题目:
获取 url 中的参数
1. 指定参数名称,返回该参数的值 或者 空字符串2. 不指定参数名称,返回全部的参数对象 或者 {}
3. 如果存在多个同名参数,则返回数组
输入例子:
getUrlParam('http://www.nowcoder.com?key=1&key=2&key=3&test=4#hehe', 'key')
输出例子:
[1, 2, 3]
javascript笔试题(7) 简单的正则
做了几道简单的正则表达式的题目。虽然简单,但是也学到了很多。
1.判断字符串是否包含数字
function containsNumber(str) {
var b=/\d/;
return b.test(str);
}
- 1
- 2
- 3
- 4
\d 一个数字
\s 换行符,制表符,换页符等空白字符中的一个
\w 字母或数字或下划线中的一个
\D 一个非数字
\S 除换行符,制表符,换页符等空白字符中的一个
\W 除字母或数字或下划线中的一个
2.判断连续重复字母
给定字符串 str,检查其是否包含连续重复的字母(a-zA-Z),包含返回 true,否则返回 false
//检查重复字母
function containsRepeatingLetter(str) {
return /([a-zA-Z])\1/.test(str);
}
- 1
- 2
- 3
- 4
- 5
()的作用
(1). 在被修饰匹配次数的时候,括号中的表达式可以作为整体被修饰
(2). 取匹配结果的时候,括号中的表达式匹配到的内容可以被单独得到
表达式在匹配时,表达式引擎会将小括号 "( )" 包含的表达式所匹配到的字符串记录下来。在获取匹配结果的时候,小括号包含的表达式所匹配到的字符串可以单独获取。这一点,在前面的举例中,已经多次展示了。在实际应用场合中,当用某种边界来查找,而所要获取的内容又不包含边界时,必须使用小括号来指定所要的范围。
其实,"小括号包含的表达式所匹配到的字符串" 不仅是在匹配结束后才可以使用,在匹配过程中也可以使用。表达式后边的部分,可以引用前面 "括号内的子匹配已经匹配到的字符串"。引用方法是 "/" 加上一个数字。"/1" 引用第1对括号内匹配到的字符串,"/2" 引用第2对括号内匹配到的字符串……以此类推,如果一对括号内包含另一对括号,则外层的括号先排序号。换句话说,哪一对的左括号 "(" 在前,那这一对就先排序号。
- 1
- 2
- 3
3.判断是否以元音字母结尾
function endsWithVowel(str) {
return /[a,e,i,o,u]$/i.test(str);
}
- 1
- 2
- 3
^ 匹配字符串开始位置
$匹配字符串结束位置
g:代表可以进行全局匹配。
i:代表不区分大小写匹配。
m:代表可以进行多行匹配。
4.获取指定字符串
**给定字符串 str,检查其是否包含 3 个连续的数字
1、如果包含,返回最新出现的 3 个数字的字符串
2、如果不包含,返回 false**
function captureThreeNumbers(str) {
var res;
if(res=str.match(/\d{3}/)){
return res[0];
}else {
return false;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
{n} 表达式重复n次
{m,n} 表达式至少重复m次,最多重复n次
{m,} 表达式至少重复m次
? 匹配表达式0次或者1次
+表达式至少出现1次
* 表达式不出现或出现任意次
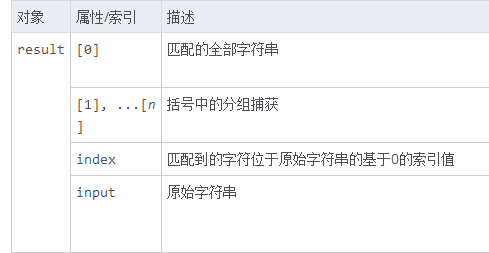
String.prototype.match 返回结果:
5.判断是否符合指定格式
**给定字符串 str,检查其是否符合如下格式
1、XXX-XXX-XXXX
2、其中 X 为 Number 类型**
function matchesPattern(str) {
return /^(\d{3}-){2}\d{4}$/.test(str);
}
- 1
- 2
- 3
首先:(\d{3}-) 重复了两次,所以是(\d{3}-){2}。即XXX-XXX-。
然后:d{4}。即XXXX。
最后,全局匹配,所以加上开始符^和结束符$。
6.判断是否符合 USD 格式
**给定字符串 str,检查其是否符合美元书写格式
1、以 $ 开始
2、整数部分,从个位起,满 3 个数字用 , 分隔
3、如果为小数,则小数部分长度为 2
4、正确的格式如:$1,023,032.03 或者 $2.03,错误的格式如:$3,432,12.12 或者 $34,344.3**
function isUSD(str) {
return /^\$\d{1,3}(,\d{3})*(\.\d{2})?$/.test(str);
}
- 1
- 2
- 3
7.获取 url 参数
**获取 url 中的参数
1. 指定参数名称,返回该参数的值 或者 空字符串
2. 不指定参数名称,返回全部的参数对象 或者 {}
3. 如果存在多个同名参数,则返回数组**
// 获取 url 参数
function getUrlParam(sUrl, sKey) {
var arr={};
sUrl.replace(/\??(\w+)=(\w+)&?/g,function(match,p1,p2){
//console.log(match,p1,p2);
if(!arr[p1]){
arr[p1]=p2;
}
else {
var p=arr[p1];
arr[p1]=[].concat(p,p2);
}
})
if(!sKey)return arr;
else{
for(var ele in arr){
if(ele==sKey){return arr[ele];}
}
return "";
}
}






















 886
886

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








