我们找到路由的父组件以及子组件还有页面,就可以简单地做个页面跳转了
这篇内容就是帮助同学们简单了解一下路由,并且知道怎么安装
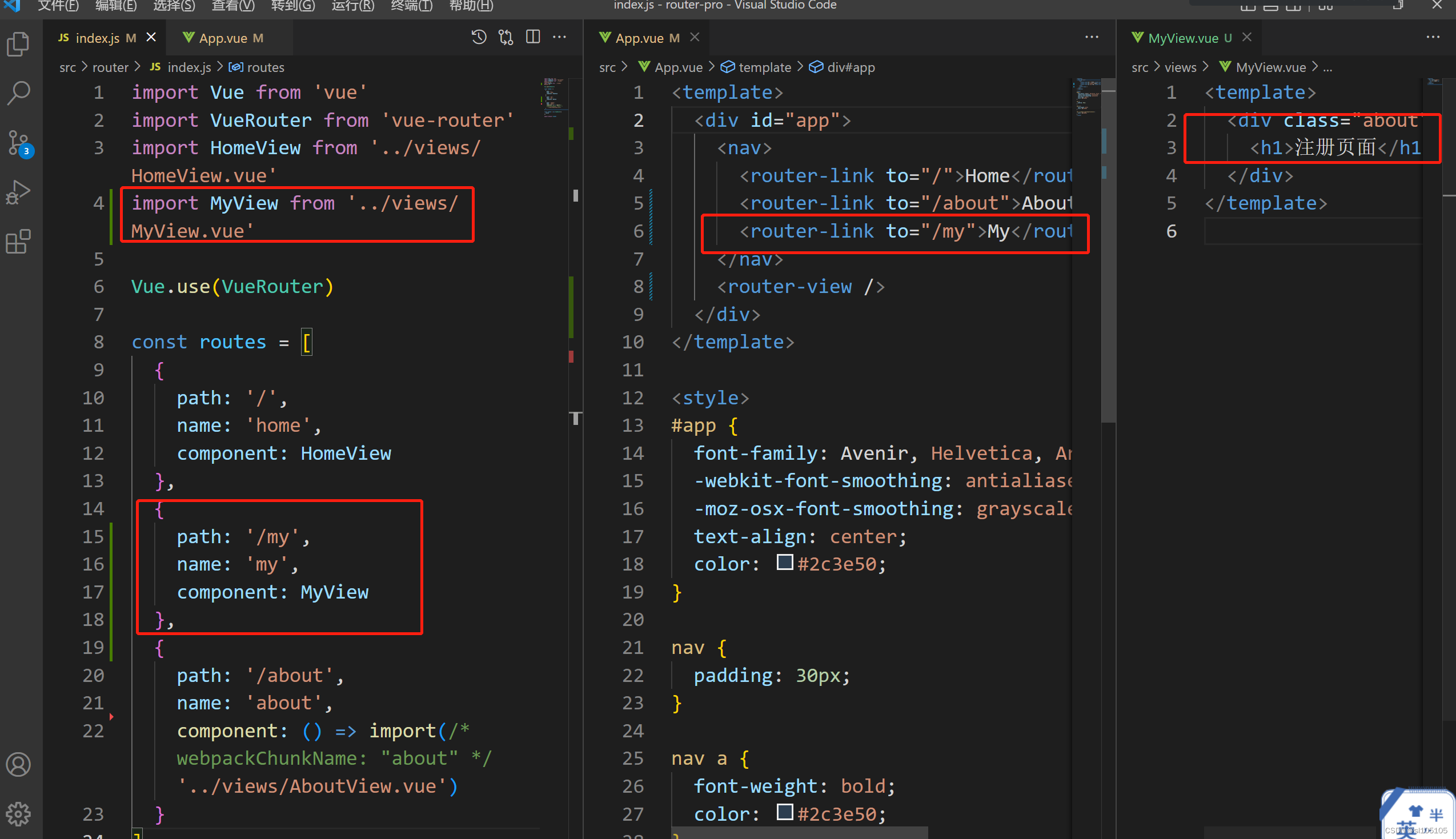
完整代码如下:

首先要下载路由
重新创建一个项目 添加路由:
打开文件夹 在路径栏里面输入cmd 打开cmd命令行
输入 vue create router-pro
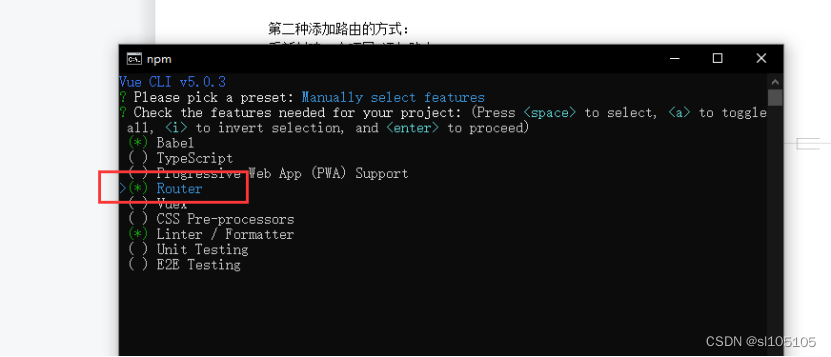
选择下面选项

按下键选择路由并回车:

选择vue2版本

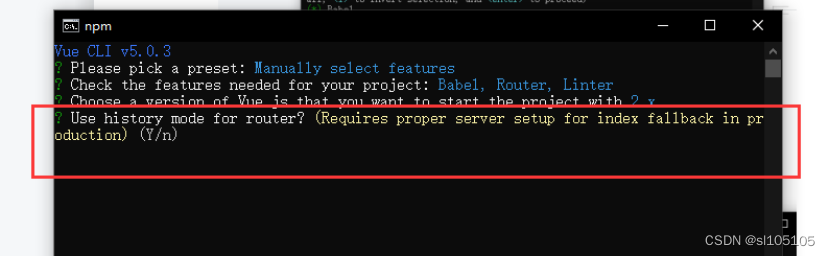
问你是否使用路由的历史模式:

输入n
问你eslint的语法规范选择哪种?

我们选择第一个最基本的格式校验
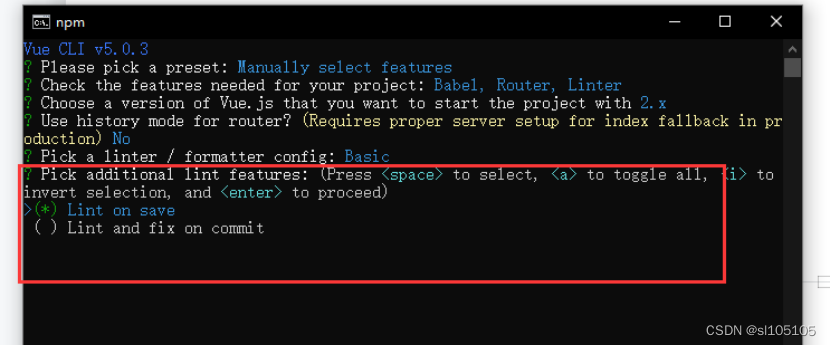
下面问你什么时候校验语法规范?

我们选择保存的时候校验选择第一个
问是否采用最基本的校验更新到package文件?

默认选择第一个回车
问你是否配置好了?输入y

还会跳出一个选项 你可以输入y 回车 也可以直接回车





















 1333
1333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








