景深:近大远小,使用perspective,可在父元素使用也可在子元素使用。
子元素使用时需括号里面再加值。
3D概念:比2d多出个Z轴,Z轴是面向屏幕时,你眼睛射过去的那个方向。
实现3D场景:transform-style:preserve-3d。
3D位移:transform:translate3d(x,y,z)。
3D旋转:transform:rotate3d(x,y,z,deg)。矢量值0或1
关键帧的定义:
@keyframes mymove{
form{初始状态属性}
to{结束状态属性}
}
//百分比过渡
@keyframes mymove{
0%{初始状态属性}
50%{中间状态属性}//可设置25%,50%,75%等
100%{结束状态属性}
}animation:
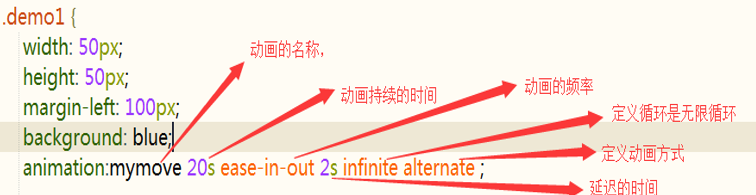
animation-name:动画名称。一般是@keyfrmes 后的 mymove名称。
animation-duration:动画的持续时间,s/ms为单位。
animation-delay:动画的帧率,例ease-in-out先加速后减速。跟transtion-timing-function的属性值取值类似,linear匀速、ease逐渐慢下来、ease-in加速、ease-out减速。
animation-iteration-count:动画播放次数,默认1次。infinite:无限播放。
animation-play-state:定义动画方式。
animation-direction:运动方向;
简写:
使用动画属性时,需要添加定位





















 2191
2191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








