话说现在的项目中我要用进度条了。本想用自带的那个ProcessBar控件,可是样式不好看,加上自己本事有限,对WPF中的样式相当的不熟。只好想别的办法了。不知哪根儿神经一动,我想到了用Rectangle控件。知道这个控件的一定就知道我是怎么想的了。具体通过DispatcherTimer类实现。因为这个类有一个Interval属性设置使用的多长时间完成,再加上一个Tick事件,每一毫秒就会触发一下这个Tick事件。当然大多数情况下我们不会这么频繁的触发这个事件。具体就跟实际情况而定了。关于DispatcherTimer类,还是让MSDN来讲吧,http://msdn.microsoft.com/zh-cn/library/system.windows.threading.dispatchertimer.aspx。下面贴出来代码,做一下记录。
XAML代码如下:
<Window x:Class="ProcessBarTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="254" Width="525" Loaded="Window_Loaded">
<Grid Height="218">
<Rectangle Height="28" HorizontalAlignment="Left" Margin="64,24,0,0" Name="rectangle1" Stroke="Black" VerticalAlignment="Top" Width="0" />
<Label Content="进度:" Height="28" HorizontalAlignment="Left" Margin="12,26,0,0" Name="label1" VerticalAlignment="Top" />
<Button Content="开 始" Height="23" HorizontalAlignment="Left" Margin="416,183,0,0" Name="button1" VerticalAlignment="Top" Width="75" Click="button1_Click" />
<Label Content="0%" Margin="71,24,0,166" Name="label2" HorizontalAlignment="Left" Width="46" />
<TextBox Height="108" HorizontalAlignment="Left" Margin="12,69,0,0" Name="textBox1" VerticalAlignment="Top" Width="479" TextWrapping="WrapWithOverflow" />
</Grid>
</Window>当然与此相关的当然就是后台代码啦:
public partial class MainWindow : Window
{
private delegate int BrushProcessHandle();
public MainWindow()
{
InitializeComponent();
}
Thickness tmpT;
private void button1_Click(object sender, RoutedEventArgs e)
{
this.rectangle1.Width = 0;
i = 1;
if (tmpT.Left==0&&tmpT.Top==0&&tmpT.Right==0&&tmpT.Bottom==0)
{
tmpT = this.label2.Margin;
}
else
{
this.label2.Margin = tmpT;
}
this.textBox1.Text = "do working...";
// 注释此句将百分比将会一直在进度条头部显示
this.label2.Margin = new Thickness(this.label2.Margin.Left - 52, this.label2.Margin.Top, this.label2.Margin.Right, this.label2.Margin.Bottom);
// 取消注释字体颜色为白色
//this.label2.Foreground = Brushes.White;
// 取消注释字体为斜体
//this.label2.FontStyle = FontStyles.Italic;
BrushProcessBar();
}
private DispatcherTimer dt;
private int i = 1;
private void BrushProcessBar()
{
dt = new DispatcherTimer();
dt.Interval = new TimeSpan(10000);
dt.Tick += new EventHandler(dt_Tick);
dt.Start();
}
protected void dt_Tick(object sender, EventArgs e)
{
// 纯色进度条
//SolidColorBrush scb = new SolidColorBrush();
//scb.Color = Color.FromRgb(63, 134, 231);
// 渐变进度条
LinearGradientBrush scb = new LinearGradientBrush(Color.FromRgb(63, 169, 233), Color.FromRgb(16, 111, 197), 0);
this.rectangle1.Width = i++;
this.label2.Margin = new Thickness(this.label2.Margin.Left + 1, this.label2.Margin.Top, this.label2.Margin.Right, this.label2.Margin.Bottom);
this.rectangle1.Fill = scb;
if (i == 50 || i == 120 || i == 410)
{
Thread.Sleep(200);
}
this.label2.Content = Decimal.Round(((decimal)i)/400*100,2) + "%";
if (i == 400)
{
dt.Stop();
this.textBox1.Text += "\r\nCompleted";
}
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
}
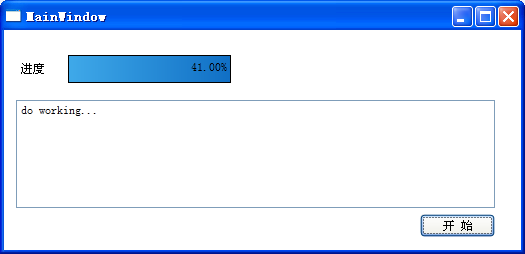
}再给个程序运行效果图吧?好吧。

以上就是源码了。就不再提供下载啦。。吼吼。。。






















 1823
1823

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








