。两者均可用于导出常量、函数、文件、模块等等。然后在其他模块中引用时用import来进行引用。
不同之处在于export可以有多个,export default只能有一个。通过export导出,在模块引入的时候要加{ },export default导出的内容在被引用时不需要{ }。
2,挂载组件
components: {
myFirstComponent
},
components的作用就是用来挂载组件的。只需要将组件名称放在components中即可,例如将组件myFirstComponent放入到components中。
3,使用组件
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<myFirstComponent></myFirstComponent>
</div>
</template>
以<myFirstComponent>标签的形式在父组件中加载出来。

看一下页面效果

2,父组件与子组件之间的交互
组件与组件之间既然是引用关系,必定存在父组件给子组件或者子组件给父组件传递数据的情况。
2.1,父组件给子组件传递数据
父组件通过prop来给子组件传递数据,废话不多说,上代码
父组件代码
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<myFirstComponent :something="something"></myFirstComponent>
</div>
</template>
<script>
import myFirstComponent from './FirstComponent.vue'
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App',
something: 1234
}
},
components: {
myFirstComponent
}
}
</script>
子组件代码
<template>
<div>
<h1>这是第一个组件{{something}}</h1>
</div>
</template>
<script>
export default {
name: 'myFirstComponent',
props:['something']
}
</script>
<style scoped>
</style>

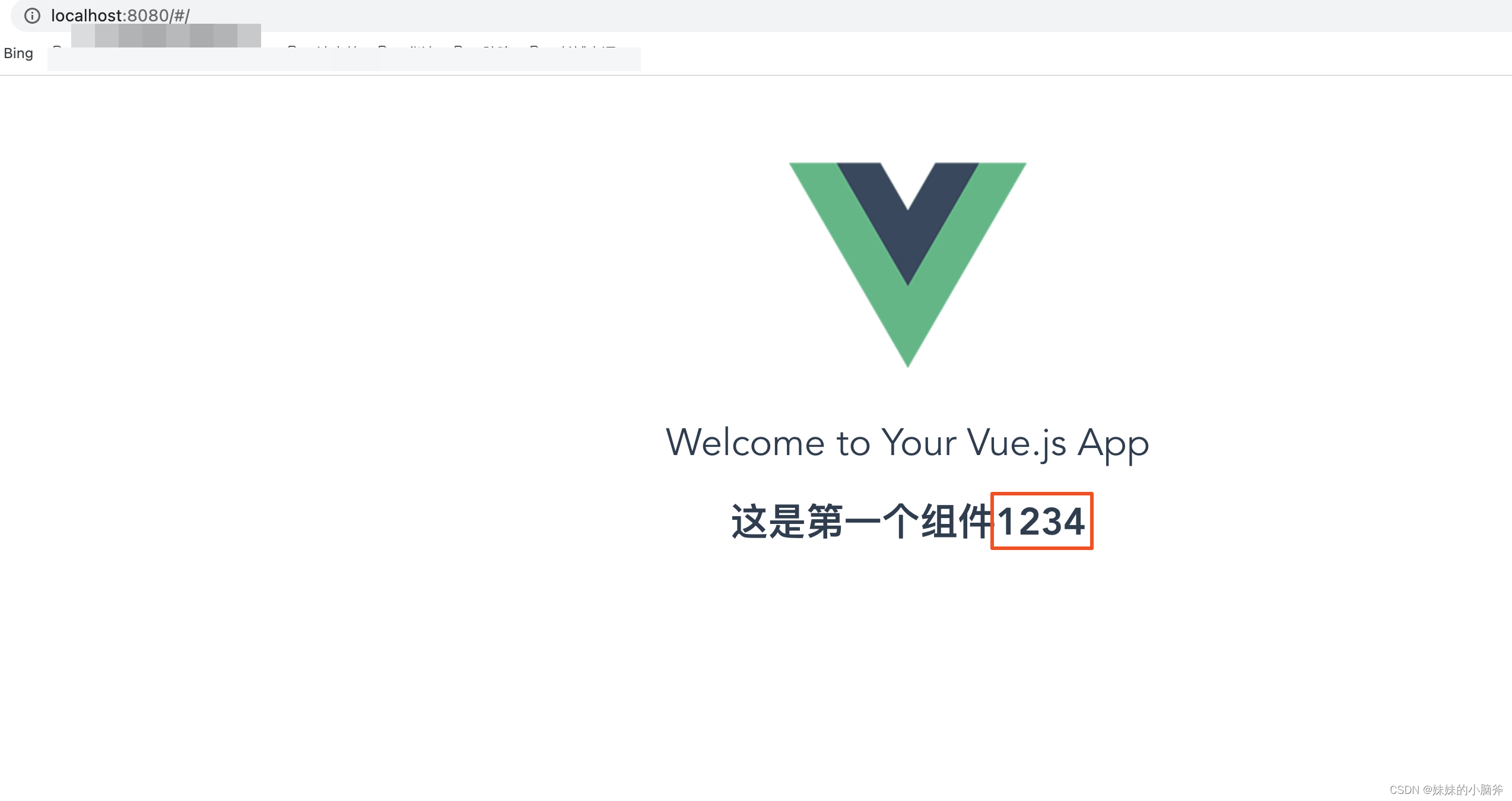
页面上看到已经在子组件中接收到了来自父组件传递来的数据1234,prop传递的数量没有限制,传递的类型也没有限制。
2.2,子组件给父组件传递数据
自定义事件$emit可以反向从子组件向父组件进行数据传递,废话也不多说,继续上代码
父组件代码
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<myFirstComponent :something="something" @senddata="receiveData"></myFirstComponent>
</div>
</template>
<script>
import myFirstComponent from './FirstComponent.vue'
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App',
something: 1234
}
},
components: {
myFirstComponent
},
methods: {
receiveData(data) {
this.msg=data;
}
}
}
</script>
子组件代码
<template>
<div>
<h1>这是第一个组件{{something}}</h1>
<input type="button" value="点击,传数据" @click="sendDataToParent">
</div>
</template>
<script>
export default {
name: 'myFirstComponent',
props:['something'],
methods:{
sendDataToParent(){
this.$emit('senddata',this.message);
}
},
data(){
return{
message:'这是来在子组件的数据'
}
}
}
</script>
<style scoped>
</style>























 1416
1416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








