Axios,是一个基于
promise
的网络请求库,作用于
node.js
和
浏览器
中,它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在
服务端
它使用原生node.js
http
模块, 而在客户端 (浏览端) 则使用XMLHttpRequest。
axios地
址如下
iview地址如下:
我们需要在iview中去复制他的样式代码,但是由于他是个人团队维护,所以会出现小部分不能实现的问题,
我们只需在homeView黏贴我们复制过来的代码.可以使用接口来实现页面

接下来我们俩学习
axios
请求库
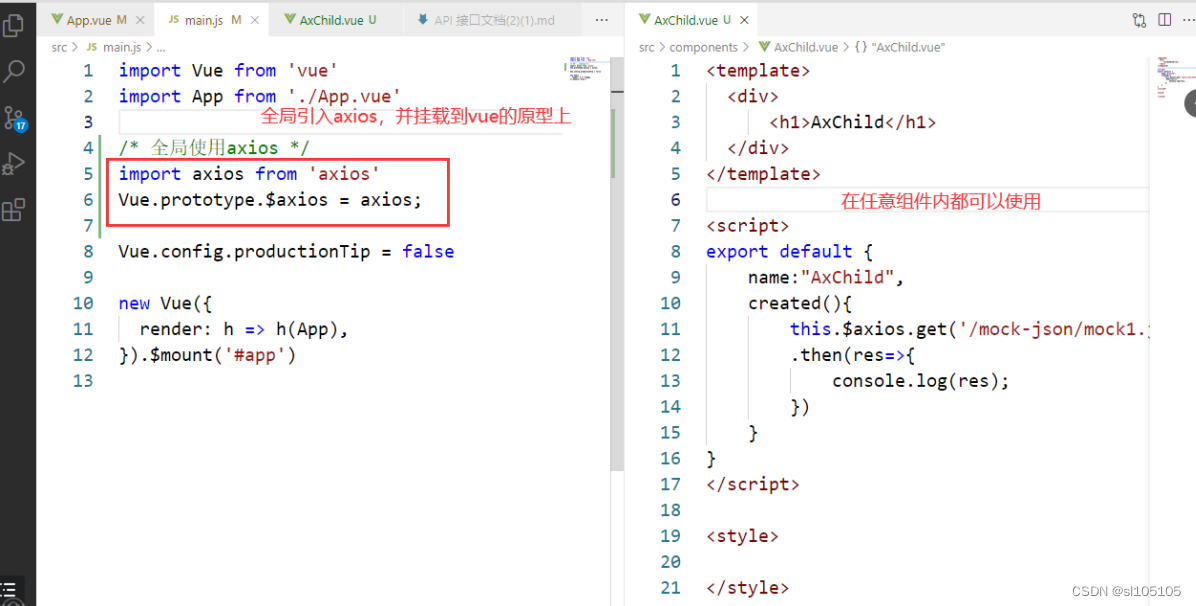
下载axios

全局使用
axios

Axios
的
get post



Axios
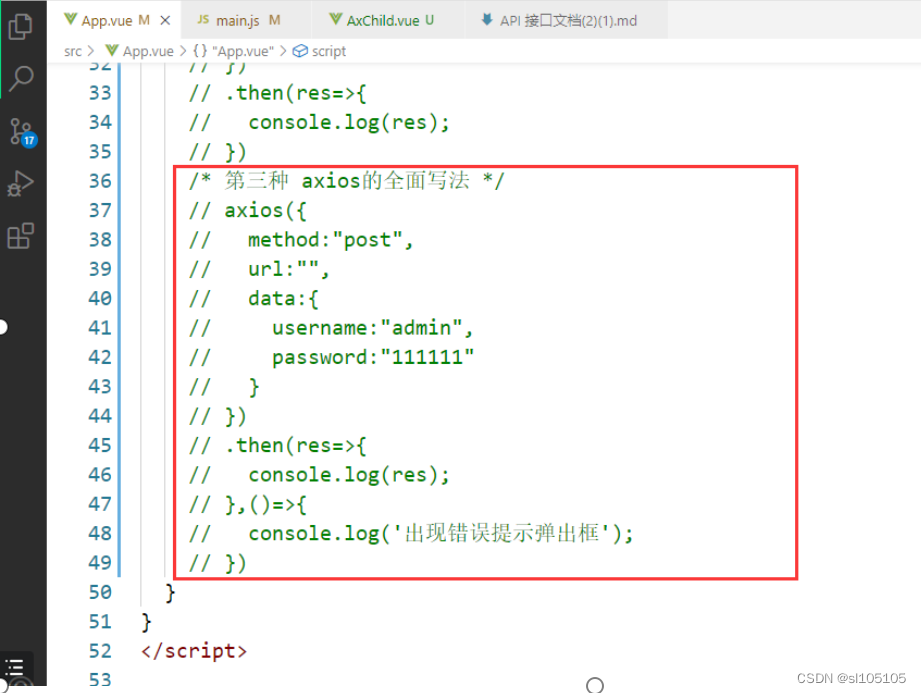
全面配置的方式

全面配置
axios Post
传参的使用
data:

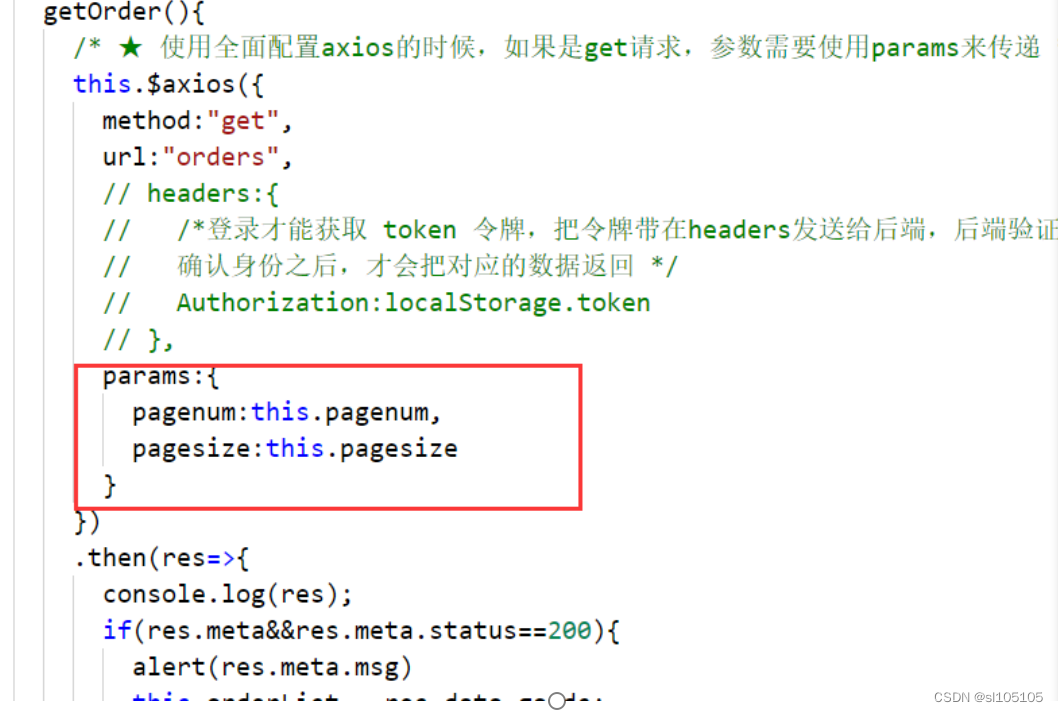
Get
请求需要使用
params
传递

请求拦截器:
axios
.
interceptors
拦截器设置属性
axios
.
interceptors.
request 请求拦截器设置对象
axios
.
interceptors
.
response 响应拦截设置对象
请求拦截,响应拦截的设置必须基于
.use
函数完成回调方法注册
下述代码为自定义响应式拦截器处理方法


NProgress是一种插件
网址如下:
progressbar.js - npm



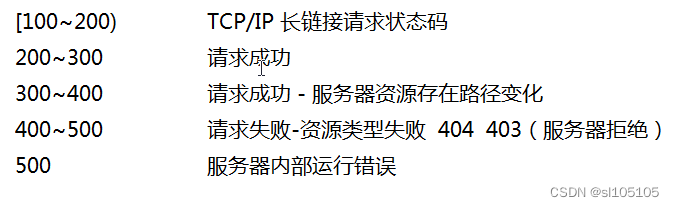
状态码






















 5111
5111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








