之前没用flex布局过高度自适应,倒腾了一下终于成功,但是还有个bug(必须要给父元素高度,不给高度就实现不了。)
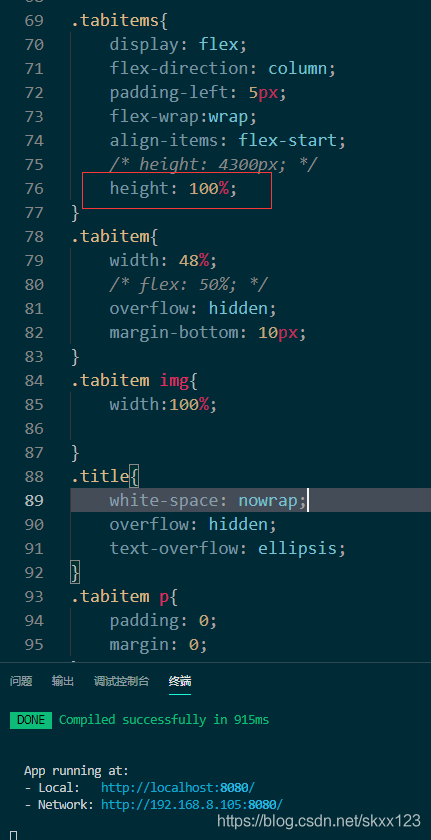
来看下具体代码
由于子元素的图片大小不一样,要实现填满空白,要使用flex-direction: column;
如果高度設置為height:100%;或height:auto;都沒效果。

效果如下

不行就只能給父元素設置實際高度,這裏設置為4300px;

效果如下:

單純的設置高度的話,拉到底部就會出現這樣的bug,因爲高度設置的沒那麽精準,弄起來也比較麻煩,如果後期做上拉加載的話很難就悲劇了,得用js來計算設置高度。






















 3091
3091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








