jQuery中的事件
jQuery事件是对JavaScript事件的封装,常用事件分类
1.基础事件
2.鼠标事件
3.键盘事件
window事件
1.表单事件
2.复合事件
3.鼠标光标悬停
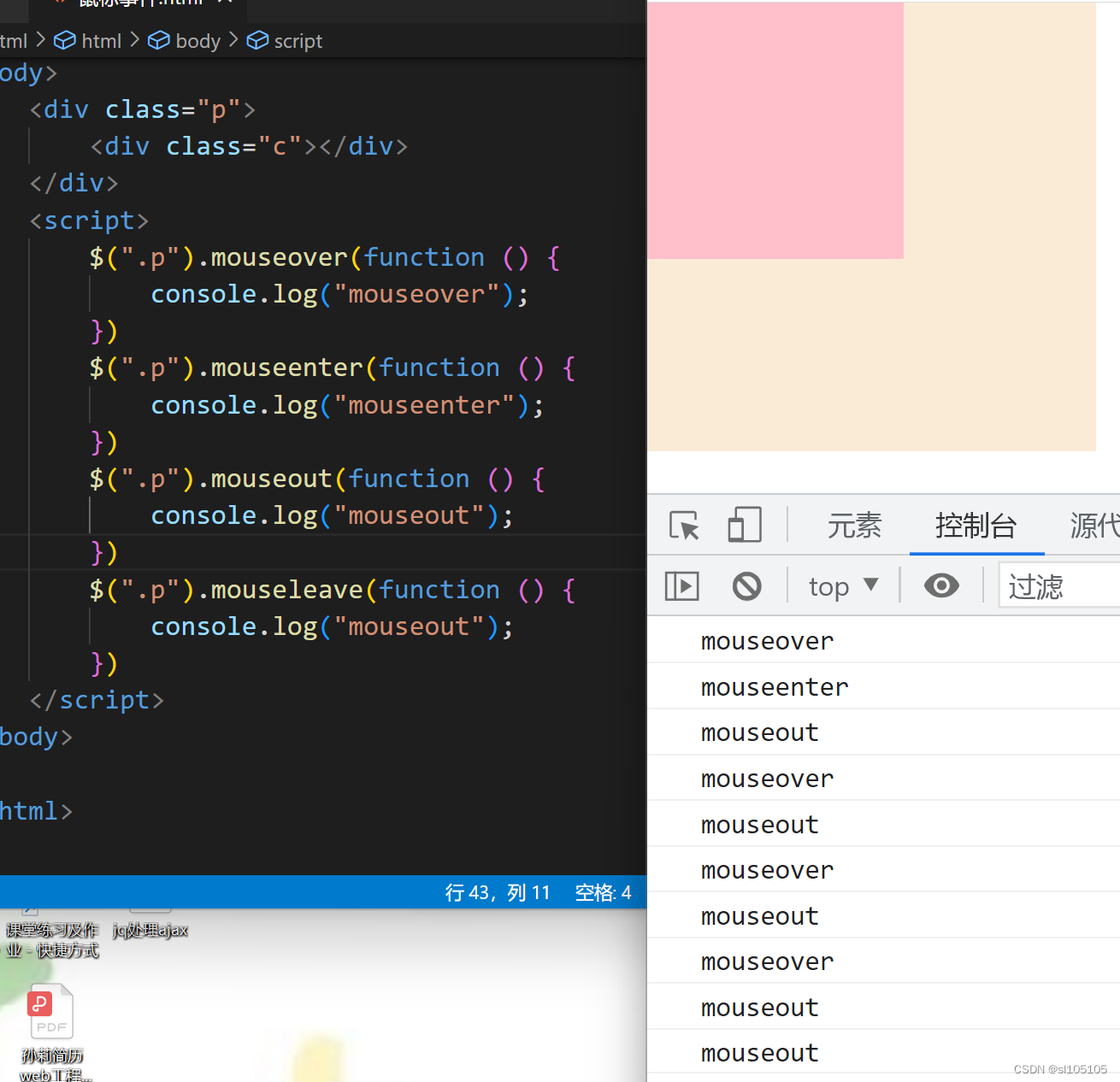
鼠标事件
鼠标事件是当用户在文档上移动或单击鼠标时而产生的事件

制作导航页面
以mouseover( ) 与mouseout( )方法为例,实现导航菜单
鼠标事件方法的区别


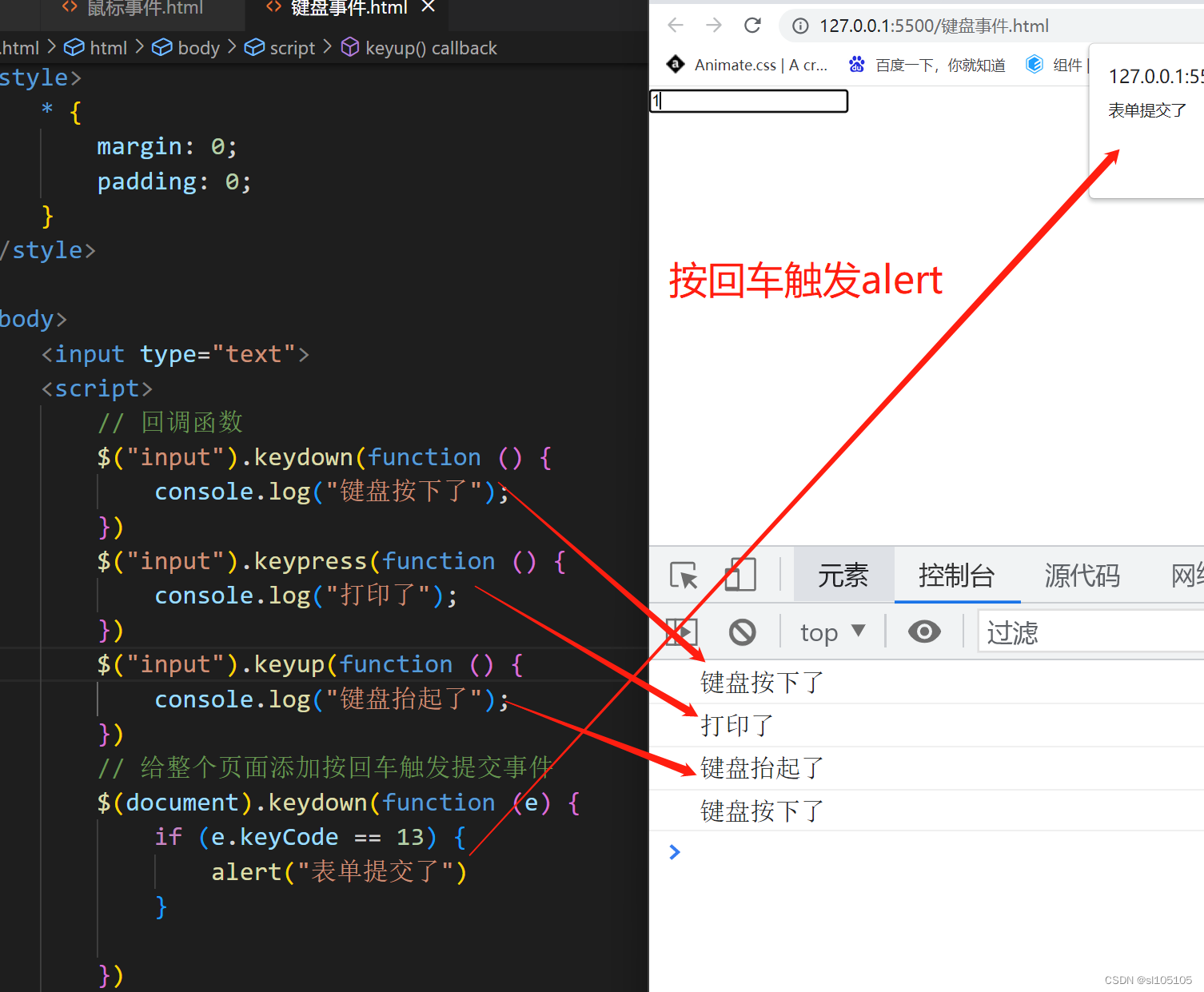
键盘事件
用户每次按下或者释放键盘上的键时都会产生事件,常用键盘事件


键盘事件可以结合回调函数使用
// 回调函数
function kd(fn){
fn()
}
kd(function(){
alert("我是回调函数")
})
键盘事件
以键盘事件为例,实现按键时特效
$("[type=password]").keyup(function () {
$("#events").append("keyup");
}).keydown(function (e) {
$("#events").append("keydown");
}).keypress(function () {
$("#events").append("keypress");
});
$(document).keydown(function (event) {
if (event.keyCode == "13") {
alert("确认要提交么?");
}
});
浏览器事件
调整窗口大小时,完成页面特效
$(selector).resize( );
$(window).resize(function () {
console.log("窗口调整");
})
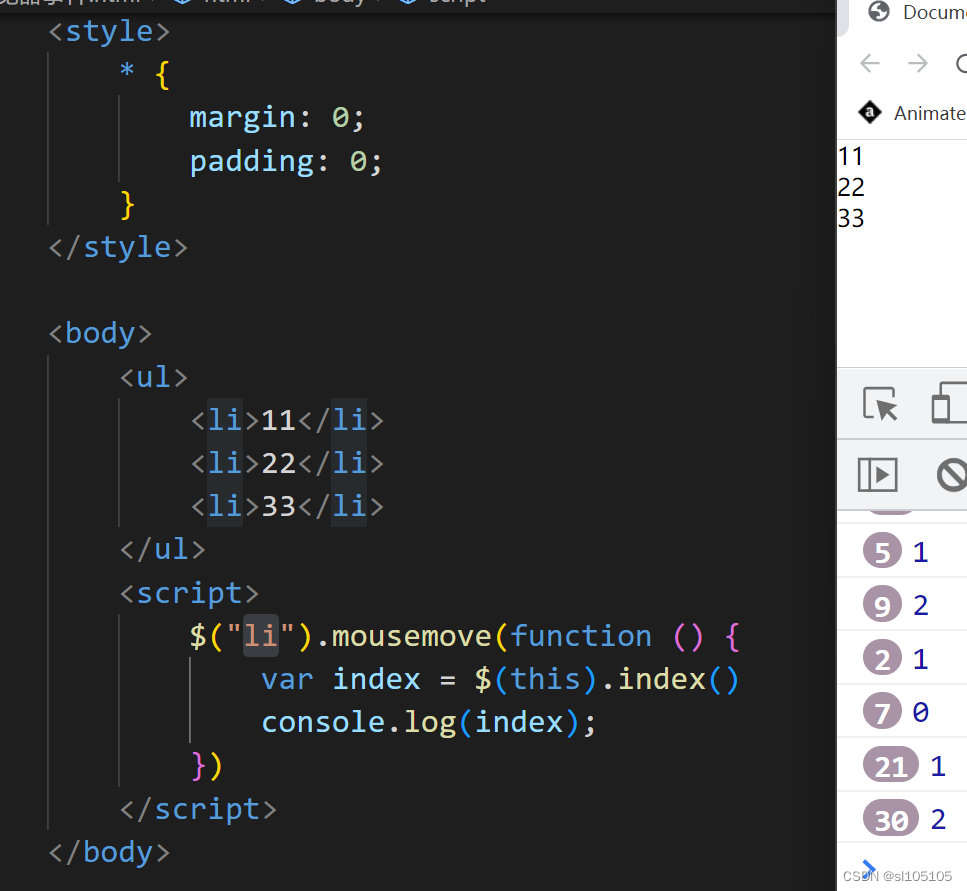
使用index()方法获取下标,来做菜单栏的选中

练习1:
默认状态下仅显示图标,背景颜色为深灰色;当鼠标移至图标上时,背景颜色为深红色
练习2:
使用iframe 页面嵌套来制作菜单导航栏切换
第一种:
.red {
background-color: red;
}
</style>
<body>
<ul class="ul1">
<li class="nan">男生</li>
<li class="nv">女生</li>
</ul>
<iframe src="./nan.html" frameborder="0" style="width: 100vw;height:100vh;"></iframe>
<script>
$(".ul1 li").click(function () {
var index = $(this).index()
// console.log(index);
$(".ul1 li").removeClass("red")
$(this).addClass("red")
if ($(this).text() == "男生") {
$("iframe").attr("src", "./nan.html")
} else {
$("iframe").attr("src", "./women.html")
}
})
</script>
</body>
第二种使用es6模板字符
<body>
<ul class="ul1">
<li class="nan">男生</li>
<li class="nv">女生</li>
</ul>
<ul class="ul2">
<li>男生小说内容</li>
<li>女生小说内容</li>
</ul>
<script>
$(".ul1 li").click(function () {
var index = $(this).index()
$(".ul1 li").removeClass("red")
$(this).addClass("red")
$(".ul2 li").css("display", "none")
// es6模板字符串
$(`.ul2 li:eq(${index})`).css("display", "block")
// jQuery写法
// $(".ul2 li:eq(" + index + ")").css("display", "block")
// $("li").eq(0).scggvhow()
// $("li").eq(1).hide()
})
</script>
</body>
使用列表制作页面内容,使用<span>和<p>分别显示背景图片和文本内容
使用index( ) 获取当前鼠标移至元素在列表中的索引值,使用eq( )获取当前元素所在<li>
使用同辈元素选择器和eq( )选择器获取当前<span>元素的兄弟元素<p>
var index=$("#nav li span").index(this);
$("#nav li:eq("+index+") span~p").show();
例如:

绑定事件与移除事件
绑定事件
移除事件
绑定事件
on(type,fn);
Type:事件类型,主要包括click、mouseover、mouseout等基础事件,此外,还可以是自定义事件
Fn:处理函数
绑定单个事件
使用绑定实现鼠标移至显示二级菜单
$(".on").on("mouseover",function(){
$(".topDown").show();
});

同时绑定多个事件
使用绑定多个事件实现二级菜单的显示和隐藏
$(".top-m .on").on({
mouseover:function(){
$(".topDown").show();
},
mouseout:function(){
$(".topDown").hide();
}
});
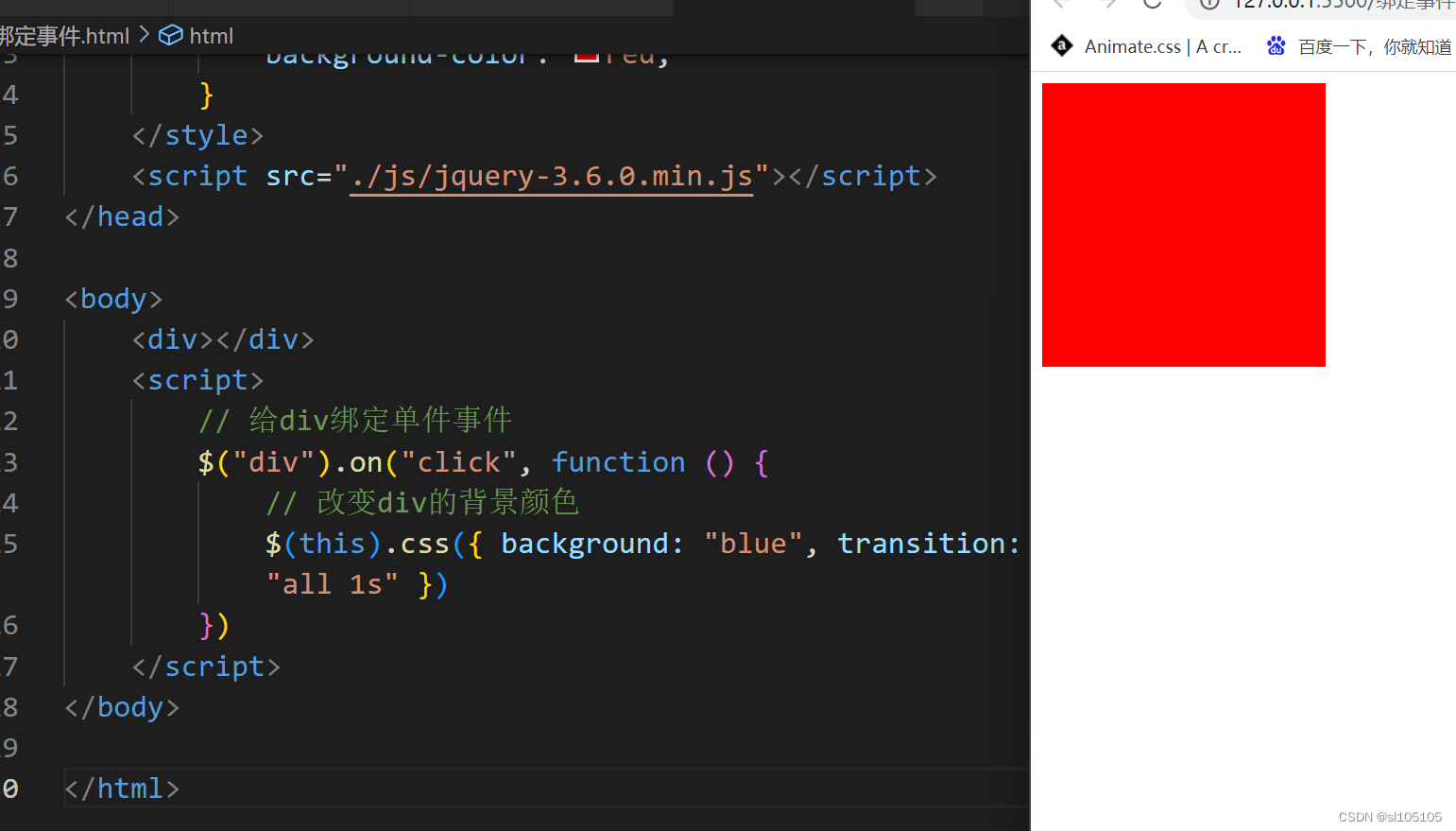
// 给div绑定多个事件
$("div").on({
click: function () {
// 改变div的背景颜色
$(this).css({ background: "blue", transition: "all 1s" })
},
mouseover: function () {
// 改变div的背景颜色
$(this).css({ width: "600px", transition: "all 1s" })
},
mouseout: function () {
// 改变div的背景颜色
$(this).css({ width: "200px", transition: "all 1s" })
}
})
利用on给未来元素,做事件委托处理:
$("body").on("mouseover",".abc",function(){
$(".topDown").show();
});
// 利用on来做未来事件委托
// 把h1的点击事件委托给body绑定, 可以实现给未来元素添加事件
// on后面的第一参数是事件名称,第二参数是未来元素,第三个参数是绑定的方法
// 点击按钮添加H1进div
$("div").html("<h1>haha </h1>")
$("body").on("click", "h1", function () {
alert("h1")
})
// 给未来元素H1绑定了事件
$("h1").click(function () {
alert("h1")
})
移除事件
移除事件使用off()方法
off([type],[fn])
Type:事件类型,主要包括:blur、focus、click、mouseout等基础事件,此外,还可以是自定义事件
Fn:处理函数
// 点击button按钮移除div的鼠标点击事件
$("button").click(function () {
$("div").off("click")
})
当off()不带参数时,表示移除所绑定的全部事件,如果你想去除特定的绑定事件,直接在()里写上事件名称即可
// 点击button按钮移除div的鼠标点击事件
$("button").click(function () {
// $("div").off("click")
// 移除所有事件
$("div").off()
})
hover()方法
hover()方法相当于mouseenter与mouseleave事件的组合,进入子元素不触发事件
$("p").hover(function () {
// 第一个回调函数代表mouseenter
alert("1")
}, function () {
// 第二个回调函数代表mouseleave
alert("2")
})
hover(enter,leave);
第一个函数表示光标移入时触发
第二个函数表示光标移出时触发
$(".top-m .on").hover(function(){
$(".topDown").show();
},
function(){
$(".topDown").hide();
}
);
<body>
<div class="p">
<div class="c"></div>
</div>
<script>
$(".p").hover(function () {
// 第一个回调函数代表mouseenter
alert("1")
}, function () {
// 第二个回调函数代表mouseleave
alert("2")
})
// 如果进入和离开都触发同一个方法的话, 可以只写一个回调函数
$(".p").hover(function () {
alert("1")
})
</script>
toggle()方法
toggle()方法不带参数,与show( )和hide( )方法作用一样
练习:
使用hover( )实现鼠标移至菜单上时,显示二级菜单,移出当前菜单时二级菜单隐藏
使用toggleClass( )实现鼠标移至菜单上时背景颜色变为橙色,鼠标移出当前菜单时背景颜色恢复为原来颜色
.p
{
background-color: red;
}
</style>
</head>
<body>
<ul class="neu">
<li>导航</li>
</ul>
<ol>
<li>菜单</li>
<li>菜单</li>
<li>菜单</li>
</ol>
<script>
$(".neu").hover(function () {
$("ol").css("display", "block")
}, function () {
$("ol").css("display", "none")
})
$(".neu").hover(function () {
$(".neu").toggleClass("p")
})
</script>
</body>
简单写法如下:
$(".neu>li").hover(function () {
$(this).toggleClass("p")
$(this).find("ol").toggleClass("p1")
})
jQuery动画效果
jQuery提供了很多动画效果
控制元素显示与隐藏
改变元素的透明度
改变元素高度
自定义动画
控制元素的显示及隐藏
show() 控制元素的显示,hide( )控制元素的隐藏
$(selector).show([speed],[callback])
$(selector).hide([speed],[callback])
speed 可选。表示速度,默认为“0”,可能值:毫秒(如1000)、slow、normal、fast
callback可选。show函数执行完之后,要执行的函数
<script>
$("ul>li").hover(function () {
$(this).find("ol").show(3000, function () {
alert("我展示出来了")
})
}, function () {
$(this).find("ol").hide("slow", function () {
alert("我隐藏了")
})
})
</script>
改变元素的透明度
fadeIn()和fadeOut()可以通过改变元素的透明度实现淡入淡出效果
$(selector).fadeIn([speed],[callback])
$(selector).fadeOut([speed],[callback])

改变元素的高度,滑动效果
slideDown() 可以使元素逐步延伸显示
slideUp()则使元素逐步缩短直至隐藏
$(selector).slideUp ([speed],[callback])
$(selector).slideDown ([speed],[callback])
$(document).ready(function() {
$("h2").click(function(){
$(".txt").slideUp("slow");
$(".txt").slideDown("slow");
});
});

自定义动画
$(selector). animate({params},speed,callback)
Params:必须,定义形成动画的CSS属性
<style>
div {
width: 200px;
height: 200px;
background-color: aqua;
}
</style>
</head>
<body>
<div></div>
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
function fn() {
// 先变小
$("div").animate({
width: 200,
height: 200,
marginTop: "0px",
backgroundColor: "aqua",
}, 2000, fn);
// 再变大
$("div").animate({
width: 600,
height: 500,
marginTop: "20px",
backgroundColor: "aqua",
}, 5000, fn)
}
// 调用后反复实现动画
fn();
</script>
练习1:
鼠标移至“联系客服”,二级菜单以”slow“速度显示;当鼠标离开时,二级菜单以“fast”速度隐藏
鼠标一级菜单时,使用slideDown( ) 实现二级菜单以“slow”速度显示;当鼠标再次单击一级菜单时,使用slideUp( ) 实现二级菜单以”slow“速度隐藏
<body>
<ul class="neu">
<li>导航
<ol>
<li>菜单</li>
<li>菜单</li>
<li>菜单</li>
</ol>
</li>
<li>导航
<ol>
<li>菜单</li>
<li>菜单</li>
<li>菜单</li>
</ol>
</li>
<li>导航
<ol>
<li>菜单</li>
<li>菜单</li>
<li>菜单</li>
</ol>
</li>
</ul>
<script>
var i = true
$(".neu>li").hover(function () {
$(this).find("ol").show()
$(this).toggleClass("p")
}
,
function () {
$(this).toggleClass("p")
$(this).find("ol").hide("fast")
}
)
$(".neu>li").click(function () {
if (i) {
$(this).find("ol").slideDown("slow")
i = false
} else {
$(this).find("ol").slideUp("fast")
i = true
}
})
</script>
</body>





















 7452
7452

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








