本期带大家学习像素风图标设计。像素图是通过人有目的性地对每一个像素点的颜色值和位置坐标进行加工,从而创作出来的图形。由极度简单的元素,构成丰富的画面,因此它可以具备无限的创作空间,形成令人过目不忘的独特画风。一起打开即时设计跟着教程学习起来吧
像素风系统图标设计教程源文件:
像素风系统图标设计教程源文件![]() https://js.design/f/YHPoY2?source=csdn&plan=bttjc412
https://js.design/f/YHPoY2?source=csdn&plan=bttjc412

设置背景
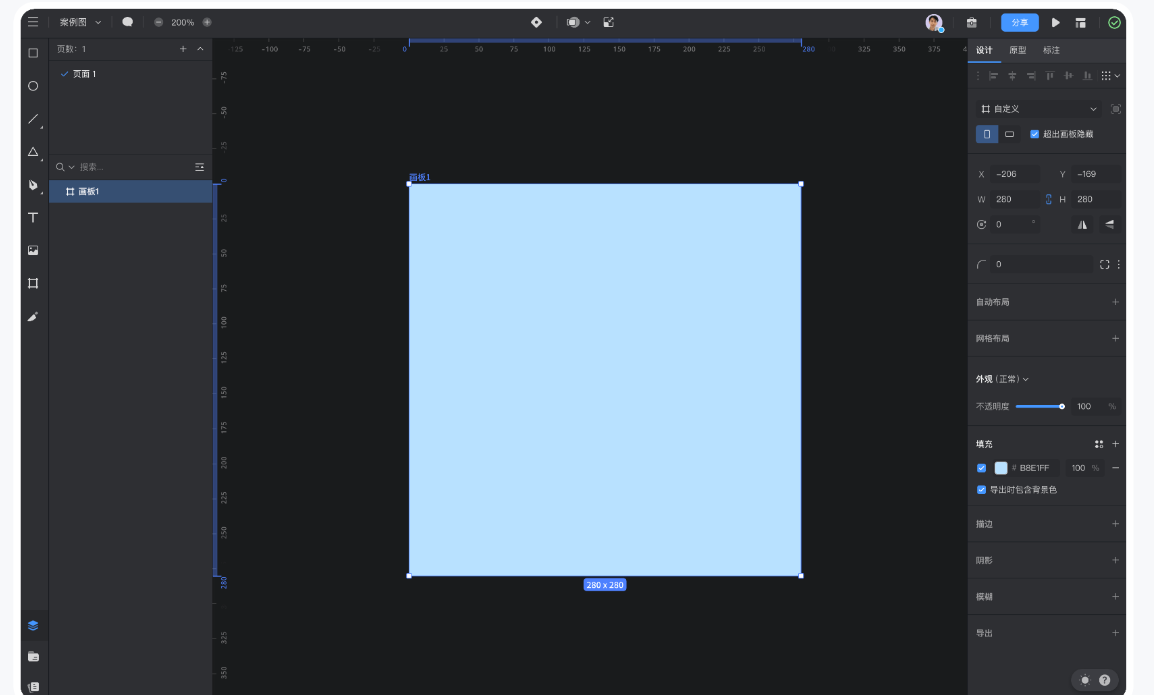
新建画板(快捷键为:A)尺寸为:280PX ^ 280PX ,设置背景色 #B8E1FF ;

绘制像素化边框
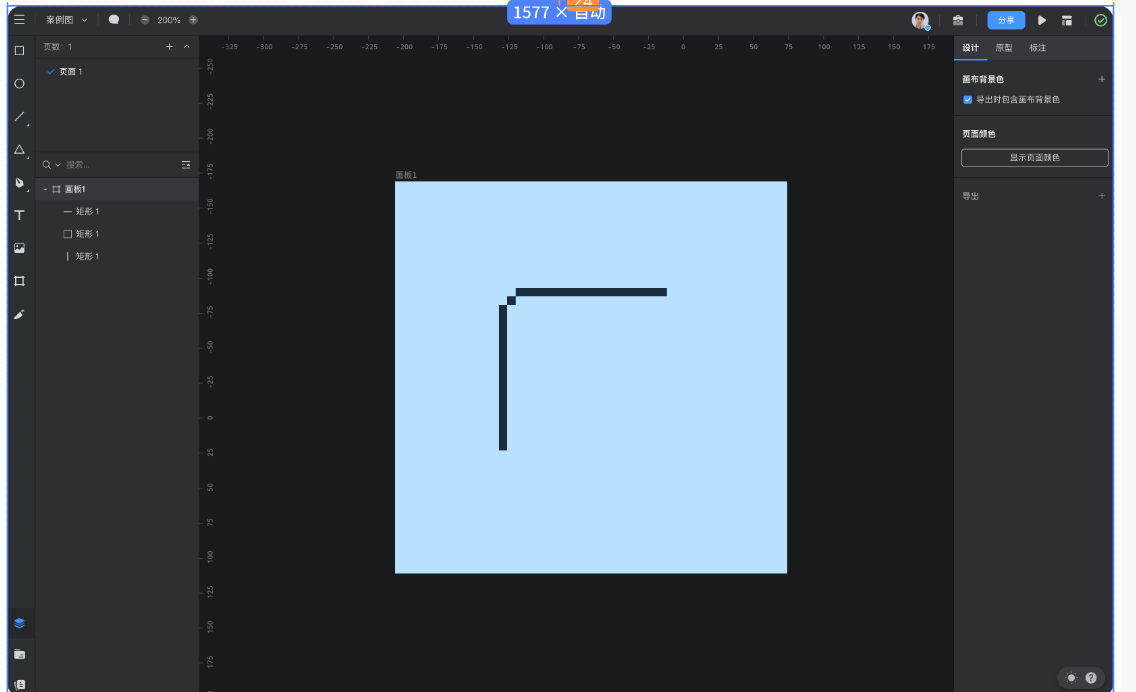
新建矩形(快捷键为: R)三个尺寸分别为:「6PX ^ 108PX 」「6PX ^ 6PX」「6PX ^ 104PX」设置填充色 #1A2B3D ;

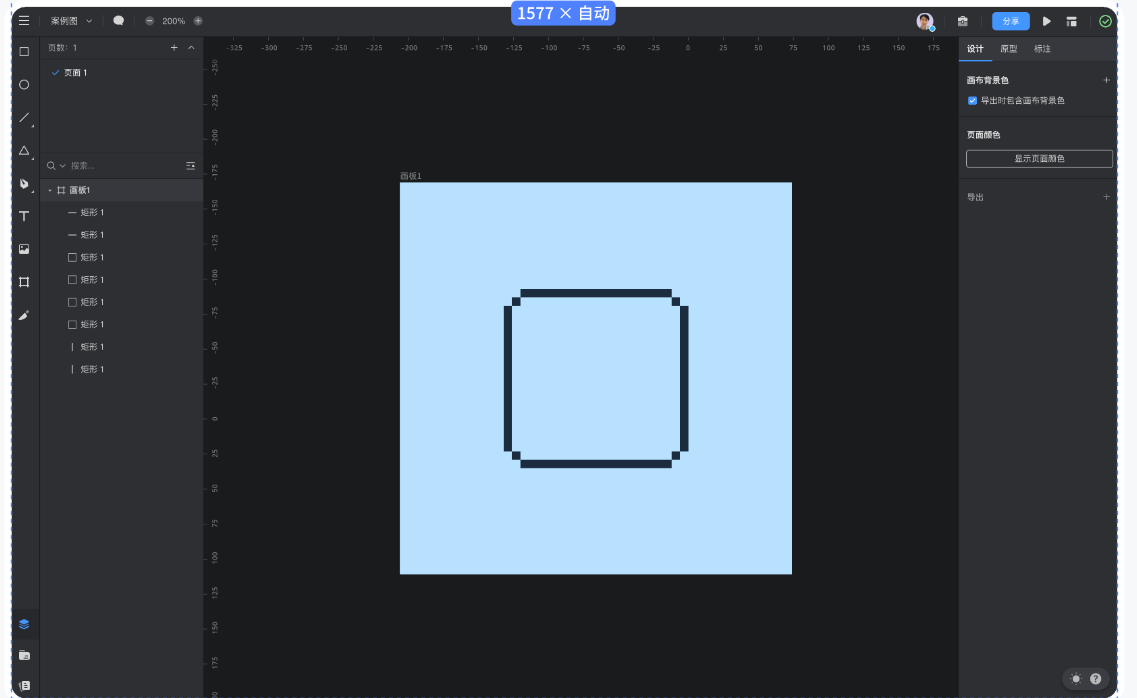
复制矩形(快捷键为:选中图形按住Alt进行拖拽)将图层拼成正方形,排列为以下形状即可。⭐Tips:矩形以边缘的角对齐,即可呈现像素风格。除X、Y 轴是纯直线外,有倾斜或弯曲的线都要有像素点;

绘制图标
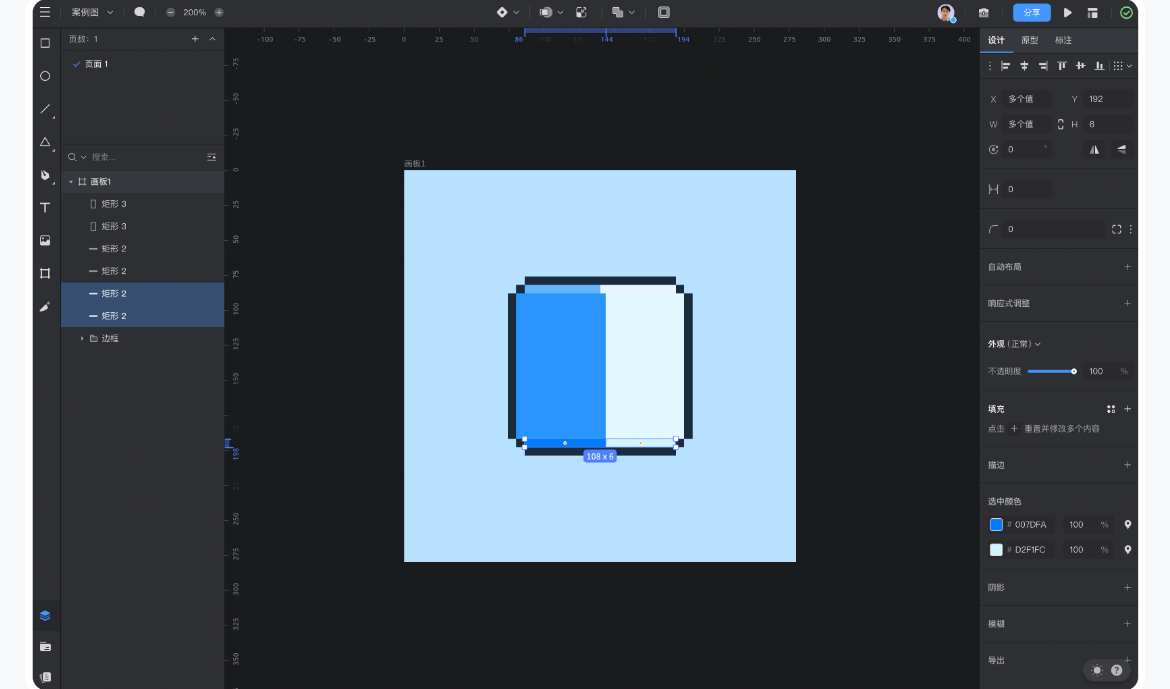
绘制两个矩形,尺寸为:「54PX ^ 6PX 」位于边框顶部,设置填充色 #64B3FF、#E7F5FF,作为脸部的高光;

绘制两个矩形,尺寸分别为:「64PX ^ 104PX 」、「56PX ^ 104PX」位于中心,设置填充色 #2B95FF、#E3F7FE,作为脸部填充内容;
再次绘制两个矩形,尺寸分别为:「58PX ^ 6PX 」、「50PX ^ 6PX」位于边框底部,设置填充色 #007DFA、#D2F1FC,作为脸部阴影;

绘制一个矩形,尺寸为:8PX ^ 16PX ,再次复制出一个相同的矩形。设置填充色 #1A2B3D ,将其作为它的眼睛;

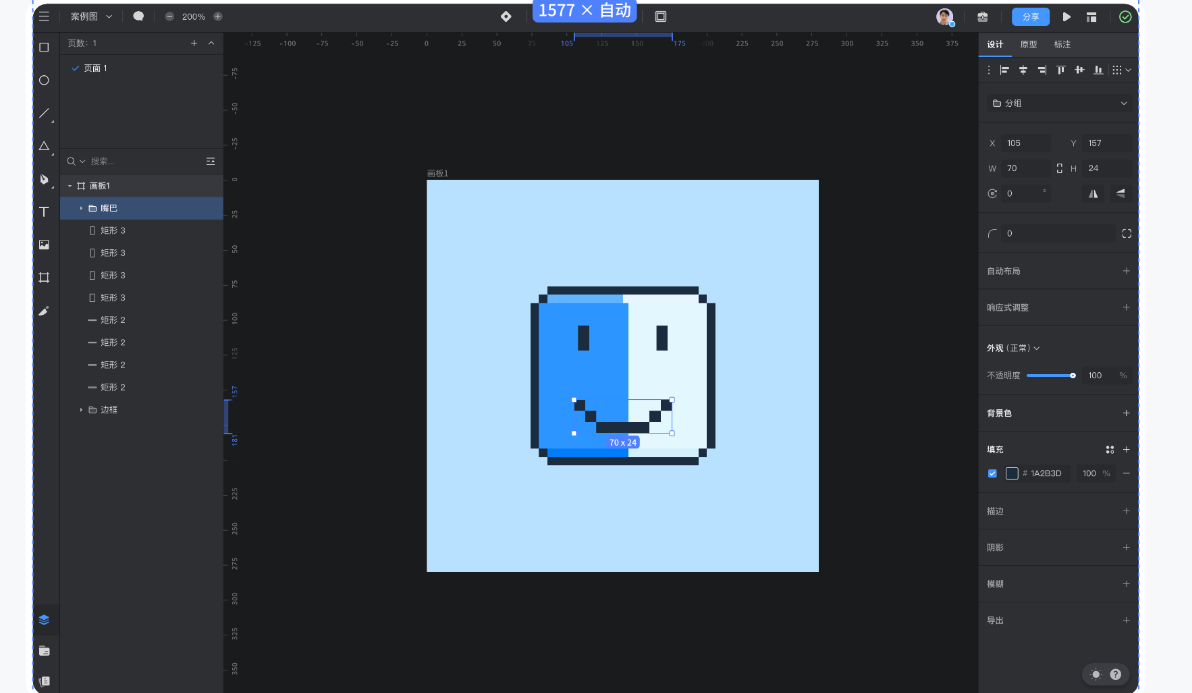
绘制两个矩形,尺寸分别为:「8PX ^ 8PX 」、「38PX ^ 8PX」,再次复制出三个「8PX ^ 8PX 」的矩形,搭建成嘴巴的形状,放置于示例图位置;

再绘制多个矩形,尺寸分别为:「12PX ^ 26PX 」、「14PX ^ 14PX」「14PX ^ 32PX」「10PX ^ 19PX」「10PX ^ 17PX」,设置填充色 #92C7FC。依次按照创建的矩形顺序从上往下排列,利用位置差,呈现出脸部阴影效果;

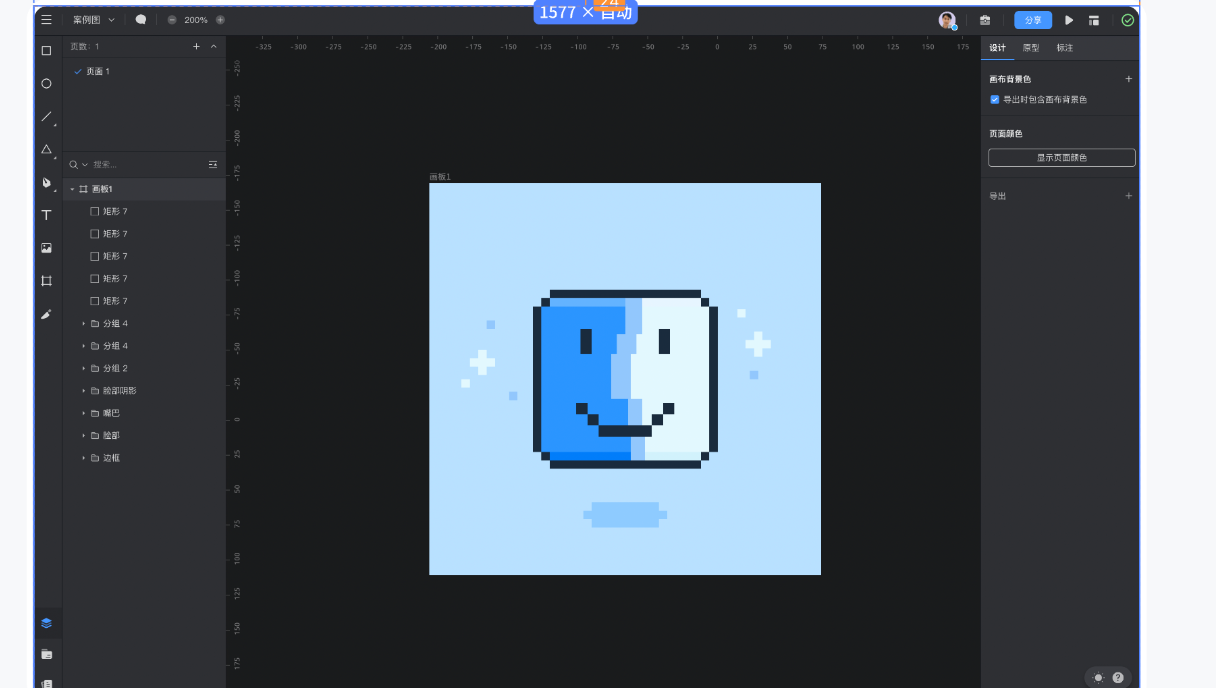
再次利用矩形为图标添加点缀和投影,让画面更加丰富;(可以发挥自己的创意为图标添加点缀)

⭐Tips:大家想绘制其他的应用图标,可以采用以下方法,将内容截图到画板里进行临摹创作;




















 473
473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








