我们来了解一下什么HTML5的新增元素与属性
我们之前使用的THTML是老版本,浏览器也是IE,版本老有些新增的元素及属性就打不开. 我们可 以学习一下新的元素
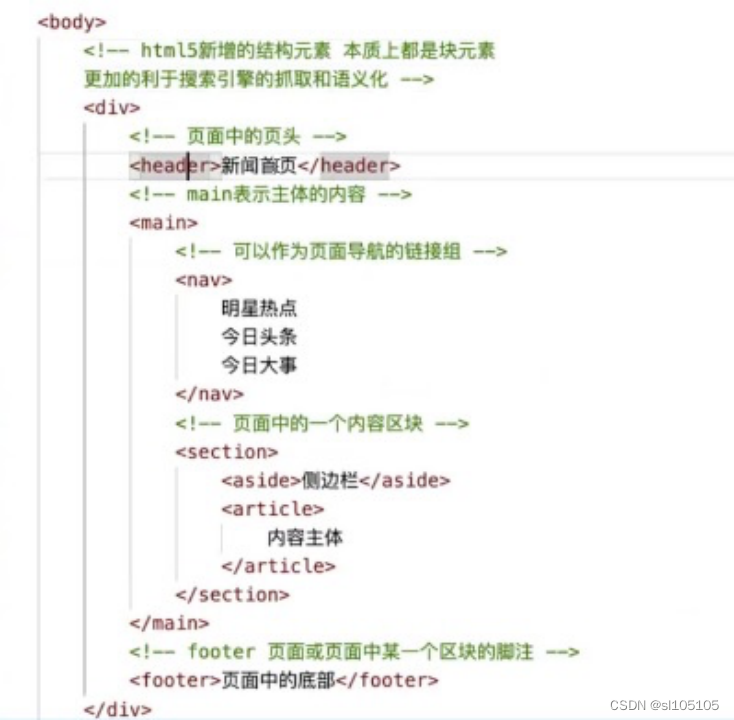
新的语义化标签,比如 header(头部标签)、footer(底部标签)、nav(导航)
新的表单控件,比如 email、url、search
用于绘画的 canvas 元素
用于媒介回放的 video(视频) 和 audio(音频) 元素
可以帮助我们更有利于搜索引擎的抓取和语义化
如图:

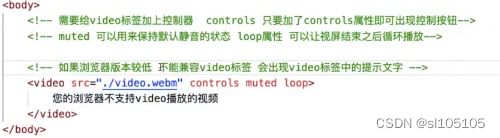
video 定义视频,如电影片段或其他视频流
controls是加上就可以出现控制按钮
Muted可以用来默认静音
Loop可以用来设定循环播放
他的书写方式如下图:

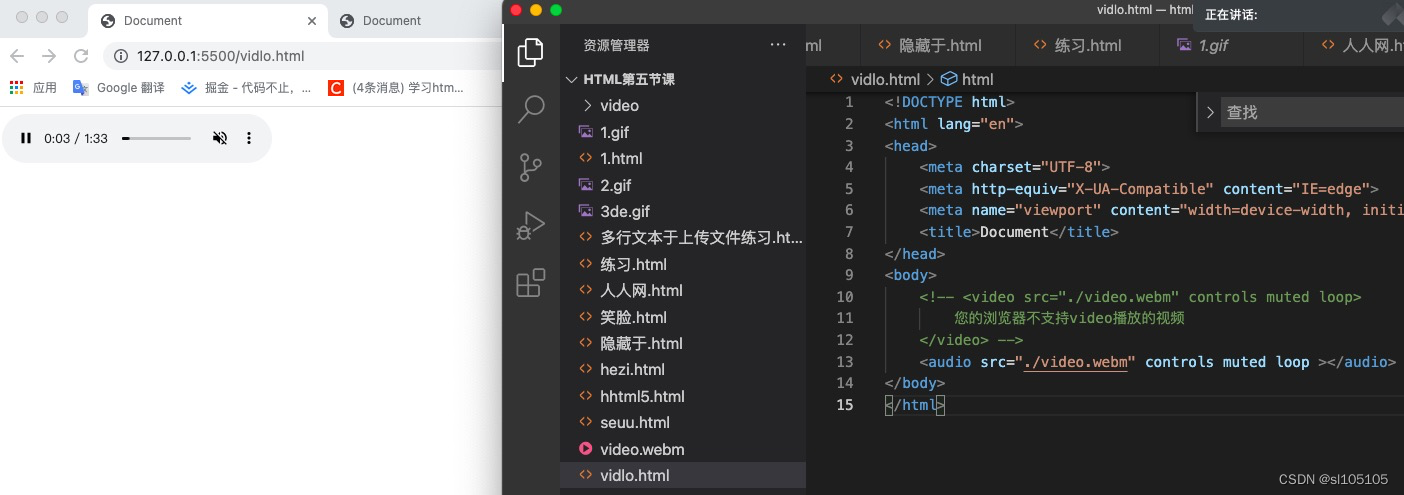
媒体标签audio(音频标签)
<
audio
src
=
"./video.webm"
></
audio
>
这里有个注意点 audio是需要添加controls控制按钮,不添加是咩有任何显示。
Muted属性添加后也可以实现静音
loop添加也可以设定标签的循环播放
这个跟我们vido属性是属性同样适用的
书写方式如图:

Html5新增的全局属性
contentEditable 规定是否允许用户编辑内容
添加该属性可以任意编辑页面内容,但是需加入你更改的标签,才能编辑
hidden 隐藏文字 在页面不会显示,但是在检查中还是会显示文字





















 392
392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








